标签:背景图 需要 背景图片 多重 填充 多个 开始 round order
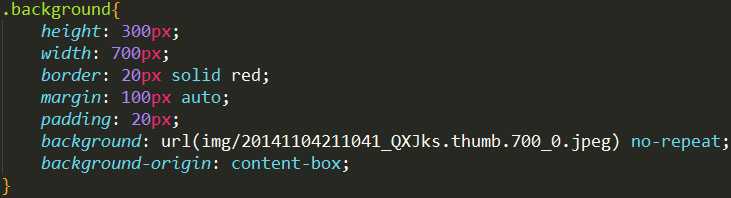
设置背景图片的原始起始位置,语法为:

参数分别表示背景图片是从边框,还是内边距(默认值),或者是内容区域开始显示。需要注意的是,如果背景不是no-repeat,这个属性无效,它会从边框开始显示。
例子:

背景图片的裁剪,语法为:

参数分别表示从边框、或内填充,或者内容区域向外裁剪背景。no-clip表示不裁切,和参数border-box显示同样的效果。backgroud-clip默认值为border-box。
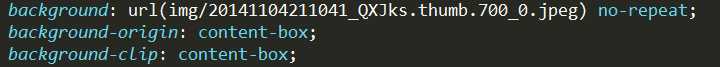
例子:

背景图片大小的设置,语法为:

auto:默认值,不改变背景图片的原始高度和宽度;cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
例子:

多重背景的设置
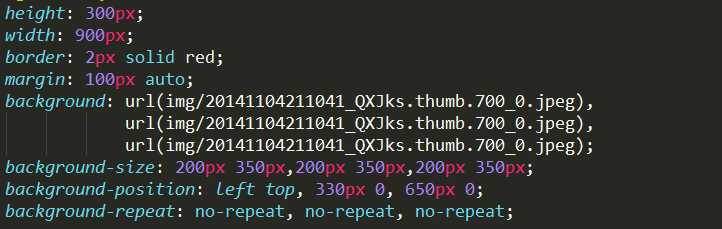
多重背景,也就是CSS2里background的属性外加origin、clip和size组成的新background的多次叠加,缩写时为用逗号隔开的每组值;用分解写法时,如果有多个背景图片,而其他属性只有一个(例如background-repeat只有一个),表明所有背景图片应用该属性值。
例子:

标签:背景图 需要 背景图片 多重 填充 多个 开始 round order
原文地址:http://www.cnblogs.com/fengxiongZz/p/6536137.html