标签:css3 参考 它的 盒子模型 opera 模型 firefox web cti
目前没有浏览器支持 box-flex 属性。
Firefox 支持替代的 -moz-box-flex 属性。
Safari、Opera 以及 Chrome 支持替代的 -webkit-box-flex 属
box-flex是css3新添加的盒子模型属性),它的出现打破了我们经常使用的浮动布局,实现垂直等高、水平均分、按比例划分。但是它有一定的局限性,在firefox、chrome这浏览器下需要使用它们的私有属性来定义:firefox(-moz)、chrome(-webkit)。
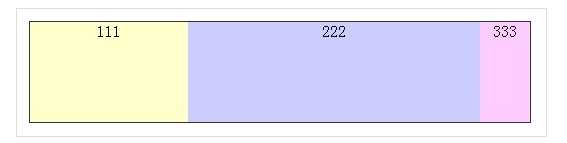
box-flex主要让子容器针对父容器的宽度按一定规则进行划分。
<div class="box">
<div class="col_1">111</div>
<div class="col_2">222</div>
<div class="col_3">333</div>
</div>
<style type="text/css">
.box {
display:box;
display:-webkit-box;
display:-moz-box;
background-color:#fff;
width:500px;
height:100px;
border:1px solid #333;
margin:0 auto;
}
.col_1 {
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
background-color:#ffc;
}
.col_2 {
background-color:#ccf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
.col_3 {
background-color:#fcf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
</style>
注意:以上是按比例数来进行划分的,如果其中一个或多个子容器设置了固定宽度,其它子容器没有设置,那么设置宽度的按宽度来算,剩下的部分再按上面的方法来计算。
.col_3 {
background-color:#fcf;
width:50px;/*设置宽度为50px*/
}

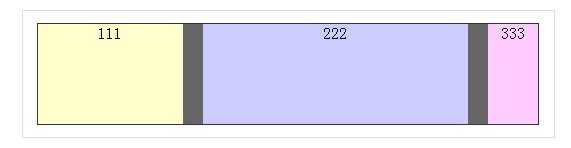
当子容器中需要有间隔的时候,他们平分的宽度需要减去中间的margin,然后再按比例平分。
.col_2 {
background-color:#ccf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
margin:0 20px;
}

box-orient, box-direction, box-align, box-pack, box-lines
属性值的具体用法可以参考文档
标签:css3 参考 它的 盒子模型 opera 模型 firefox web cti
原文地址:http://www.cnblogs.com/momozjm/p/6541350.html