标签:前端 can div flow com pos abs end off
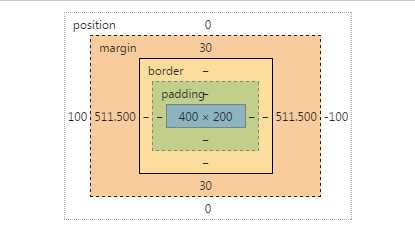
看到这个,你有什么想法?
Difference between static and relative positioning

如果你能完全看明白,那几本上css 元素定位的东西基本都会了。本文也不用往下看了。
自己接触web这么多年,虽说前端有接触过,但还是没有系统地学习过,和完整的实践过。很多东西是似懂非懂。其实这里就是问题的关键所在。
似懂非懂,其实本质上是不懂的。但是却又自以为懂, 这就是自己给自己设定了个障碍,这个障碍看似无形却比有形的障碍更可怕。因为每个人似乎
总是自以为是的认为自己认定的东西就是对的。因此很难,放空或者说归零, 来从头开始系统完整的学习一个新的东西。造成对新事物的理解总是停留
在陈旧的水平,故步自封。否定也许是进步的开始!!
------------------------------------------------------------------------------------------------
Static positioning is the default positioning model for elements. They are displayed in the page where they rendered as part of normal HTML flow. Statically positioned elements don‘t obey left, top, right and bottom rules:

Relative positioning allows you to specify a specific offset (left, top etc) which is relative to the element‘s normal position in HTML flow. So if I have a textbox inside a div I could apply relative positioning on the textbox to have it display at specific place relative to where it would normally be placed within the div:

There is also absolute positioning - whereby you specify the exact location of the element relative to the entire document, or the next relatively positioned element further up the element tree:

And when a position: relative is applied to a parent element in the hierarchy:

Note how our absolutely-position element is bound by the relatively-positioned element.
And lastly there is fixed. Fixed positioning restricts an element to a specific position in the viewport, which stays in place during scroll:

You may also observe the behaviour that fixed-positioned elements do not cause scroll because they are not considered to be bound by the viewport:

Whereas absolutely-positioned elements are still bound by the viewport and will cause scrolling:

..unless of course your parent element uses overflow: ? to determine the behaviour of the scroll (if any).
With absolute positioning and fixed positioning, the elements are taken out of HTML flow.
html 元素定位position-relative, absolute, fixed, static
标签:前端 can div flow com pos abs end off
原文地址:http://www.cnblogs.com/oxspirt/p/6553843.html