标签:路径 images alt span debug 申请 nal url 过程
---恢复内容开始---
本人在俩周前接到开发微信公众号的任务,在前辈的帮助下,基本功能已经实现,现在记录下自己的实现过程。
1.首先申请一个微信公众平台接口测试帐号,url:http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
2.登入之后,你会发现下图。

其中appID,appsecret是你即将开发的公众号的唯一标识,将来很多操作都需要一个参数Token(俩个小时时效性,过期失效,一天生成上限为2000次),Token就是由appID,appsecret所生成的。怎么生成你可以在http://mp.weixin.qq.com/wiki/14/9f9c82c1af308e3b14ba9b973f99a8ba.html中查到。但在这里,我向大家推荐一个第三方API,他向我们提供了全套的方法,并且很好的解决了Token的时效性,第三方API url https://github.com/liyiorg/weixin-popula
3.生成菜单, https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN,这里面的ACCESS_TOKEN就是上述所说的Token,请求为POST请求,请求参数如下

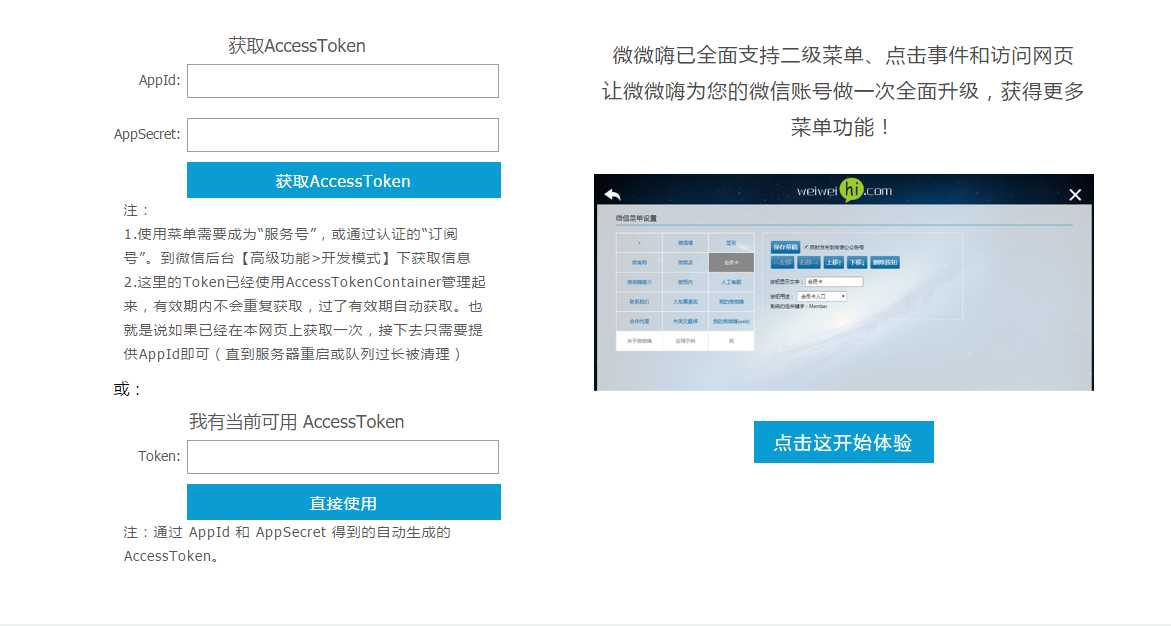
或者使用第三方菜单生成工具 http://sdk.weixin.senparc.com/Menu

在这里建议自己生成Token,而不是使用他提供的方法。
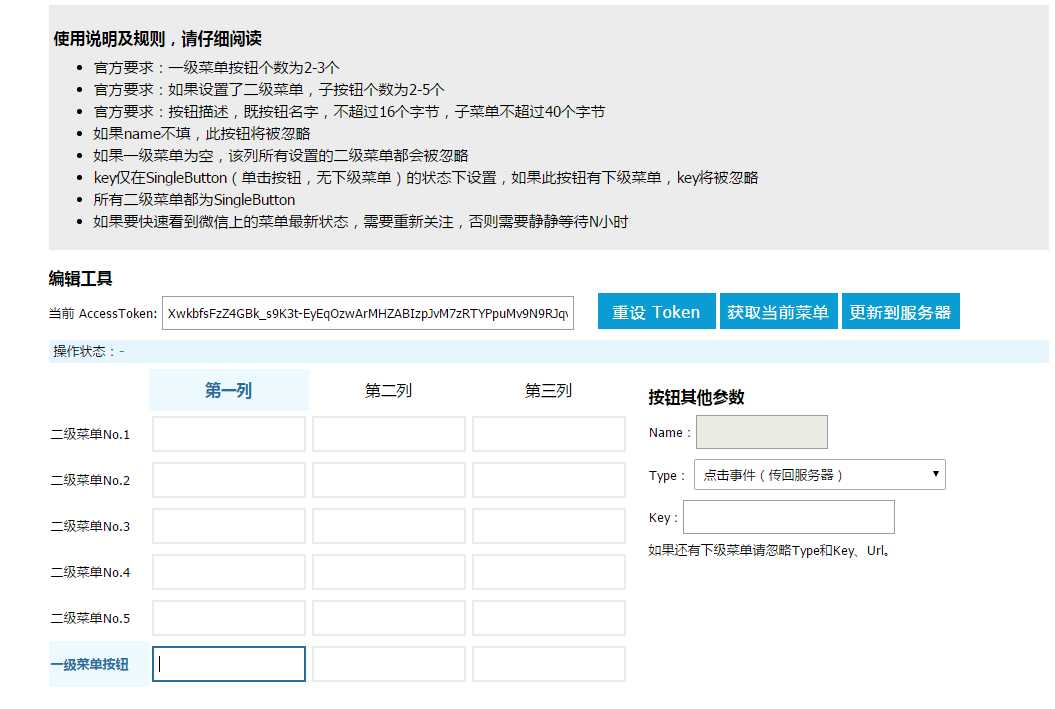
输入正确的Token会出现下图:

你就可以操作你的菜单(要看好上边对菜单要求)
如果你菜单的url 使用是本地的路径,那必须在你自己的测试公众号中配置域名

---恢复内容结束---
标签:路径 images alt span debug 申请 nal url 过程
原文地址:http://www.cnblogs.com/yibin-xie/p/6553133.html