标签:doc ora 针对 分享 height idt size lte ie8
ie6:
_property: value
-property: value
不支持择符中的 !important。
ie6,ie7:
+property: value;
*property: value;
*+property: value;
ie6,ie7,ie8,ie9,ie10:
property: value\9;
ie8,ie9,ie10,ie11:
property: value\0;
ie8,ie9,ie10:
property: value\9\0;
下边是一个简单demo↓↓↓
<!DOCTYPE html> <html> <head> <meta charset="GBK"> <title></title> <style type="text/css"> div{height: 40px;width: 40px;margin:10px;border: 1px;float: left;} div{background:#000;} .div1{_background:red;}/* ie6 */ .div2{-background:blue;}/* ie6 */ .div3{+background:green;}/* ie6 & ie7 */ .div4{*background:greenyellow;}/* ie6 & ie7 */ .div5{*+background:orange;}/* ie6 & ie7 */ .div6{background:mistyrose\9;}/* ie6 & ie7 & ie8 & ie9 & ie10 */ .div7{background:magenta\0;}/* ie8 & ie9 & ie10 & ie11 */ .div8{background:brown\9\0;}/* ie8 & ie9 & ie10 */ .div9{background:cyan !important;background:darkcyan;}/*除ie6*/ </style> </head> <body> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> <div class="div4"></div> <div class="div5"></div> <div class="div6"></div> <div class="div7"></div> <div class="div8"></div> <div class="div9"></div> </body> </html>
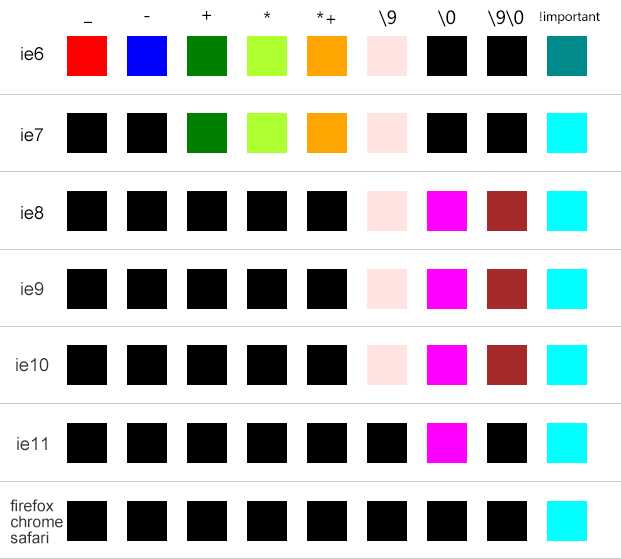
上边的demo中,div的默认颜色是黑色。
下图是个个浏览器对具体特殊符号认可情况。

在这里需要留意一下‘\9’和‘\9\0’的具体支持情况
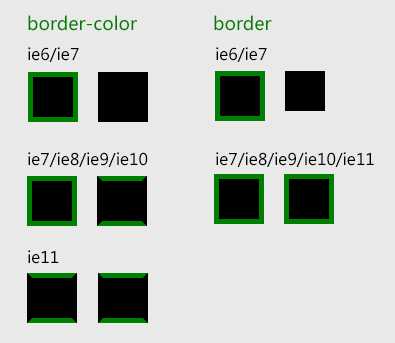
关于‘\9‘和‘\9\0’,我现在发现的对css个别支持不一样的是background含图片和border两个
background: url(../img/load-image-s.jpg)\9;/* ie6 & ie7 & ie8 */
background: url(../img/load-image-s.jpg)\9\0;/*ie8*/
background-image: url(../img/load-image-s.jpg)\9;/* ie6 & ie7 & ie8 */
background-image: url(../img/load-image-s.jpg)\9\0;/*ie都不支持*/
其中‘\9‘支持background-image的只有ie6/ie7/ie8。 ie9/ie10是不支持的。
但是‘\9\0’的background-image写法,ie是都不支持的,而且只有ie8支持background中含有图片链接
border: 5px solid #008000\9;\*ie6-11*\ border: 5px solid #008000\9\0;\*ie8-11*\ border-color:#008000\9;\*ie6-11但是在ie11下只有上下描边颜色*\ border-color:#008000\9\0;\*ie8-11 但是只是上下描边颜色*\
border属性的话‘\9’在ie6-11中是都能支持的,但是ie11对border-color的支持-只是上下有效
‘\9\0’是ie8-11都支持-只是ie11上下有效

注意:
a:只有ie下能使用,并且只有ie6-9支持,ie10/ie11是不支持的
b:只能在html中使用,不能在css中用
<!--[if IE]> <!–- IE浏览器,调用css样式表 -–> <link rel="stylesheet" type="text/css" href="**.css" /> <![endif]--> <!--[if lte IE 6]> <!–- 小于等于ie6,调用css样式表 -–> <link rel="stylesheet" type="text/css" href="**.css" /> <![endif]-->
<!--[if !IE 8]>
<!–- 在非ie8下,调用css样式表 -–>
<link rel="stylesheet" type="text/css" href="**.css" />
<![endif]-->
其中<!--[if lte IE 6]>中的 lte 可以更换为下边这几个
lte小于或等于 lt小于或等于 gte大于或等于 gt大于 !不等于
ie6 & ie7
@media screen\9{.div1{background:red;}}
@media \9screen{.div1{background:red;}}
ie8 & ie9 & ie10 & ie11
@media screen\0{.div1{background:red;}}
ie8
@media \0screen{.div1{background:red;}}
标签:doc ora 针对 分享 height idt size lte ie8
原文地址:http://www.cnblogs.com/ynsj/p/6547227.html