代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单作业</title>
</head>
<body>
<form>
<h1><span style="color: #F39900;"> 合作</span>意向书</h1>
<p><span style="color: #F39900;">我们在收到您的需求后,会第一时间与您取得联系。</span></p>
<table>
<tr>
<td><b>公司名称:</b></td>
<td>
<input type="text" name="com name" style="width: 420px;" />
</td>
</tr>
<tr>
<td><b>姓名:</b></td>
<td>
<input type="text" name="name" style="width: 420px;" />
</td>
</tr>
<tr>
<td><b>电话:</b></td>
<td>
<input type="text" name="phone" style="width: 420px;" />
</td>
</tr>
</table>
<table width="600px">
<p><span style="color:#F39900;"><big>您需要的服务</big></span></p>
<tr>
<td>
<input type="checkbox" name="1" value="网络建设">网站建设与传播
</td>
<td>
<input type="checkbox" name="1" value="电子商务">电子商务
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="1" value="数字化展馆">数字化展馆
</td>
<td>
<input type="checkbox" name="1" value="多媒体互动">多媒体互动
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="1" value="软件服务">软件服务
</td>
<td>
<input type="checkbox" name="1" value="移动开发">移动开发
</td>
</tr>
</table>
<br />
<table>
<tr>
<td width="600px" height="110px" align="center" valign="center">
<input type="submit" name="submit" value="提交+" style="color: white;height: 37px;width: 110px; border:hidden;">
</td>
</tr>
</table>
</form>
<hr />
<hr />
<hr /><br /> <br /> <br /> <br /> <br />
<form>
<table width="600px">
<tr>
<td align="right">用户名:</td>
<td>
<input type="text" name="username" />
</td>
<td></td>
<td></td>
</tr>
<tr>
<td align="right">密 码:</td>
<td>
<input type="password" name="password" />
</td>
<td align="right">真实姓名:</td>
<td>
<input type="text" name="name" />
</td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td>
<input type="password" name="password" />
</td>
<td align="right">性别:</td>
<td>
<select name="sex" style="color:darkgray;">
<option value="男" selected="selected";">男</option>
<option value="女">女</option>
</select>
</td>
</tr>
<tr>
<td align="right">证件类型:</td>
<td>
<select name="zheng">
<option value="shenfenzheng" selected="selected">身份证</option>
<option value="xueshengzheng">学生证</option>
</select>
</td>
<td align="right">出生日期:</td>
<td>
<input type="text" name="day" />
</td>
</tr>
<tr>
<td align="right">证件号码:</td>
<td>
<input type="text" name="haoma" />
</td>
<td align="right">国家:</td>
<td>
<input type="text" name="country" />
</td>
</tr>
<tr>
<td align="right">联系号码:</td>
<td>
<input type="text" name="phone" />
</td>
<td align="right">城市:</td>
<td>
<input type="text" name="city" />
</td>
</tr>
<tr>
<td align="right">手机号码:</td>
<td>
<input type="text" name="telephone" />
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td align="right">E-mail:</td>
<td>
<input type="text" />
</td>
<td align="right">邮编:</td>
<td><input type="text" name="youbian" /></td>
</tr>
<tr>
<td align="right">联系地址:</td>
<td colspan="3">
<input type="text" name="dizhi" style="width: 460px;" />
</td>
</tr>
<tr>
<td colspan="4" align="center">
<input type="reset" value="重 置" />
<input type="submit" value="注册" style="color: white; border: hidden;"/>
</td>
</tr>
</table>
</form>
</body>
</html>
新内容:
CSS样式表(一)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Css常用选择器</title>
<!--HTML注释-->
<style type="text/css">
/*CSS语法必须卸载<style>标签中*/
/*CSS注释*/
/*【选择器命名规范】
* 1.只能有字母、数字、下划线组成;
* 2.开头不能使数字。
*/
/*【标签选择器】
*1.写法:HTML标签名{ }
*2.作用:选中所有对应的HTML标签,并修改其样式
*/
li{
color: red;
font-size: 36px;
}
/*【类选择器】
* 1.写法: .选择器名字{}
* 2.调用:在需要修改样式的HTML标签上,使用class="选择器名"
* 3.优先级:当作用于同一层时,class选择器>标签选择器
*/
.list{
color: blue;
font-size: 48px;
}
/*【ID选择器】
* 1.写法:#选择器名{}
* 2.调用:在需要修改样式的HTML标签上,使用id="选择器名"
* 3.优先级:同一层时,id选择器>class选择器
* 4.ID选择器是唯一的!同一页面严禁出现同名ID!!!
*/
#first{
color:darkorange;
font-size: 52px;
}
/*【通用选择器】
* 1.写法: *{}
* 2.作用:选择页面的所有HTML标签
* 3.优先级:最低
*/
/*【后代选择器】
*1.写法:选择器1 选择器2 …… 选择器N {}
*2.生效规则:选择器2必须是选择器1的后代……
*/
div li{
background: brown;
}
/* *【子代选择器】
* 1.写法:选择器1>选择器2>……>选择器N{}
* 2.生效法则:选择器2必须是选择器1的直接子代
*/
/*【交集选择器】
* 1.写法:选择器1选择器2……选择器N{}
* 2.生效规则:必须同时班组所有选择器才生效
*/
.qq{
font-size: 58px;
}
/*【并集选择器】
*1.写法:选择器1,选择器2,……,选择器N{}
*2.生效规则:满足任意一个选择器,均可生效
*/
/*【选择器优先级】
* 1.就近原则:近者优先。
* 2.当作用于同一层时:可由权重计算
* 权重划分:标签选择器 1
* class选择器 10
* id选择器 100
* 行级样式表stle="" 1000
*/
</style>
</head>
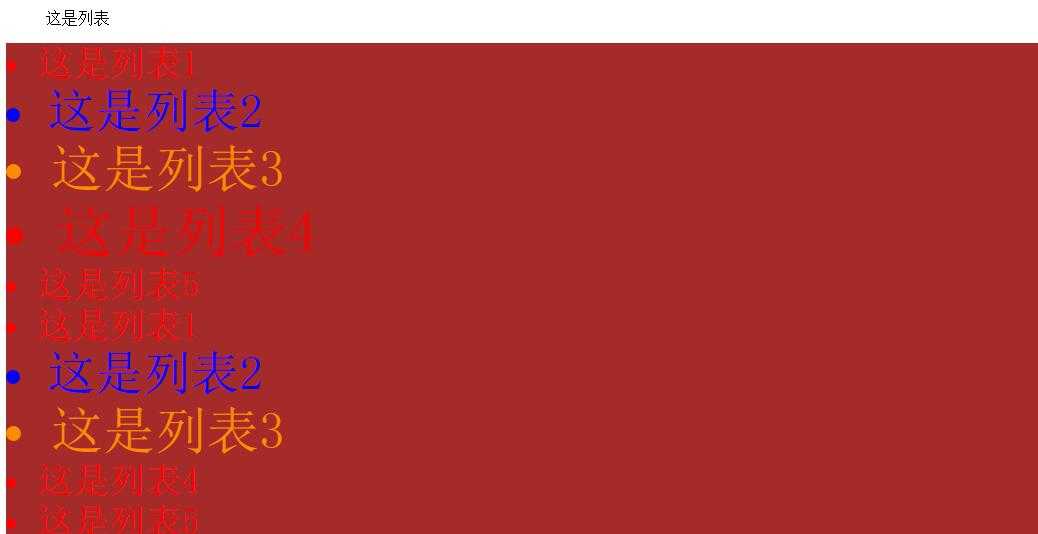
<body>
<div>
<ul></ul>
<li>这是列表1</li>
<li class="list">这是列表2</li>
<li class="list" id="first">这是列表3</li>
<li class="qq">这是列表4</li>
<li>这是列表5</li>
</div>
<div>
<li>这是列表1</li>
<li class="list">这是列表2</li>
<li class="list" id="first">这是列表3</li>
<li>这是列表4</li>
<li>这是列表5</li>
</div>
</body>
</html>
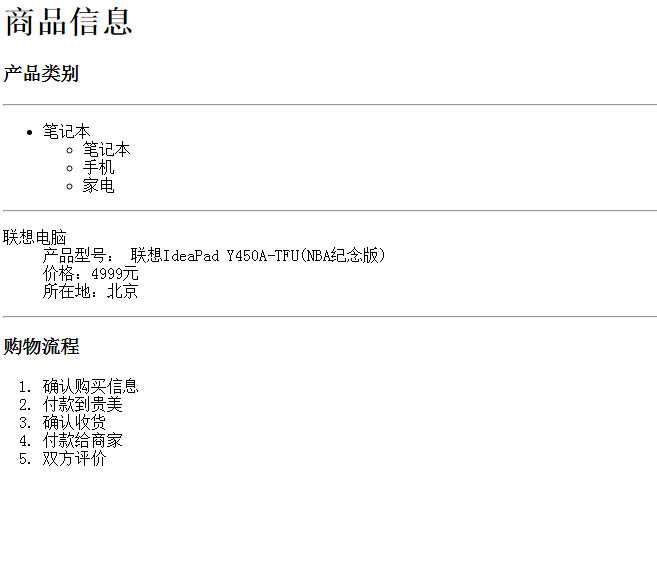
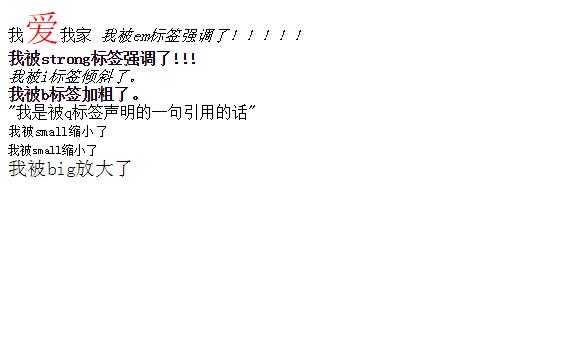
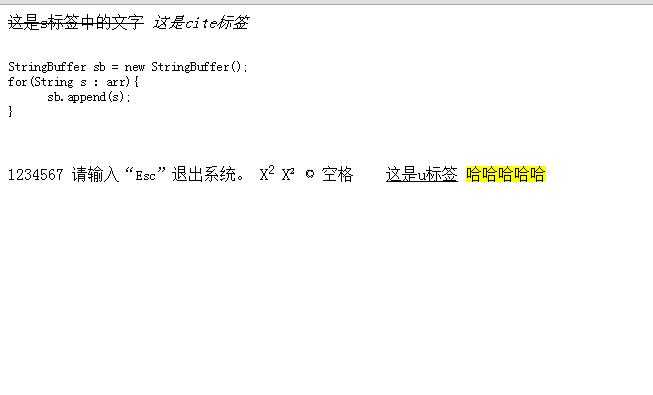
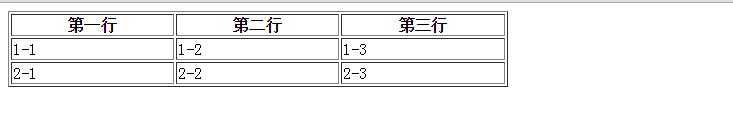
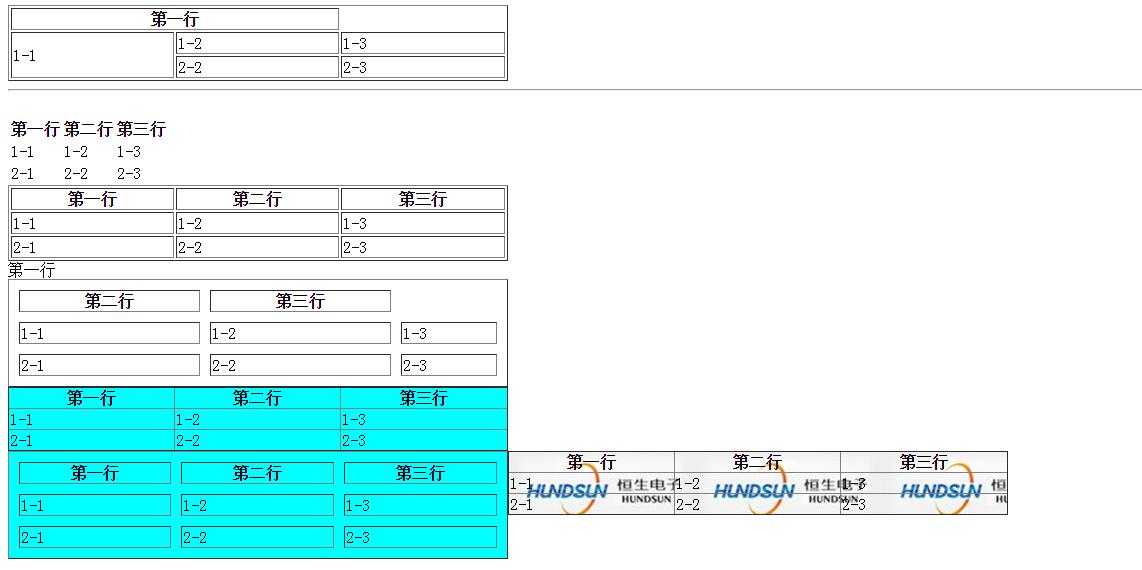
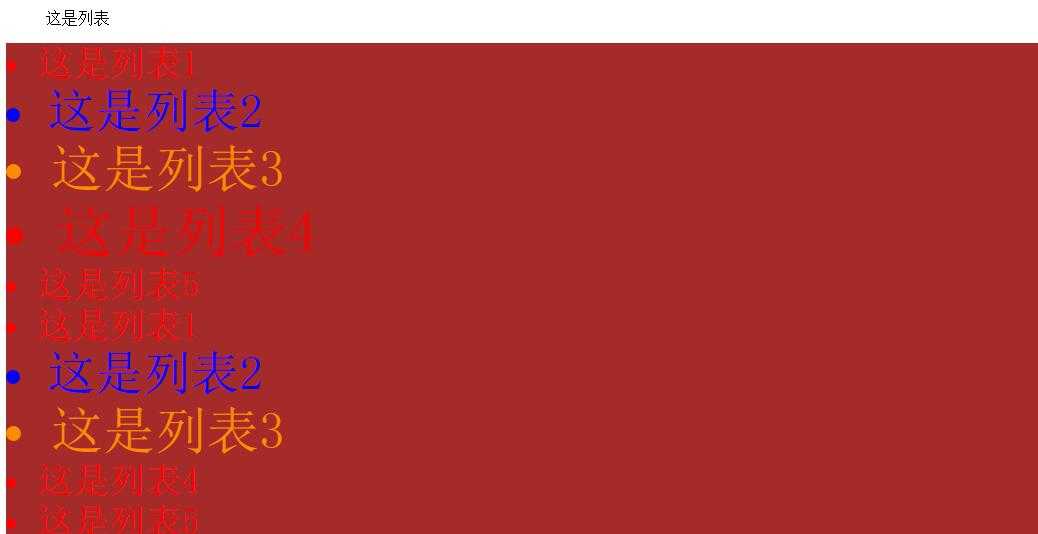
图如下:

CSS常用文本属性
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS常用文本属性</title>
<style type="text/css">
.div{
width: 200px;
height: 200px;
background: #BCBCBC;
/*[颜色常用单位]
* 十六进制:#ffffff
* 颜色名称:red
* RPG颜色:(255,255,255)
* RPGA:第四位数,表示透明度。可选值0~1
* */
/*[CSS常用文本属性]
/* [CSS常用文本属性]
* 1、字体、字号:
font-weight:字体的粗细,可选属性值:bold加粗 lighter细体 100~900数值(400正常,700 bold)
font-size:字体大小 **PX **%(浏览器默认字体大小的百分比,绝大部分默认16px)
font-family:字体族,设置字体。
>>>多个字体样式间用逗号分隔,浏览器解析时,会从左往右依次解析,选择可用字体。
>>>一般前面使用具体字体名称,最后一个使用字体族类名称。
(常用字体族名称:衬线体serif 非衬线体sans-serif(常用) 等宽体Monospace)
>>>例如:font-family:Arial, ‘Microsoft Yahei‘, sans-serif;
font-style:字体样式,正常(normal) 斜体(italic)
* font-variant:small-caps; 将字母转为小型大写字体。
(了解)font缩写形式:font-style font-variant font-weight font-size line-height font-family
>>> 使用注意事项 :
① 顺序必须严格按照上述顺序;
② 多个样式之间用空格分割,而且font-size/line-height 必须作为一对用/分割
③ font-size和font-family必须指定,其他样式不指定将采用默认样式显示;
>>> 例如:font:italic bold 75%/1.8 ‘Microsoft Yahei‘, sans-serif;
斜体 加粗 字号/行高 字体族(微软雅黑,非衬线字体族)
2、字体颜色:
color:字体颜色
opacity:透明度,0~1之间的数字。 调整时控件以及子控件均会透明,而使用rgba调整时,只会时本控件透明,子控件不会发生透明度变化。
3、行距、对齐等:
line-height:行高 ① 像素单位 48px ② 不带px 正常行高的倍数 ③百分数 同2
>>> 典型应用,调整控件中文垂直居中的方式:控件的height=控件的line-height
text-align:块级元素中文字的水平对齐方式 left center right
letter-spacing:字符间距,字与字之间的间距
text-decoration:文本修饰 下划线underline、删除线line-through、上划线overline、none
overflow:控制超出范围文本的显示方式(auto 根据文字多少自动显示滚动条,scroll始终显示滚动条, hidden 超出范围文本隐藏) 可以通过overflow-x overflow-y分别设置水平垂直方向
text-overflow:设置多余文字的显示方式 clip裁剪掉 ellipsis省略号
>>>【重点】让每行多余文字显示省略号:
① white-space: nowrap; 如果是中文,需设置行末不断行
② overflow: hidden; 设置控件超出范围隐藏
③ text-overflow: ellipsis; 设置多余文本省略号显示
white-space: nowrap; 设置中文行末不断行显示
word-break: 浏览器默认在空格处断行,当一个单词长度超出范围时,会不断行显示, break-all 允许在单词内换行。
text-shadow:文本阴影,有四个属性值:
①水平阴影距离 必选,数值越大,阴影右移
②垂直阴影距离 必选,数值越大,阴影下移
③阴影模糊距离 可选,数值越大,阴影越模糊。默认为0,不模糊
④阴影颜色 可选,默认为黑色
text-indent:首行缩进,可用像素值调整缩进大小
* text-stroke: -webkit-text-stroke: 0.2px #008000; 描边的粗细,描边的颜色
*/
}
.Q{
font-style: italic;
font-weight: 600;
}
</style>
</head>
<body>
<div class="div">
这是div里面的文字!
</div>
<br />
<div class="Q">
这是div里面的文字!
</div>
</body>
</html>
案例图:
第五天
一.复习昨天的课后练习
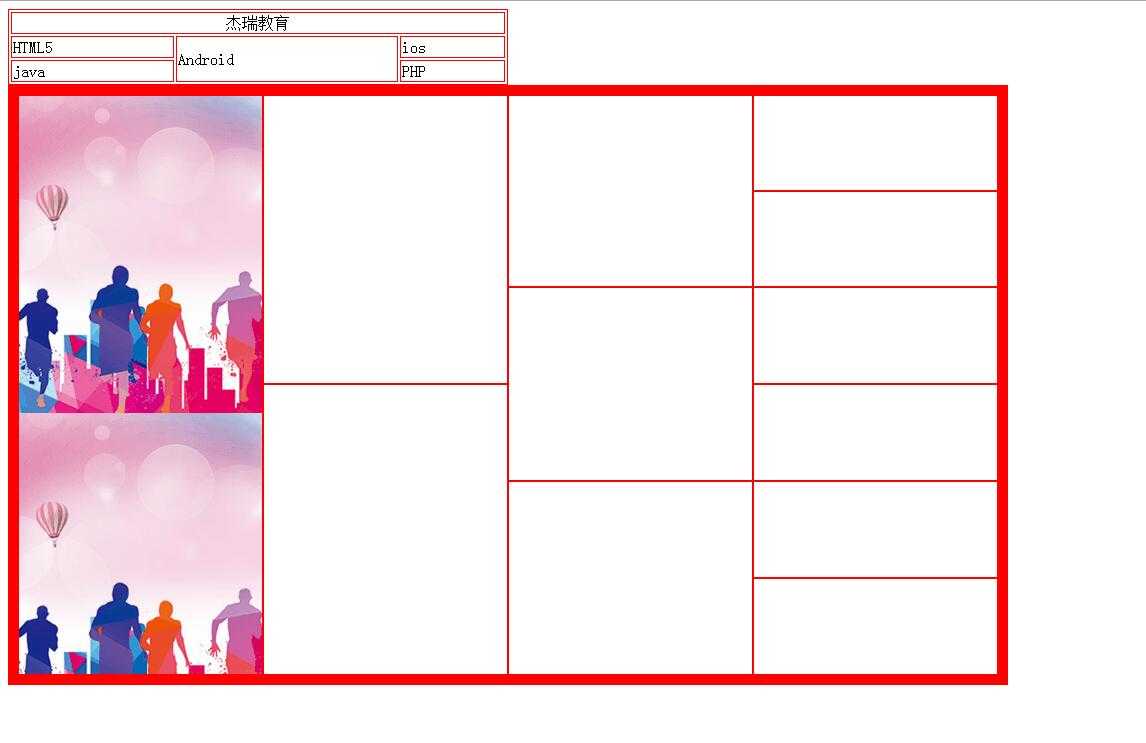
图片如下:
01-
02-
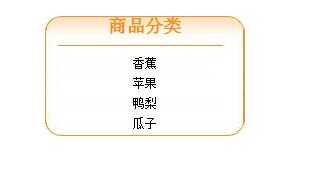
03-

代码如下:
01-
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#table1 td{
color: #818181;
font-size: 12px;
/*height: 40px;*/
line-height: 30px;
}
#table1 .col1{
text-align: right;
width: 70px;
}
#table1 td input{
width: 250px;
height: 30px;
}
#table1 .checkbox{
width: 13px;
height: 13px;
}
#table1 td a{
color: #5CC4EE;
}
#table1 .submit{
border: hidden;
height: 40px;
color: #FFFFFF;
}
#table1 td span{
color: #5A5A5A;
}
#table1 td span a{
color: #6DBD24;
text-decoration: none;
}
</style>
</head>
<body>
<h3>注册</h3>
<!--<br/>-->
<table id="table1" cellspacing="10" >
<tr>
<td class="col1">真实姓名</td>
<td>
<input type="text" placeholder="用户名(必填)" />
</td>
</tr>
<tr>
<td class="col1">手机号/邮箱</td>
<td>
<input type="text" placeholder="请输入手机号或邮箱" />
</td>
</tr>
<tr>
<td class="col1">密码</td>
<td>
<input type="password" placeholder="6-20位字母数字下划线" />
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" class="checkbox" />
我接受智联招聘的<a href="#">用户协议</a>和<a href="#">用户协议</a>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="立即注册" class="submit" />
</td>
</tr>
<tr>
<td></td>
<td>
<span>已有账号,<a href="#">直接登录</a></span>
</td>
</tr>
<tr>
<td></td>
<td>
<span>使用其他方式登录:</span>
<a href=""><img src="../1_HTML基本标签/img/icon.png" /></a>
<img src="../1_HTML基本标签/img/icon.png" />
<img src="../1_HTML基本标签/img/icon.png" />
<img src="../1_HTML基本标签/img/icon.png" />
</td>
</tr>
</table>
</body>
</html>
02-
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#login div{
background-image: url(../2_CSS基础语法/img/icon.gif);
white-space: nowrap;
text-indent: 35px;
line-height: 25px;
width: 30px;
height: 25px;
}
/*#login .div1{
width: 30px;
height: 25px;
}*/
#login .div2{
background-position: -42px 0px;
/*width: 30px;
height: 25px;*/
}
#login .div3{
width: 43px;
height: 20px;
/**/
background-position: 0px -30px ;
text-indent: 0px;
text-align: center;
font-size: 12px;
line-height: 17px;
}
</style>
</head>
<body>
<div id="login">
<div class="div1">
购物车
</div>
<br /><br />
<div class="div2">
帮助中心
</div>
<br /><br />
<div class="div3">
登录
</div>
</div>
</body>
</html>
03-
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#ul li{
background-image: url(../2_CSS基础语法/img/icon1.gif);
list-style: none;
background-repeat: no-repeat;
font-family: "宋体",sans-serif;
background-position:0px -80px ;
width: 200px;
height: 20px;
text-align: center;
line-height: 30px;
font-size: 14px;
}
#ul .first{
width: 200px;
height: 30px;
background-position: 0px -50px;
line-height: 30px;
color: #FF6800;
font-weight: bold;
}
#ul .last{
height: 35px;
}
</style>
</head>
<body>
<ul id="ul">
<li class="first">商品分类</li>
<li>商品分类1</li>
<li>商品分类2</li>
<li>商品分类3</li>
<li class="last">商品分类4</li>
</ul>
</body>
</html>
-----------------------end (爱学习的小伙儿)