标签:android style blog http color io 文件 2014
layer-list可以将多个图片按照顺序层叠起来。
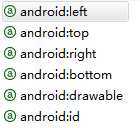
item属性有:

如
 和
和  叠加为:
叠加为:
语法:faceleft.xml
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@drawable/a"></item> <item android:drawable="@drawable/b"></item> </layer-list>
引用:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/faceleft" />
Android:res之layer-list图片叠加,布布扣,bubuko.com
标签:android style blog http color io 文件 2014
原文地址:http://www.cnblogs.com/tinyphp/p/3835943.html