标签:scrolltop scroll src 技术 class img 兼容 body 浏览器
//这里没有考虑兼容ie模式下 兼容一般主流浏览器
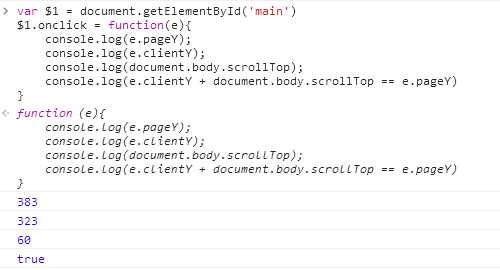
var $1 = document.getElementById(‘main‘)
$1.onclick = function(e){
console.log(e.pageY);
console.log(e.clientY);
console.log(document.body.scrollTop);
console.log(e.clientY + document.body.scrollTop == e.pageY)
}

分享js中 pageY = clientY + document.body.scrollTop 之间的关系
标签:scrolltop scroll src 技术 class img 兼容 body 浏览器
原文地址:http://www.cnblogs.com/zhujiasheng/p/6538718.html