标签:cin sha src 定义函数 pre blank targe bst com
之前,我们在客户端存储数据都是使用cookie的方式,但是,cookie不适合大量数据的传递,cookie的速率和效率都很低,于是html5引入了在客户端存储数据的新方式:
localStorage存储数据是没有时间限制的,即使过了一年,数据依然可用。
创建localStorage可以使用localStorage.setItem()方法,该方法接收两个参数,第一个是键名,第二个是键值。
读取localStorage可以使用localStorage.getItem()方法,该方法接收一个参数,即键名。
举例如下:
<script> localStorage.setItem("name", "朱振伟"); localStorage.setItem("sex", "男"); localStorage.setItem("age", 21); document.write(localStorage.getItem("name")+"<br/>"); document.write(localStorage.getItem("sex")+"<br/>"); document.write(localStorage.getItem("age")+"<br/>"); </script>
最终的效果如下所示:

创建数据的方式还有一种,就是直接添加给localStorage,如下所示:
localStorage.test = "good"; document.write(localStorage.test+"<br/>"); document.write(localStorage.getItem("test"));
最终的效果如下:

除此之外,我们还可以使用它来对用户访问页面的次数进行计数。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage实现页面计数</title> <style> div.wrap { font-size: 20px; } div.wrap span { font-size: 30px; font-style: italic; text-shadow: 0 0 5px blue; letter-spacing: 10px; } </style> </head> <body> <div class="wrap">您第<span class="time"></span>次来到这里了</div> <script> if (localStorage.pagecount === undefined) { localStorage.setItem("pagecount", 0); } else { localStorage.pagecount = Number(localStorage.pagecount) + 1; } document.querySelector(".time").innerHTML = localStorage.pagecount; </script> </body> </html>
我们可以发现,只要我们刷新一次页面,计数就会增加1,即使我们关掉了浏览器,然后再次打开这个页面,也可以发现计数是
没有中断的。 这就是localStorage的local之意了。
说明:一般而言, localStorage存储的数据都在下面的路径中:
C:\Users\Username\AppData\Local\Google\Chrome\User Data\Default\Local Storage
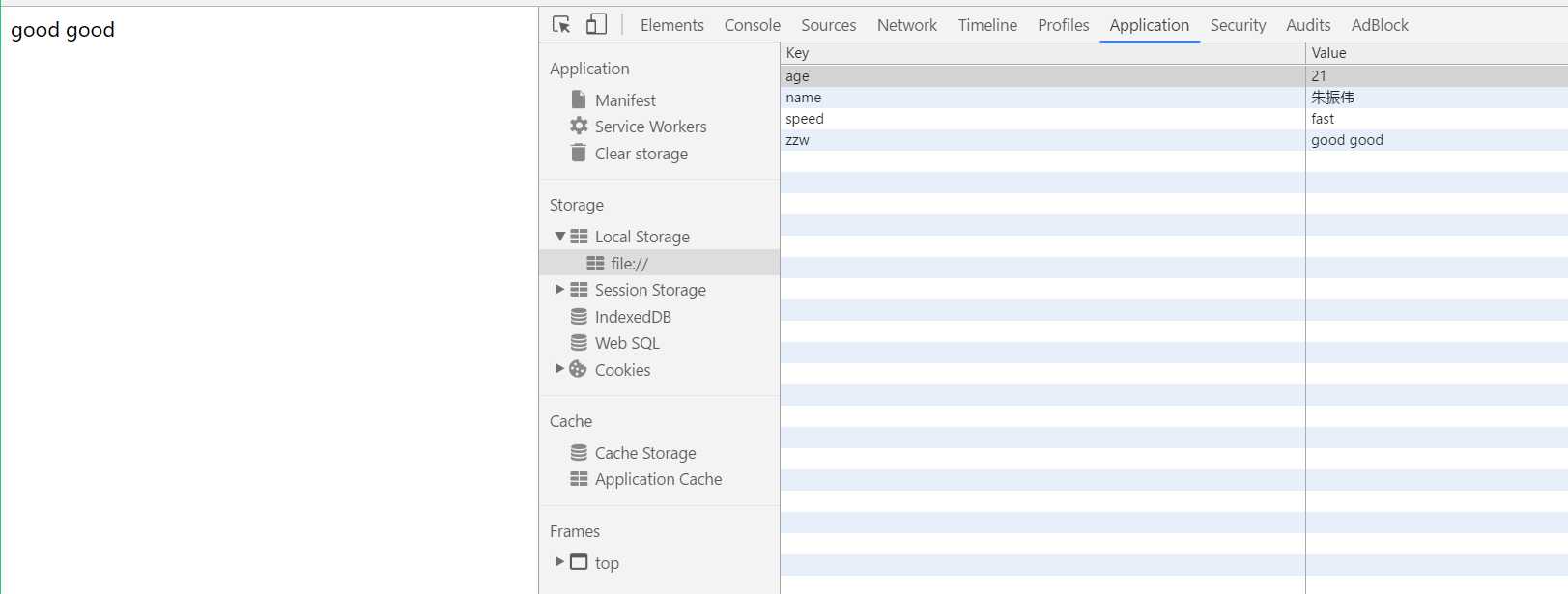
我们也可以打开chrome控制台,然后进入application就可以发现 localStorage 的选项了。

进来之后,我们还可以编辑存储的数据,或者删除存储的数据。
注意: 当我们在编辑器中创建localStorage之后,刷新页面,就可以看到保存的localStorage了。
sessionStorage和localStorage十分相似,唯一的区别在于 -- sessionStorage 方法针对一个session进行数据存储,当用户关闭浏览器之后,数据就会被删除,而localStorage存储的数据即使在浏览器关闭之后也不会被删除。
在创建和获取sessionStorage时,方法与前者一致,如下:
sessionStorage.test = "hahah"; sessionStorage.setItem("name", "zzw"); sessionStorage.setItem("age", 21); document.write(sessionStorage.test + "<br/>"); document.write(sessionStorage.getItem("name") + "<br/>"); document.write(sessionStorage.getItem("age") + "<br/>");
效果如下:

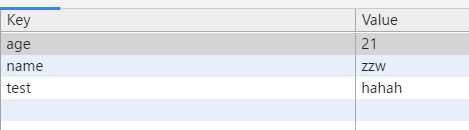
这时,我们查看sessionStorage, 如下:

然后,我把此页面关掉,然后再把html中的相关代码注释,可以发现已经没有sessionStorage。
而如果采用同样的做法, localStorage存储的数据依旧会在。
举一个例子:
<!DOCTYPE html> <html> <head> <script> function clickCounter() { sessionStorage.setItem("clickcount", 1); // 虽然在这里我设置的是数字1, 但是输出之后就成了字符串, 即sessionStorage只能存储字符串 console.log("第一次", typeof sessionStorage.clickcount); // 第一次 string document.getElementById("result").innerHTML = "在本 session 中,您已经点击这个按钮 1 次。"; // 注意:这里我使用了自定义函数的模式 clickCounter = function () { sessionStorage.clickcount = Number(sessionStorage.clickcount)+1; document.getElementById("result").innerHTML = "在本 session 中,您已经点击这个按钮 " + sessionStorage.clickcount + " 次。"; } } </script> </head> <body> <p><button onclick="clickCounter()" type="button">请点击这里</button></p> <div id="result"></div> <p>请点击按钮使计数器递增。</p> <p>请关闭浏览器或标签页,然后再试一次,计数器会重置。</p> </body> </html>
注意: 在上面的这个例子中,我使用了自定义函数的模式,因为我们对于其中的某些语句只需要使用一次,所以可以使用这种模式,更多可以看我的文章《JavaScript模式》。
另外,我们也可以使用sessionStorage来实现统计访问次数,但是每次在关闭浏览器之后就会停止计数了。
标签:cin sha src 定义函数 pre blank targe bst com
原文地址:http://www.cnblogs.com/zhuzhenwei918/p/6538594.html