标签:highlight 实用 效果 事件 images tag oat java head
通过过一下对比,我们能很清楚的发现jquery与js的区别,运用jquery能大量减少代码量,不过js里面关于时间的setinterval和settimeout只能用js
<script src="jquery-1.11.2.min.js"></script>;
引用文件的语句一定要放在最前面,即使写了新的js方法和引用的js文件,也要把Jquery文件的引用语句放在最前面。下面就说一下Jquery和js的区别:
1.找元素(两种方法一一对应):
js方法:
var a = document.getElementById("id名");
var a = document.getElementsByClassName("class名");
document.getElementsByTagName("标签名");
var a = document.getElementsByName("name名");
Jquery方法:
var a = $("#id名");
var a = $(".class名");
var a = $("标签名");
var a = $("[属性名=属性值]");
最后一个方法非常方便,很实用,我们可以看到Jquery方法的代码量少了很多,也很方便。
2.操作内容:
js方法:
(1).非表单元素:
alert(a.innerText); 获取文本
alert(a.innerHTML);HTML代码
(2).表单元素:
alert(a.value);
a.value="hello";
Jquery方法:
(1).非表单元素:
alert(a.text());
a.text("bbbbb");
alert(a.html());
(2).表单元素:
a.val("hello");
3.操作属性:
js方法:
a.setAttribute("属性名","属性值"); 添加属性
a.removeAttribute("属性名"); 删除属性
alert(a.getAttribute("属性名")); 获取属性
Jquery方法:
a.attr("属性名","属性值"); 添加属性
a.removeAttr("属性名"); 删除属性
alert(a.attr("属性名")); 获取属性
或者别的方法:
a.prop("属性名","属性值"); 添加属性
a.removeProp("属性名"); 删除属性
alert(a.prop("属性名")); 获取属性
a.prop("checked",true);
alert(a.prop("checked")); 选择点击事件
4.操作样式:
js方法:
a.style.样式名="样式格式";
alert(a.style.样式名);
Jquery方法:
a.css("样式名","样式格式");
alert(a.css("样式名"));
5.统一操作样式:
js方法:
var d = document.getElementsByClassName("a1");
for(var i=0;i<d.length;i++)
{
d[i].style.fontSize = "30px";
}
Jquery方法:
$(".a1").css("font-size","30px");
$(".ck").prop("checked",true);
这里就可以看出Jquery方法的简便;
小测试,上代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
<style type="text/css">
.aa{ width:200px; height:200px; float:left; background-color:green; margin:2px;}
</style>
</head>
<body>
<div class="aa"></div>
<div class="aa"></div>
<div class="aa"></div>
<div class="aa"></div>
<div class="aa"></div>
<div class="aa"></div>
<div class="aa"></div>
<div class="aa"></div>
<div class="aa"></div>
</body>
<script type="text/javascript">
$(".aa").click(function(){
$(".aa").css("background-color","green");
$(this).css("background-color","red");
})
</script>
</html>
测试内容:建立多个div,在点击时,被点击的div变色,如果点击另一个,原本变色的变成原色,效果如下:

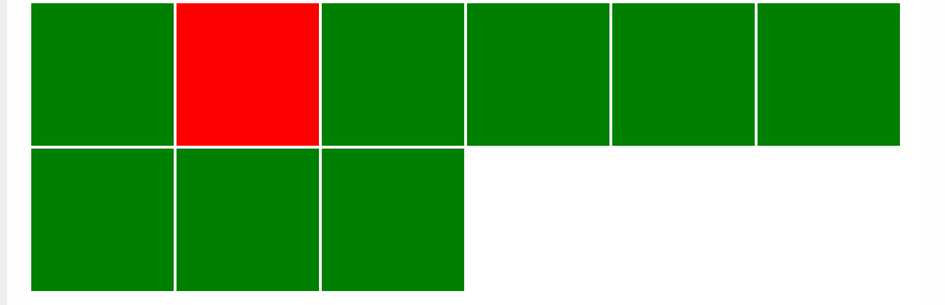
点击一个后会变成的样子:

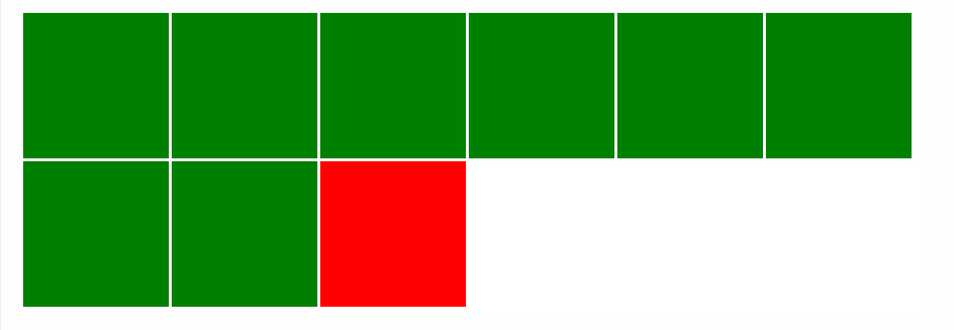
最后只有被点击的div才会变色

标签:highlight 实用 效果 事件 images tag oat java head
原文地址:http://www.cnblogs.com/li1056822533/p/6523590.html