标签:epo images theme webapp 功能 server style 技术 结构
Banner可以作为网站页面的横幅广告,也可以作为游行活动时用的旗帜,还可以是报纸杂志上的大标题。Banner主要体现中心意旨,形象鲜明表达最主要的情感思想或宣传中心。在以往很多项目中主要体现在首页、登录页中对客户的提供的图片进行展示,本文档主要介绍基本的使用方式和结合我们aeai_portal产品首页的展示配置改造方式。
样例结构如下图,images文件夹、js文件夹和indexhtml文件。

页面效果图如下,实现定时自动轮播,鼠标悬浮轮播,手动轮播功能;

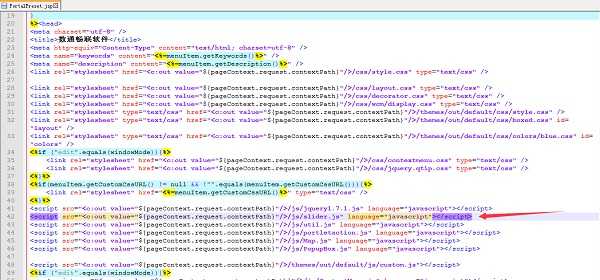
门户中的是传统的jQuery轮播方式,无论从外观样式还是交互方式都没有banner有优势,下面介绍一下在首页改造成banner的配置方法。

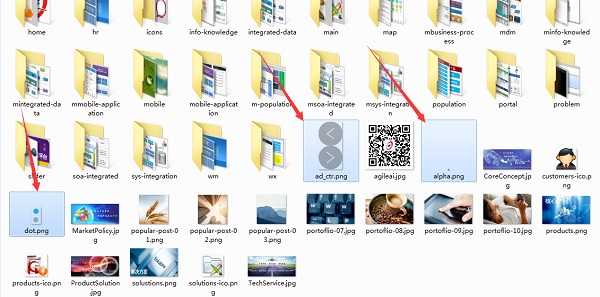
将样例中的banner按钮图片引入\webapps\HotServer\reponsitory\images文件中,如下图所示:


在数据管理导航进到静态数据下,如下图:

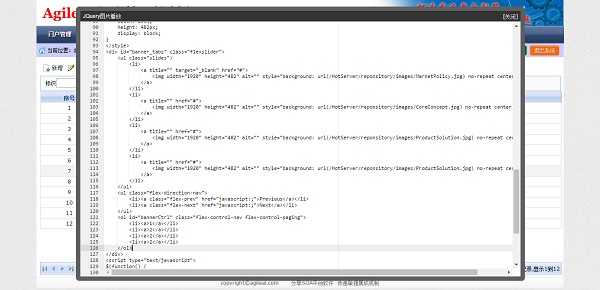
修改JQuery图片播放静态数据,如下图所示。


附件及文档下载地址:https://pan.baidu.com/s/1dE6rqMH
标签:epo images theme webapp 功能 server style 技术 结构
原文地址:http://www.cnblogs.com/agileai/p/6529870.html