标签:dcl options focus stl code 性能优化 优化 匹配 ast
适当使用原生JS
创建jQuery对象会带来一些开销。所以,如果比较注重性能的话,尽可能使用原生的javascript。在某些方面可能会更容易理解和写更少的代码。例如:
// 打印list中的li的id
$(‘#colors li‘ ). each(function(){
//将$(this).attr(‘id‘)方法替换为直接通过ID属性访问
console. log(this. id);
})
选择器优化
如果你需要更好的性能,但是仍然要用到jQuery,你可以在jQuery选择器优化做一些尝试。以下是一个测试程序,通过浏览器的控制台console.time 和console.timeEnd 方法来记录不同选择器执行时间。
HTML:
<div id="peanutButter" > <div id="jelly" class=".jellyTime" ></div> </div>
JavaScript:
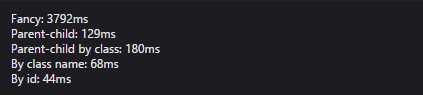
//测试程序 var iterations = 10000, i; //-------------------------------------------- //Case 1: 很慢 console.time(‘Fancy‘); for (i = 0; i < iterations; i++) { $(‘#peanutButter div:first‘); } console.timeEnd(‘Fancy‘); //-------------------------------------------- //Case 2: 比较好,但仍然很慢 console.time(‘Parent-child‘); for (i = 0; i < iterations; i++) { $(‘#peanutButter div‘); } console.timeEnd(‘Parent-child‘); //-------------------------------------------- //Case 3: 一些浏览器会比较快 console.time(‘Parent-child by class‘); for (i = 0; i < iterations; i++) { // 通过后代Class选择器 $(‘#peanutButter .jellyTime‘); } console.timeEnd(‘Parent-child by class‘); //-------------------------------------------- //Case 4: 更好的方式 console.time(‘By class name‘); for (i = 0; i < iterations; i++) { // 直接通过Class选择器 $(‘.jellyTime‘); } console.timeEnd(‘By class name‘); //-------------------------------------------- //Case 5: 推荐的方式 ID选择器 console.time(‘By id‘); for (i = 0; i < iterations; i++) { $(‘#jelly‘); } console.timeEnd(‘By id‘);
执行结果:

缓存jQuery对象
每次通过选择器构建一个新的jQuery对象时,jQuery的核心部分的Sizzle引擎会遍历DOM然后通过对应的选择器来匹配真正的dom元素。这种方式比较低效,在现代浏览器中可以通过document.querySelector方法通过传入对应的Class参数来匹配对应的元素,不过IE8以下版本不支持此方法。一个提高性能的实践是通过变量缓存jQuery对象。例如:
HTML:
<ul id="pancakes" > <li>first</li> <li>second</li> <li>third</li> <li>fourth</li> <li>fifth</li> </ul>
JavaScript:
// 不好的方式:
// $(‘#pancakes li‘).eq(0).remove();
// $(‘#pancakes li‘).eq(1).remove();
// $(‘#pancakes li‘).eq(2).remove();
// ------------------------------------
// 推荐的方式:
var pancakes = $(‘#pancakes li‘);
pancakes.eq(0).remove();
pancakes.eq(1).remove();
pancakes.eq(2).remove();
// ------------------------------------
// 或者:
// pancakes.eq(0).remove().end()
// .eq(1).remove().end()
// .eq(2).remove().end();
用数组方式来遍历jQuery 对象集合
你或许没有注意到,但是在性能方面,对于jQuery each方法这种优雅实现是有代价的。有一个办法能够更快地遍历一个jQuery对象。就是通过数组来实现,jQuery对象集合就是一个类数组,具有length和value属性。可以通过程序来测试一下性能:
HTML:
<ul id="testList" > <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <li>Item</li> <!-- add 50 more --> </ul>
JavaScript:
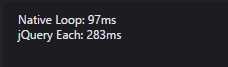
var arr = $(‘li‘), iterations = 100000; //------------------------------ // Array实现: console.time(‘Native Loop‘); for (var z = 0; z < iterations; z++) { var length = arr.length; for (var i = 0; i < length; i++) { arr[i]; } } console.timeEnd(‘Native Loop‘); //------------------------------ // each实现: console.time(‘jQuery Each‘); for (z = 0; z < iterations; z++) { arr.each(function(i, val) { this; }); } console.timeEnd(‘jQuery Each‘);
结果:

可以看到通过数组实现方式遍历,执行效率更高。
扩展我们需要的功能
$.extend({ min: function(a, b){return a < b?a:b; }, max: function(a, b){return a > b?a:b; } }); //为jquery扩展了min,max两个方法
使用扩展的方法(通过“$.方法名”调用):
alert("a=10,b=20,max="+$.max(10,20)+",min="+$.min(10,20));
如何获取jQuery集合的某一项
对于获取的元素集合,获取其中的某一项(通过索引指定)可以使用eq或get(n)方法或者索引号获取,要注意,eq返回的是jquery对象,而get (n)和索引返回的是dom元素对象。对于jquery对象只能使用jquery的方法,而dom对象只能使用dom的方法,如要获取第三个< div>元素的内容。有如下两种方法:
$("div").eq(2).html(); //调用jquery对象的方法
$("div").get(2).innerHTML; //调用dom的方法属性
同一函数实现set和get
Jquery中的很多方法都是如此,主要包括如下几个:
$("#msg").html(); //返回id为msg的元素节点的html内容。
$("#msg").html("<b>new content</b>");
//将“<b>new content</b>” 作为html串写入id为msg的元素节点内容中,页面显示粗体的new content
$("#msg").text(); //返回id为msg的元素节点的文本内容。
$("#msg").text("<b>new content</b>");
//将“<b>new content</b>” 作为普通文本串写入id为msg的元素节点内容中,页面显示<b>new content</b>
$("#msg").height(); //返回id为msg的元素的高度
$("#msg").height("300"); //将id为msg的元素的高度设为300
同样blur,focus,select,submit事件都可以有着两种调用方法
支持方法的连写
所谓连写,即可以对一个jquery对象连续调用各种不同的方法。
例如:
$("p").click(function(){alert($(this).html())})
.mouseover(function(){alert(‘mouse over event‘)})
.each(function(i){this.style.color=[‘#f00‘,‘#0f0‘,‘#00f‘][ i ]});
操作元素的样式
主要包括以下几种方式:
$("#msg").css("background"); //返回元素的背景颜色
$("#msg").css("background","#ccc") //设定元素背景为灰色
$("#msg").height(300); $("#msg").width("200"); //设定宽高
$("#msg").css({ color: "red", background: "blue" });//以名值对的形式设定样式
$("#msg").addClass("select"); //为元素增加名称为select的class
$("#msg").removeClass("select"); //删除元素名称为select的class
$("#msg").toggleClass("select"); //如果存在(不存在)就删除(添加)名称为select的class
几个有用的jQuery方法
$.browser.浏览器类型:检测浏览器类型。有效参数:safari, opera, msie, mozilla。如检测是否ie:$.browser.isie,是ie浏览器则返回true。
$.each(obj, fn):通用的迭代函数。可用于近似地迭代对象和数组(代替循环)。
如:
$.each( [0,1,2], function(i, n){ alert( "Item #" + i + ": " + n ); });
等价于:
var tempArr=[0,1,2]; for(var i=0;i<tempArr.length;i++){ alert("Item #"+i+": "+tempArr[ i ]); }
也可以处理json数据,如:
$.each( { name: "John", lang: "JS" }, function(i, n){ alert( "Name: " + i + ", Value: " + n ); });
结果为:
Name:name, Value:John
Name:lang, Value:JS
$.extend(target,prop1,propN):用一个或多个其他对象来扩展一个对象,返回这个被扩展的对象。这是jquery实现的继承方式。
如:
$.extend(settings, options); //合并settings和options,并将合并结果返回settings中,相当于options继承setting并将继承结果保存在setting中。 var settings = $.extend({}, defaults, options); //合并defaults和options,并将合并结果返回到setting中而不覆盖default内容。
可以有多个参数(合并多项并返回)
$.map(array, fn):数组映射。把一个数组中的项目(处理转换后)保存到到另一个新数组中,并返回生成的新数组。
如:
var tempArr=$.map( [0,1,2], function(i){ return i + 4; }); tempArr内容为:[4,5,6] var tempArr=$.map( [0,1,2], function(i){ return i > 0 ? i + 1 : null; }); tempArr内容为:[2,3] $.merge(arr1,arr2):合并两个数组并删除其中重复的项目。
如:$.merge( [0,1,2], [2,3,4] ) //返回[0,1,2,3,4]
$.trim(str):删除字符串两端的空白字符。
如:$.trim(" hello, how are you? "); //返回"hello,how are you? "
=========================================================================
更多资源:(译)你应该知道的jQuery技巧
回到顶部按钮
利用jQuery里的animate和scrollTop方法,你便不需要使用插件创建简单的滚动到顶部动画。
// Back to top $(‘.top‘).click(function (e) { e.preventDefault(); $(‘html, body‘).animate({scrollTop: 0}, 800); }); <!-- Create an anchor tag --> <a class="top" href="#">Back to top</a>
通过scrollTop的值来改变你想要滚动到的位置。其实你就是做了:在接下来的800毫秒中让页面滚动,直到它滚动到文档的顶部。
备注:来看一些scrollTop的调皮行为 。
图片预加载
如果你的网页使用了很多隐藏图片文件(例如:鼠标悬停展示的图片),那么图片的预加载是有意义的:
$.preloadImages = function () {
for (var i = 0; i < arguments.length; i++) {
$(‘<img>‘).attr(‘src‘, arguments[i]);
}
};
$.preloadImages(‘img/hover-on.png‘, ‘img/hover-off.png‘);
判断图片是否加载完
有时候你可能需要检查图像是否已经加载完成,以便于可以继续执行相应的js代码:
$(‘img‘).load(function () { console.log(‘image load successful‘); });
你还可以检查一个特定的图片是否加载完并且被带有Id或者class的<img>标签代替。
如果你碰巧发现在你的网站上发现破损的图像链接,一个个去替代他们是痛苦的。这个简单的代码可以节省很多的麻烦:
$(‘img‘).on(‘error‘, function () { if(!$(this).hasClass(‘broken-image‘)) { $(this).prop(‘src‘, ‘img/broken.png‘).addClass(‘broken-image‘); } });
即使你没有任何断开的链接,加入这代码也不会有任何影响。
Hover切换class类
比方说,当用户将鼠标悬停在你页面上的元素时,你想改变其视觉效果。当用户鼠标悬停在元素上,你可以在该元素上添加一个class类,当鼠标停止悬停事件时移除此class类:
$(‘.btn‘).hover(function () { $(this).addClass(‘hover‘); }, function () { $(this).removeClass(‘hover‘); });
如果你想要一个更简单的方式使用toggleClass方法,则仅仅需要添加必要的CSS:
$(‘.btn‘).hover(function () { $(this).toggleClass(‘hover‘); });
备注:CSS在这种情况下使用是一个快速的解决方案,但要知道这点知识依旧是值得去了解下的。
禁用输入
有时你可能需要用表单的提交按钮或者某个输入框直到用户执行了某个动作(比如:检查“我已阅读条款”复选框)。在你的输入框上设置disabled属性,然后当你需要的时候启用该属性:
$(‘input[type="submit"]‘).prop(‘disabled‘, true);
你需要做的只是需要在输入框上再次运行prop方法,但设置的被禁用值是false:
$(‘input[type="submit"]‘).prop(‘disabled‘, false);
有时你不想链接到特定的网页或者重新载入页面;你可能想让他们做一些其他事情,如触发一些其他的脚本。这是防止违约行动的技巧:
$(‘a.no-link‘).click(function (e) {
e.preventDefault();
});
滑动和淡入/淡出 是我们在jQuery中经常大量使用的动画。你可能仅仅想在用户做某些点击事件的时候显示一个元素,这时候需要淡入/淡出或者滑动方法。但是如果你需要那个元素在你第一次点击的时候出现,在第二次点击的时候消失,代码如下:
// Fade
$(‘.btn‘).click(function () {
$(‘.element‘).fadeToggle(‘slow‘);
});
// Toggle
$(‘.btn‘).click(function () {
$(‘.element‘).slideToggle(‘slow‘);
});
简单的手风琴
这是个简单快速的方法创建一个手风琴:
// Close all panels
$(‘#accordion‘).find(‘.content‘).hide();
// Accordion
$(‘#accordion‘).find(‘.accordion-header‘).click(function () {
var next = $(this).next();
next.slideToggle(‘fast‘);
$(‘.content‘).not(next).slideUp(‘fast‘);
return false;
});
通过添加这个脚本,你需要做的则是必要的HTML操作在你的页面上。
有时你会想要两个DIV有相同的高度,无论他们都有什么内容:
$(‘.div‘).css(‘min-height‘, $(‘.main-div‘).height());
这个例子设置了DIV的最小高度,这意味着它的高度只可以比这个设置的高度大而不能小。然而,一个更灵活的方法是循环的一组元素,并设置将最高元素的高度作为高度:
var $columns = $(‘.column‘);
var height = 0;
$columns.each(function () {
if ($(this).height() > height) {
height = $(this).height();
}
});
$columns.height(height);
如果你想要所有的列有相同的高度:
var $rows = $(‘.same-height-columns‘);
$rows.each(function () {
$(this).find(‘.column‘).height($(this).height());
});
在新的浏览器标签或窗口中打开外部链接,并确保在同一个标签或窗口中打开的是同一个源的链接:
$(‘a[href^="http"]‘).attr(‘target‘, ‘_blank‘);
$(‘a[href^="//"]‘).attr(‘target‘, ‘_blank‘);
$(‘a[href^="‘ + window.location.origin + ‘"]‘).attr(‘target‘, ‘_self‘);
备注:window.location.origin 在IE10不工作。
通过jQuery中的contains()选择器,你能找到一个元素内的文本内容。如果文本不存在,则这个元素将被隐藏:
var search = $(‘#search‘).val();
$(‘div:not(:contains("‘ + search + ‘"))‘).hide();
当用户不再聚焦或者重新聚焦一个标签时触发javascript脚本:
$(document).on(‘visibilitychange‘, function (e) {
if (e.target.visibilityState === "visible") {
console.log(‘Tab is now in view!‘);
} else if (e.target.visibilityState === "hidden") {
console.log(‘Tab is now hidden!‘);
}
});
当一个Ajax调用返回一个404或500的错误时,将执行该错误处理。如果该处理未定义,则其他jQuery代码便可能不会执行了。定义一个全局Ajax错误处理程序:
$(document).ajaxError(function (e, xhr, settings, error) {
console.log(error);
});
jQuery允许通过链式操作来减轻反复查询DOM和创建多个jQuery对象的过程。比如下面是你的方法调用:
$(‘#elem‘).show();
$(‘#elem‘).html(‘bla‘);
$(‘#elem‘).otherStuff();
这代码可以通过链式大大的提高:
$(‘#elem‘)
.show()
.html(‘bla‘)
.otherStuff();
另一个方法是在一个可变的元素缓存($作为前置):
var $elem = $(‘#elem‘);
$elem.hide();
$elem.html(‘bla‘);
$elem.otherStuff();
链式和jQuery缓存方法是最好的做法,导致更短、更快的代码。
标签:dcl options focus stl code 性能优化 优化 匹配 ast
原文地址:http://www.cnblogs.com/xiangru0921/p/6542085.html