标签:函数 pre val javascrip 表达 变量声明 先来 ges src
首先我们来看2段代码:
1.
function value(){ return 1; } var value; alert(value);
2.
function value(){ return 1; } var value = 1 ; alert(value);
大家可以想想,1和2 的结果会是什么?
我们再来看一个题目:
var uname = ‘jack‘ function change() { alert(uname); var uname = ‘lily‘ alert(uname) } change();
第一个uname会弹出defined,很多人不理解为什么。其实这就是javascript的变量提升;
下面我先来申明2个变量:
var a = ‘a‘; var b = ‘b‘;
实际上他是这样解析的:
var a,b; a = "a"; b = "b";
所以上面的代码会解析成这样
var uname = ‘jack‘
function change() {
var uname;
alert(uname);
uname = ‘lily‘;
alert(uname)
}
change();
这样我们就知道为什么第一个弹出undefined了。
函数声明也会和变量申明一样提前。我们经常看到这样的写法:
a(); function a(){}
或是
function a(){} a();
这两种写法都没有什么问题。但是如果是函数表达式就不行了,接着往下看:
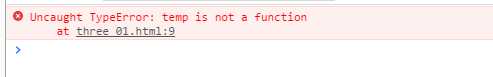
temp(); var temp = function(){ console.log(111); }

看到这里,大家就知道 变量声明和函数申明的提升。函数表达式不会提升。
那么,大家回答看看。最初的2个题目的答案是什么?大家都清楚原理了吗?
标签:函数 pre val javascrip 表达 变量声明 先来 ges src
原文地址:http://www.cnblogs.com/queff/p/6547743.html