标签:void 技术分享 表单 火狐浏览器 java member round div 开启
jQuery-UI,知问前端--对话框 UI
学习要点:
1.开启多个 dialog
2.修改 dialog 样式
3.dialog()方法的属性
4.dialog()方法的事件
5.dialog 中使用 on()
dialog()方法,将指定区块实现对话框功能
一.开启多个
dialog 我们可以同时打开多个 dialog,只要设置不同的 id 即可实现。
$(‘#reg‘).dialog();
$(‘#login‘).dialog();
二.修改 dialog 样式
在弹出的 dialog 对话框中,在火狐浏览器中打开 Firebug 或者右击->查看元素。这样, 我们可以看看 dialog 的样式,根据样式进行修改。我们为了和网站主题符合,对 dialog 的标 题背景进行修改。
//无须修改 ui 里的 CSS,直接用 style.css 替代掉 .ui-widget-header { background:url(../img/ui_header_bg.png); }
注意:其他修改方案类似。
三.dialog()方法的属性
对话框方法有两种形式:1.dialog(options),options 是以对象键值对的形式传参,每个 键值对表示一个选项;2.dialog(‘action‘, param),action 是操作对话框方法的字符串,param 则是 options 的某个选项。
dialog()方法,接收一个对象,对象以键值对方式,设置对话框的各种参数

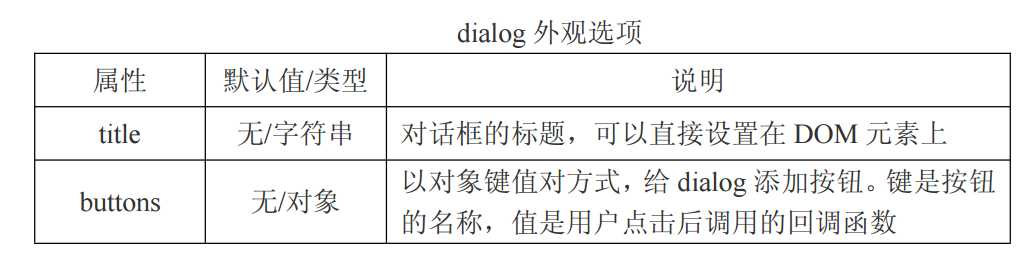
dialog 外观选项
title 字符串 对话框的标题,可以直接设置在 DOM 元素上
buttons 对象 以对象键值对方式,给 dialog 添加按钮。键是按钮的名称,值是用户点击后调用的回调函数
html
<div id="header"> <div class="header_main"> <h1>知问</h1> <div class="header_search"> <input type="text" name="search" class="search"/> </div> <div class="header_button"> <input type="button" value="查询" id="search_button"/> </div> <div class="header_member"> <a href="###" id="reg_a">注册</a> | <a href="javascript:void(0)" id="login_a">登录</a> </div> </div> </div> <div id="reg"> 表单区 </div>
$(‘#reg_a‘).click(function () { $(‘#reg‘).dialog({ ‘title‘: ‘会员注册‘, //title 字符串 对话框的标题,可以直接设置在 DOM 元素上 ‘buttons‘:{ ‘提交‘:function () { //buttons 对象 以对象键值对方式,给 dialog 添加按钮。键是按钮的名称,值是用户点击后调用的回调函数 }, ‘重置‘:function () { //buttons 对象 以对象键值对方式,给 dialog 添加按钮。键是按钮的名称,值是用户点击后调用的回调函数 } } }); });
第一百七十八节,jQuery-UI,知问前端--对话框 UI
标签:void 技术分享 表单 火狐浏览器 java member round div 开启
原文地址:http://www.cnblogs.com/adc8868/p/6537606.html