标签:指定位置 htm set poi 绝对定位 float color 就业 指定
我们看到的浮动条一直固定在浏览器的某个位置,这需要用到定位。
position有相对定位relative,绝对定位absolut,而我们所用到的是相对浏览器定位 fix值。
而浮动栏里的背景图,需要一点一点移动雪碧图调到合适位置。这就需要熟练使用bacground position属性
下面做一个左侧浮动条
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <meta name="keywords" content=""/> <meta name="description" content=""/> <style type="text/css"> #float_left{ width: 40px; height: 245px; position: fixed; top: 30%; left: 0px; } #float_left ul li{ list-style: none; width: 40px; height: 40px; background-image: url(../img/lyx.png); background-repeat: no-repeat; border-bottom: 1px solid white; cursor: pointer; transition: all 0.5s ease; } #float_left .li1{ background-position: 0px -209px; } #float_left .li2{ background-position: -42px -168px; } #float_left .li3{ background-position: 0px -126px; } #float_left .li4{ background-position: -42px -84px; } #float_left .li5 { background-position: -41px 0px; } #float_left .li6{ border-bottom: none; background-position: 0px -42px; } #float_left .div1{ width: 0px; height: 40px; background-color: #F6A702; margin-left: 40px; overflow: hidden; color: white; text-align: center; line-height: 40px; } #float_left .li2:hover{ background-position: 0px -168px; } #float_left .li3:hover{ background-position: -42px -126px; } #float_left .li4:hover{ background-position: 0px -84px; } #float_left .li5:hover{ background-position: 0px 0px; } #float_left .li6:hover{ background-position:-41px -42px ; } #float_left li:hover .div1{ width: 80px; } </style> </head> <body> <div id="float_left"> <ul> <li class="li1"></li> <li class="li2"><div class="div1">意见反馈</div> </li> <li class="li3"><div class="div1">就业薪资</div></li> <li class="li4"><div class="div1">公司介绍</div></li> <li class="li5"><div class="div1">常见问题</div></li> <li class="li6"><div class="div1">QQ客服</div> </li> </ul> </div> </body> </html>
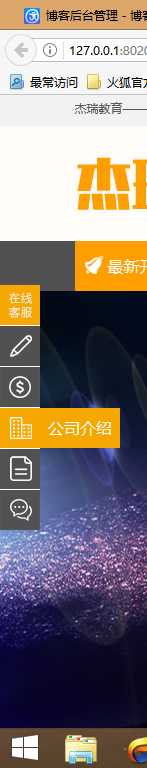
效果图如下:

当然 做完不要忘记加上hover事件,提升用户的体验~
标签:指定位置 htm set poi 绝对定位 float color 就业 指定
原文地址:http://www.cnblogs.com/cherishli/p/6539477.html