标签:alt logs 滚动 定位 它的 移动 影响 .com 没有
HTML元素的默认值,即没有定位,元素出现在正常的流中。
静态定位的元素不会受到top, bottom, left, right影响。
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
相对定位元素的定位是相对其正常位置。
以自己为参照物


注意:
如果不结合定位坐标处在原来的位置
如果结合定位坐标相对于原来的位置定位
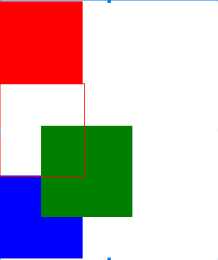
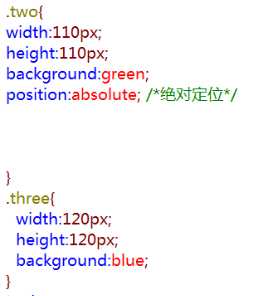
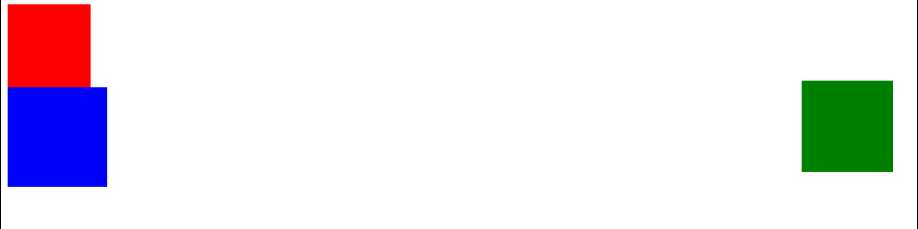
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>:
未结合定位坐标:


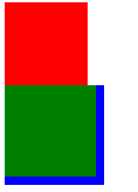
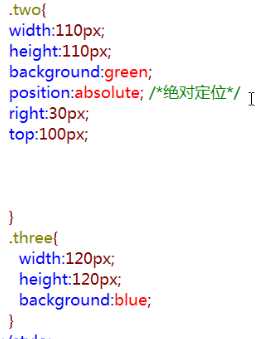
结合定位坐标:相对于整个网页


注意:

标签:alt logs 滚动 定位 它的 移动 影响 .com 没有
原文地址:http://www.cnblogs.com/juansilence/p/6531054.html