标签:分享 杂志 布局 class style 位置 idt code 空间
CSS3多列布局columns
为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面,这种布局在报纸和杂志上都使用了几十年了,但要在Web页面上实现这样的效果还是有相当大的难度,庆幸的是,CSS3的多列布局可以轻松实现,语法:

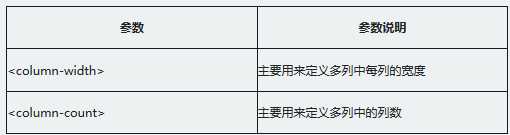
参数描述:

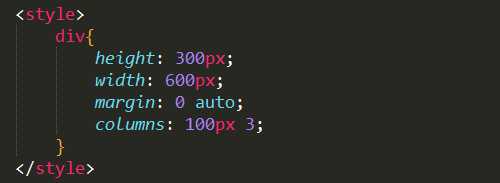
例子:

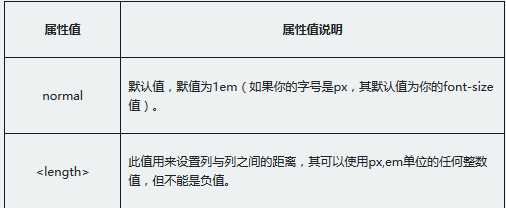
column-gap主要用来设置列与列之间的间距,其语法规则如下:

参数说明:

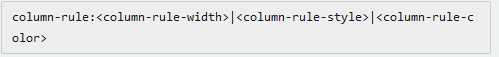
column-rule主要是用来定义列与列之间的边框宽度、边框样式和边框颜色。简单点说,就有点类似于常用的border属性。但column-rule是不占用任何空间位置的,在列与列之间改变其宽度不会改变任何列的位置,语法规则如下:

参数说明:

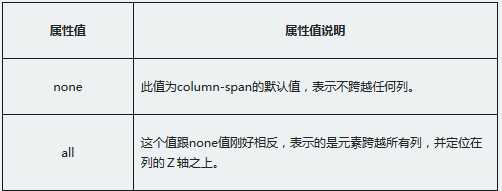
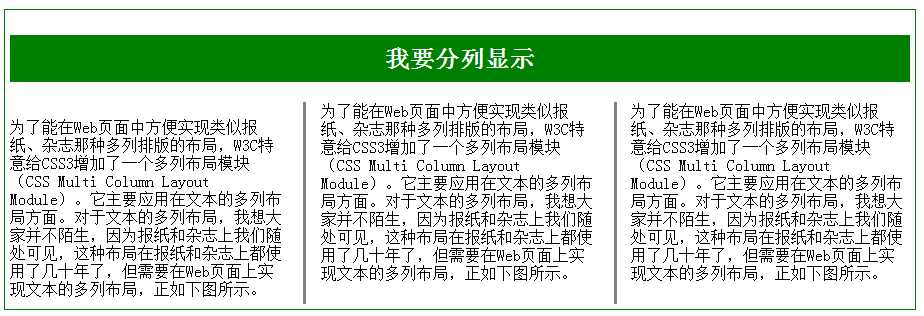
column-span主要用来定义一个分列元素中的子元素能跨列多少。column-width、column-count等属性能让一元素分成多列,不管里面元素如何排放顺序,他们都是从左向右的放置内容,但有时我们需要基中一段内容或一个标题不进行分列,也就是横跨所有列,此时column-span就可以轻松实现,此属性的语法如下。

参数说明:

实现标题跨列,例子:

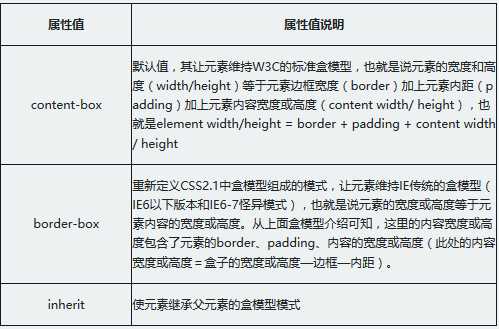
在CSS3中新增加了box-sizing属性,能够事先定义盒模型的尺寸解析方式,其语法规则如下:

参数说明:

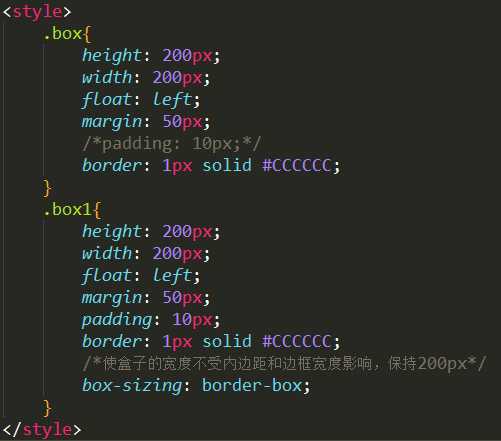
例子:

标签:分享 杂志 布局 class style 位置 idt code 空间
原文地址:http://www.cnblogs.com/fengxiongZz/p/6539510.html