标签:ice 自动生成 用户 参数 app context enter ima selected
Razor 视图引擎
与Aspx开发区别在于代码:
1、Razor 更智能,摒弃了<%%>格式,直接用@符号开启cs代码,遇到html时自动识别
2、遇到如汉字等即非cs代码,又非html代码就无法识别,由“@:”或“<text></text>”来输出
Razor格式:
1、基本代码以“@”开启cs代码,一行内为cs代码
2、“@{}”表示花括号内都是cs代码
3、“@:”或“<text></text>”输出文本
4、“@()”括号内内容转化为代码
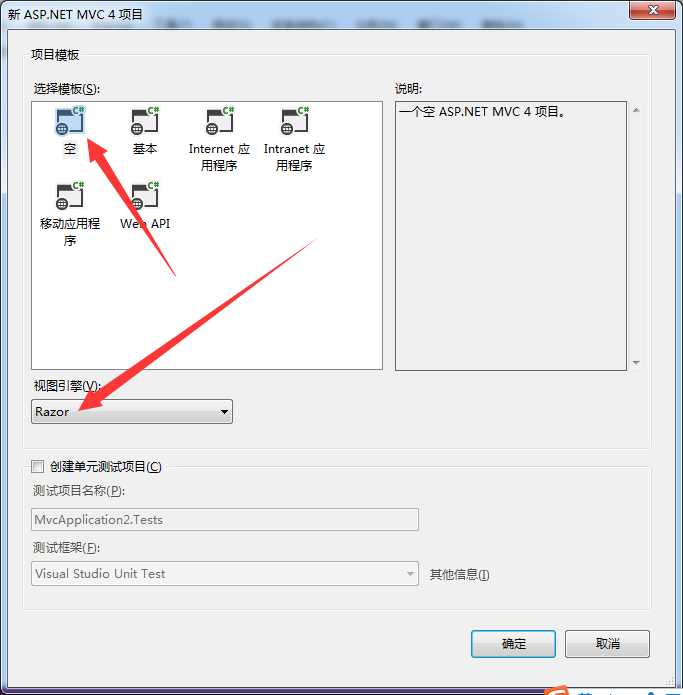
一、新建Razor视图引擎

二、输出当前时间,并判断上午或下午
 Razor展示时间
Razor展示时间@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
@DateTime.Now.ToString("yyyy年MM月dd日");<br />
@if (DateTime.Now.Hour > 12)
{
@:下午
}
else
{
<text>上午</text>
}
</body>
</html>
三、展示数据:
 动作代码
动作代码//主页展示数据
public ActionResult Index()
{
using (Data0928DataContext con = new Data0928DataContext())
{
List<Users> ulist = con.Users.ToList();
ViewBag.Users = ulist;
}
return View();
}
 View层代码
View层代码@{
Layout = null;
}
@using MvcApplication2.Models;
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<table style="width: 100%; text-align: center;" cellpadding="0" cellspacing="0" border="1">
<tr style=" color: white;">
<td>编号</td>
<td>用户名</td>
<td>密码</td>
<td>昵称</td>
<td>性别</td>
<td>生日</td>
<td>民族</td>
</tr>
@{
List<Users> ul = ViewBag.Users as List<Users>;
foreach (Users u in ul)
{
<tr>
<td>@u.ids</td>
<td>@u.username</td>
<td>@u.password</td>
<td>@u.nickname</td>
<td>@(u.sex.Value?"男":"女")</td>
<td>@u.birthday.Value.ToString("yyyy年MM月dd日")</td>
<td>@u.nation</td>
</tr>
}
}
</table>
</body>
</html>
四、修改时,男女默认选中方法
方法一:
 男或女默认选中
男或女默认选中@:性别:
<input id="ra1" type="radio" name="sex" value="True" @(u.Sex.Value ? "checked=\"checked\"" : "") /><label for="ra1">男</label>
<input id="ra2" type="radio" name="sex" value="False" @(u.Sex.Value ? "" : "checked=\"checked\"") /><label for="ra2">女</label>
<br />
方法二:
 男或女默认选中
男或女默认选中 @:性别:
@
if (u.Sex.Value)
{
<input id="ra1" type="radio" name="sex" value="True" checked="checked" /><label for="ra1">男</label>
<input id="ra2" type="radio" name="sex" value="False" /><label for="ra2">女</label>
}
else
{
<input id="ra3" type="radio" name="sex" value="True" /><label for="ra3">男</label>
<input id="ra4" type="radio" name="sex" value="False" checked="checked" /><label for="ra5">女</label>
}
五、修改时,下拉列表
 下拉列表代码
下拉列表代码<select name="nationc">
@{
List<Nation> nnlist = ViewBag.xixi as List<Nation>;
foreach (Nation n in nnlist)
{
<option @( n.NationCode == u.Nation ? "selected=\"selected\"" : "") value="@n.NationCode">@n.NationName</option>
}
}
</select>
★六、系统自动生成路径 - 参数:1、文字 2、动作+参数 3、控制器
@Html.ActionLink("修改", "Update/" + u.UserName, "Home");
★七、form表单格式 - 参数:1、动作 2、控制器
@{
using (Html.BeginForm("Update1", "Home"))
{
}
}
★八、JS生成路径
<script>
document.getElementById("aaa").value = ‘@Url.Action("wa", "Home")‘;
</script>
标签:ice 自动生成 用户 参数 app context enter ima selected
原文地址:http://www.cnblogs.com/wuxiaochao/p/6548442.html