标签:deluser cte facade 删除 ges class edit let java

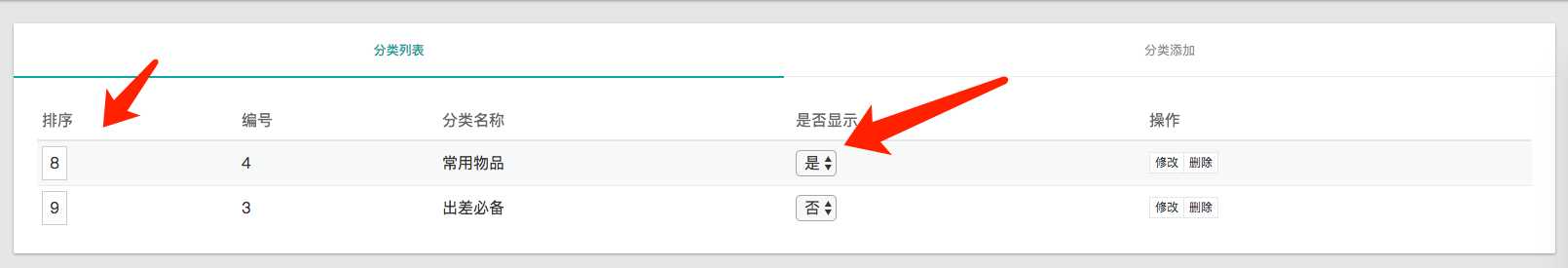
要求是做到无刷新地排序、显示隐藏
路由:
Route::post(‘cate/changeorder‘, ‘GoodsCatesController@changeOrder‘);
Route::post(‘cate/changeshow‘, ‘GoodsCatesController@changeshow‘);
控制器:
//更改排序 public function changeOrder() { $input = Input::all(); $cate = GoodsCates::find($input[‘cate_id‘]); $cate->order = $input[‘cate_order‘]; $re = $cate->update(); if($re){ $data = [ ‘status‘ => 0, ‘msg‘ => ‘分类排序更新成功!‘, ]; }else{ $data = [ ‘status‘ => 1, ‘msg‘ => ‘分类排序更新失败,请稍后重试!‘, ]; } return $data; } //更改显示隐藏 public function changeshow() { $input = Input::all(); $cate = GoodsCates::find($input[‘cate_id‘]); $cate->is_bean = $input[‘cate_order‘]; $re = $cate->update(); if($re){ $data = [ ‘status‘ => 0, ‘msg‘ => ‘状态更新成功!‘, ]; }else{ $data = [ ‘status‘ => 1, ‘msg‘ => ‘失败,请稍后重试!‘, ]; } return $data; }
use Illuminate\Support\Facades\Input;
前端页面:
<script type="text/javascript"> function changeOrder(obj,cate_id){ var cate_order = $(obj).val(); $.post("{{url(‘admin/cate/changeorder‘)}}",{‘_token‘:‘{{csrf_token()}}‘,‘cate_id‘:cate_id,‘cate_order‘:cate_order},function(data){ layer.msg(data.msg); }); } //显示隐藏 function changeShow(obj,cate_id){ var cate_order = $(obj).val(); $.post("{{url(‘admin/cate/changeshow‘)}}",{‘_token‘:‘{{csrf_token()}}‘,‘cate_id‘:cate_id,‘cate_order‘:cate_order},function(data){ layer.msg(data.msg); }); } </script>
@foreach($cates as $cate) <tr> <td><input style="width:26px;text-align: center;" onchange="changeOrder(this,{{$cate->id}})" type="text" name="" value="{{ $cate->order }}"></td> <td>{{ $cate->id }}</td> <td>{{ $cate->name }}</td> <td><select onchange="changeShow(this,{{$cate->id}})" id="isbean" > <option value="0" {{$cate->is_bean == 0 ? ‘selected‘:‘‘}}>是</option> <option value="1" {{$cate->is_bean == 1 ? ‘selected‘:‘‘}}>否</option> </select></td> <td> <div class="btn-group"> <a href="{{ action(‘Admin\GoodsCatesController@getEdit‘, $cate->id) }}" class="btn btn-xs btn-default-bright">修改</a> <a href="javascript:;" class="btn btn-xs btn-default-bright deluser" data-url="{{ action(‘Admin\GoodsCatesController@deleteGoodsCates‘,$cate->id) }}" data-method="del" data-msg="确认删除?">删除</a> </div> </td> </tr> @endforeach
标签:deluser cte facade 删除 ges class edit let java
原文地址:http://www.cnblogs.com/haveadream435/p/6527054.html