标签:document src htm 页码 css html pad ellipsis icon
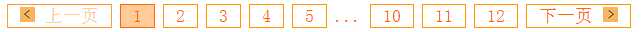
效果图:

HTML代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>分页页码</title>
<link rel="stylesheet" type="text/css" href="style.css" >
</head>
<body >
<div class="page-normal">
<div class="page-icon">
<span class="page-prev"><i></i>上一页</span>
<span class="page-current">1</span>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<span class="ellipsis">...</span>
<a href="#">10</a>
<a href="#">11</a>
<a href="#">12</a>
<a href="#" class="page-next">下一页<i></i></a>
</div>
</div>
</body>
</html>
CSS样式(文件名:style.css)
@charset "utf-8";
/* CSS Document */
.page-normal{
color:#ff6500;
text-align:center;
font-size:0;
}
.page-normal a,.page-normal .page-current,.page-normal .page-prev{ color:#ff6500;
padding:2px 12px;
margin-left:8px;
font-size:18px;
}
.page-normal a{
border:1px solid #ff9600;
text-decoration:none;
}
.page-normal a:hover{
border:1px solid #ff6500;
background-color:#FC9;
}
.page-normal .page-current{
border:1px solid #ff6500;
background-color:#FC9;
}
.page-normal .page-prev{
border:1px solid #F93;
color:#FC9;
}
.ellipsis{
font-size:18px;
border:none;
margin-left:8px;
}
.page-icon i{
display:inline-block;
width:15px;
height:15px;
background:url(timg.jpg);
}
.page-prev i{
background-position:-1px -130px; margin-right:10px;
}
.page-next i{
background-position:-25px -130px; margin-left:10px;
}
图片(文件名):

标签:document src htm 页码 css html pad ellipsis icon
原文地址:http://www.cnblogs.com/jiangyuzhen/p/6527193.html