标签:tin src soft rtb ros 技术 位置 alt microsoft
说到insertBefore()方法,其实javascript与jQuery中都有此方法,那么他们用法是否相同呢?
其实,还是有点区别的。反正我是爱搞混淆了,先做个小笔记吧!
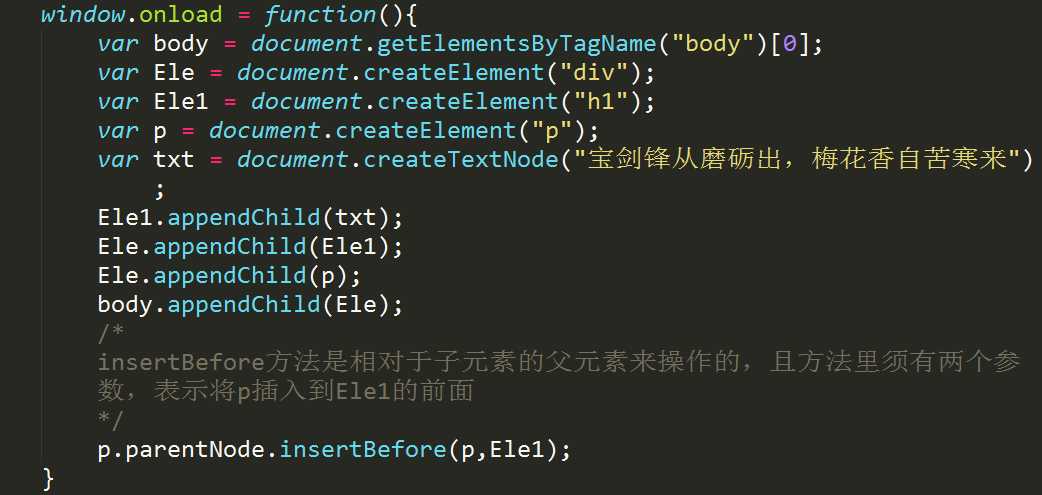
1、insertBefore()方法(javascript)
语法:
node.insertBefore(newnode,existingnode) // 这两个参数都是必须的
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
newnode是一个节点对象,这是你想要插入的那个节点;existingnode也是一个节点对象,添加新的节点前的子节点。
例如:

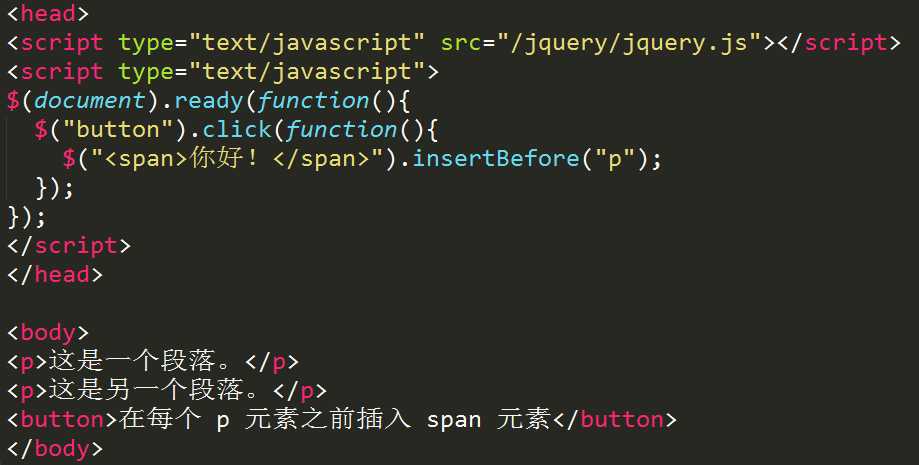
2、insertBefore()方法(jQuery)
语法:
$(content).insertBefore(selector)
注释:如果该方法用于已有元素,这些元素会被从当前位置移走,然后被添加到被选元素前
例如:在每个p元素之前插入span元素

insertBefore方法(javascript与jQuery)
标签:tin src soft rtb ros 技术 位置 alt microsoft
原文地址:http://www.cnblogs.com/jf-67/p/6538719.html