标签:ima pretty class 就会 完全 blog cookie 修改 介绍
关于Cookie不过多介绍,测试UI的小伙伴们应该对此有深深的爱和恨~
本文介绍如何:1、获取Cookie、2、保存Cookie 3、引用Cookie 最终达到Cookie类似无法失效的目的~
Cookie管理器,会默认把服务端返回的cookie数据记录下来
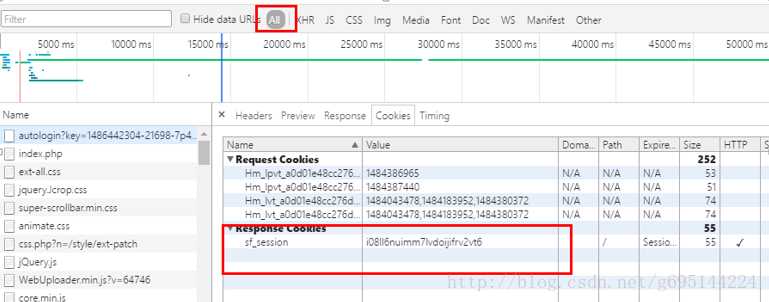
步骤1:先添加http cookie管理器,这时jmeter就会自动记录下服务端返回的cookie信息
由于数据是保存在cookie里面,没法通过正则表达式去提取

步骤2:其实这个时候,jmeter发送请求,会默认自动把cookie信息带上,能解决大部分问题,可以实现带cookie请求接口的自动化

步骤3:但是我们这时又想用到cookie里面的某一个值的时候,就需要修改jmeter的设置了
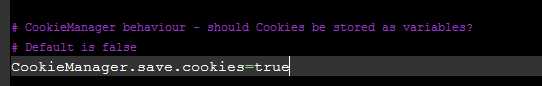
在jmeter的安装bin路径下,修改:jmeter.properties
CookieManager.save.cookies=true 设置为true

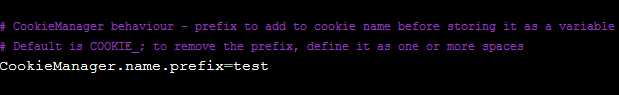
如果修改cookie名称前缀时可修改

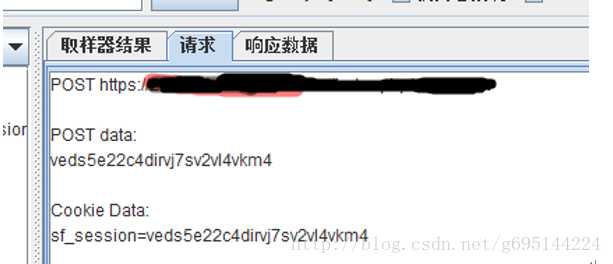
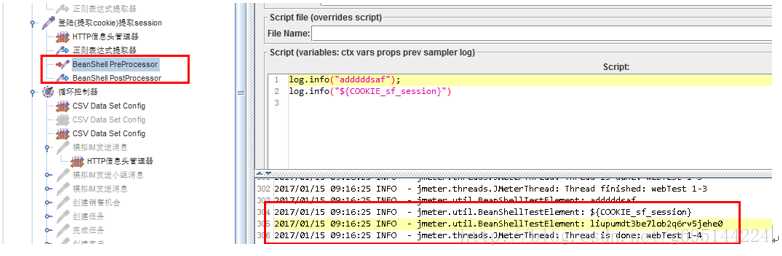
步骤4:调用cookie里面某一个值
1.${COOKIE_某一个值名称} ---这是没有修改cookie名称前缀而是默认COOKIE_前缀
2.上面的 sf_session就可以直接用${COOKIE_sf_session}调用。和自定义变量完全一样
注意点:必须是请求服务端以后,cookie管理器里面才会有数据,一般是登陆时服务端返回会带回cookie。之前cookie会一直为空
下面是我demo的截图

提取成功图片:
前置beanshell没有cookie值
okie值
标签:ima pretty class 就会 完全 blog cookie 修改 介绍
原文地址:http://www.cnblogs.com/nzg-noway/p/6524827.html