标签:选择 read 下拉菜单 logs 文档 this pre china sso
ajax写三级联动,先写一个文件类吧,以后用的时候直接调用即可;
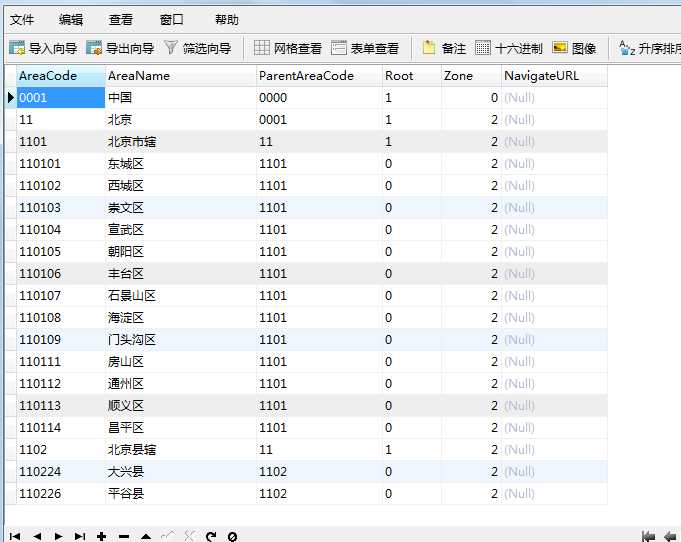
来找一张表:

实现:
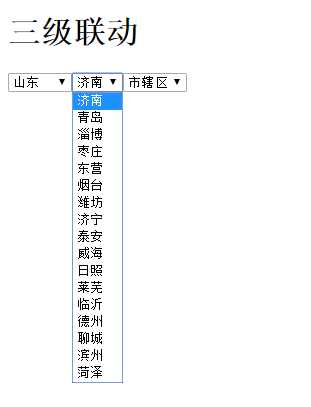
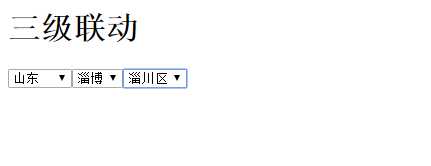
中国地域的三级联动:省、市、区;
图:

说一下思路:
(1)当用户选择省份的时候触发事件,把当前的省份的id通过ajax发出请求传递到服务端的程序中
(2)比如取中国地域,中国是0001,那么自带号为0001的便是中国地域;
北京的代号为11,那么子代号为11的便是北京时的市区,
也就是说根据主代号查询子代号;
(3)服务端根据客户端的请求,查询数据库,并按照一定的格式返回给客户端
显示页面非常简单,只需要一个div,并引入js与jquery文件即可:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-1.11.2.min.js"></script> <script src="sanji.js"></script> </head> <body> <h1>三级联动</h1> <div id="sanji"></div> </body> </html>
我需要三个下拉框select,并赋予id写方法
先来写三个下拉框附上id,并执行三个方法:
$(document).ready(function(e){ //三个下拉列表 //加载显示数据 $("#sanji").html("<select id=‘sheng‘></select><select id=‘shi‘></select><select id=‘qu‘></select>"); //加载省份 FillSheng(); //加载市 FillShi(); //加载区 FillQu(); }
接下来去写方法;
三个菜单是联动的,也就是根据省的不同可以有不同的选项
这里就不要用click()点击事件了;用改变状态时执行的改变事件change()
(1)当省份发生变化的时候:
,
//当省份发生变化 $("#sheng").change(function(){ FillShi(); FillQu(); })
市区,区县发生改变
(2)当市区发生变化:
//当市发生改变 $("#shi").change(function(){ FillQu(); }) });
区县发生变化;
这个逻辑没毛病;
再来就是把省份的信息加载粗来,并在写完ajax的遍历结束时,值写入市的下拉菜单:
//加载省份信息 function FillSheng() { //根据父级代号 //取父级代号 var pcode = "0001"; //根据父级代号查数据 $.ajax({ async:false, url:"cl.php", data:{pcode:pcode}, type:"POST", dataType:"JSON", success:function(data) { var str = ""; for(var sj in data) { str = str+"<option value = ‘"+data[sj].AreaCode+"‘>"+data[sj].AreaName+"</optiom>"; } $("#sheng").html(str); } }); } //加载市 function FillShi() { //根据父级代号 //取父级代号 var pcode = $("#sheng").val(); //根据父级代号查数据 $.ajax({ async:false, //取消异步 url:"cl.php", data:{pcode:pcode}, type:"POST", dataType:"JSON", success:function(data) { var str = ""; for(var sj in data) { str = str+"<option value = ‘"+data[sj].AreaCode+"‘>"+data[sj].AreaName+"</optiom>"; } $("#shi").html(str); } }); } //加载区 function FillQu() { //根据父级代号 //取父级代号 var pcode = $("#shi").val(); //根据父级代号查数据 $.ajax({ url:"cl.php", data:{pcode:pcode}, type:"POST", dataType:"JSON", success:function(data) { var str = ""; for(var sj in data) { str = str+"<option value = ‘"+data[sj].AreaCode+"‘>"+data[sj].AreaName+"</optiom>"; } $("#qu").html(str); } }); }
这里的格式用的是JSON 之前都是用"TEXT"
注:JSON
JSON是一种传递对象的语法,对象可以是name/value对,数组和其他对象
我们用到的是数组,那么我们就需要遍历数组,取到每一条数据,在js中遍历数组用到的是
for(var sj in data)
{
}
来遍历数组。格式!!!
这里来写上面说的那个文件封装类,找到我们以前我们的连接数据库的类:
加上这段:
public function jsonQuery($sql,$type=1) { $db = new mysqli($this->host,$this->zhang,$this->mi,$this->dbname); $r = $db->query($sql); if($type == "1") { $arr = $r->fetch_all(MYSQLI_ASSOC); return json_encode($arr); //去掉最后竖线 } else { return $r; } } }
嗯,没错
处理页面:
最后来说处理页面:
<?php $pcode = $_POST["pcode"]; include ("db.class.php"); $db = new db(); $sql = "select * from chinastates where ParentAreaCode = ‘{$pcode}‘"; echo $db->jsonQuery($sql);
连上数据库,对象调用类,写完sql语句直接返回就欧克!!!
就是这么短!
效果图:

标签:选择 read 下拉菜单 logs 文档 this pre china sso
原文地址:http://www.cnblogs.com/xuan584521/p/6545379.html