标签:title aaa nts png 隔行变色 htm img java ack
闭包:子函数可以使用父函数的局部变量
<html> <head> <title>闭包 </title> <script> function aaa(){//父函数 var a=12; function bbb(){//子函数 闭包 可以引用父函数的局部变量 alert(a); } bbb(); } aaa(); </script> </head> <body> </body> </html>


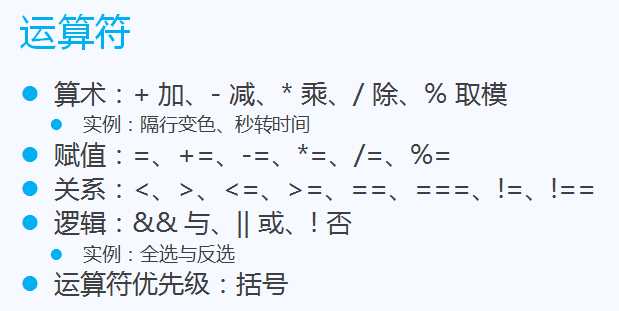
隔行变色
<html> <head> <title>隔行变色 </title> <script> window.onload=function(){ var aLi=document.getElementsByTagName(‘li‘); for(var i=0;i<aLi.length;i++){ //i 0 1 2 3 4 5 ... if(i%2==0){ aLi[i].style.background=‘grey‘; } else aLi[i].style.background=‘‘; } } </script> </head> <body> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </body> </html>

分秒转换器
<html> <head> <title>分秒转换器 </title> <script> var s=1137; alert(parseInt(s/60)+‘分‘+s%60+‘秒‘); </script> </head> <body> </body> </html>
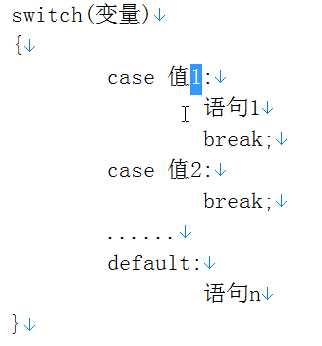
switch语句

<html> <head> <title>switch语句</title> <script> var name="张三"; var sex=‘男‘; switch(sex){ case ‘男‘: alert(name+‘先生,您好!‘); break; case ‘女‘: alert(name+‘女士,您好!‘); break; default: alert(name+‘您好!‘);} </script> </head> <body> </body> </html>

三目运算符
条件?语句1:语句2
<script> var a=12;//判断奇数偶数 a%2==0?alert("偶数"):alert("奇数"); </script>
标签:title aaa nts png 隔行变色 htm img java ack
原文地址:http://www.cnblogs.com/Yimi/p/6529349.html