标签:注册 control repeat 入门 com height png 声明 作用


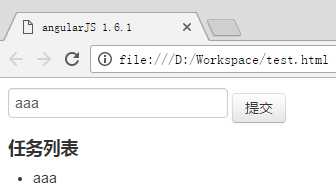
演示了AngularJS的基本使用套路
功能: 使用AngularJS将文本框中输入的值绑定到angularJS的声明变量中去,接着将其显示到<li>标签中
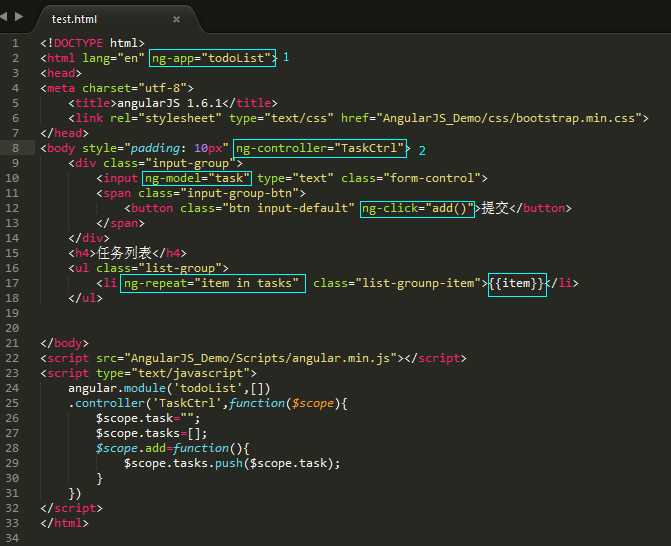
1.声明angular的一个作用模块,这里对应第24行,同时在第2行声明此模块的"作用边界",对应指令ng-app, todoList关键词和第24行对应
2.第25行为module注册controller,其中关键词和第8行ng-controller指令对应
3.在第26行声明变量task, 然后对应这里第10行的ng-model指令, ng-model="task",
4.第12行ng-click指令和第28行对应
5.理解第17行ng-repeat指令和{{}}语法
6.第26,27行演示了angularJS中声明变量的方式
标签:注册 control repeat 入门 com height png 声明 作用
原文地址:http://www.cnblogs.com/zhuji/p/6528537.html