标签:height 代码 set web style class mil jquery 效果
1.介绍video.js视频插件
1.1 简单介绍
Video.js是一个通用的在网页上嵌入视频播放器的JS库,支持电脑端和移动端。Video.js自动检测浏览器对Html5的支持情况,如果不支持Html5,则自动使用Flash播放器。插件下载,如要支持ie低版本,点击此处下载。
1.2 入门使用
(1)载入CSS文件和JS文件

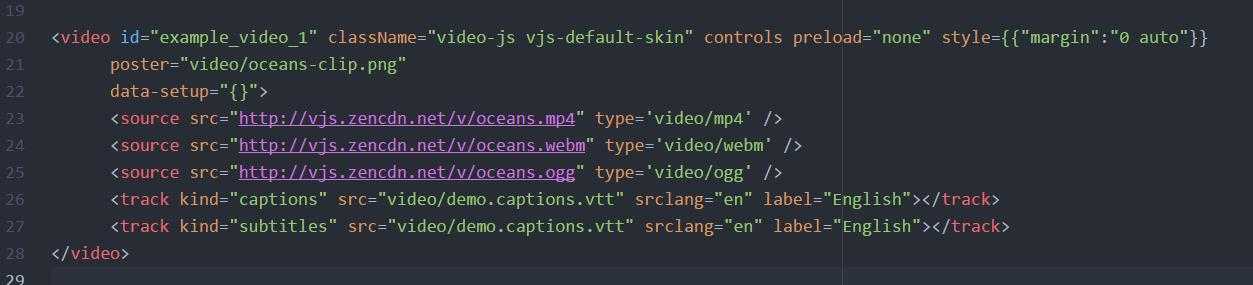
(2)在页面添加Html5的Video标签

id: 就是id。
class: video-js与vjs-default-skin,前者是JS识别,后者加载CSS,都是必须的。
poster: 播放的初始图。
data-setup: 页面准备完成即自动加载。
source: 指向视频。这里提供三种视频格式,mp4/webm/ogg。
(3)简单应用Video.js

将上面设置自动播放代码添加到Html中代码后面。下面提供几个常用的方法:
获取对象:var myPlayer = vjs(“my_video_1″);
播放: myPlayer.play();
暂停: myPlayer.pause();
获取进度条:var whereYouAt = myPlayer.currentTime();
设置播放进度: myPlayer.currentTime(120);
缓冲: var whatHasBeenBuffered = myPlayer.buffered();
百分比的缓冲: var howMuchIsDownloaded = myPlayer.bufferedPercent();
声音大小(0-1之间):var howLoudIsIt = myPlayer.volume();
设置声音大小:myPlayer.volume(0.5);
设置宽度:myPlayer.width(640);
设置高度:myPlayer.height(480);
全屏:myPlayer.enterFullScreen();
添加事件:var myFunc = function(){
// Do something when the event is fired
};
myPlayer.addEvent(“eventName”, myFunc);
删除事件:myPlayer.removeEvent(“eventName”, myFunc);
注:需要了解更详细的使用方法,可以在Video.js官网查看。
2.项目中实际应用
项目采用React前端框架技术,结合前后台技术背景。Video.js在项目中的具体应用如下:
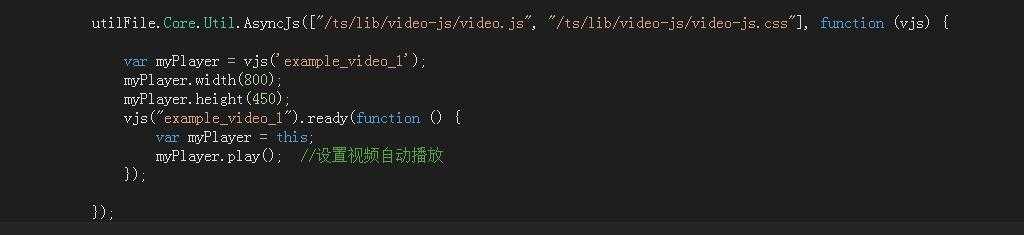
(1)异步加载CSS文件和JS文件,并且设置视频的尺寸大小、是否自动播放。

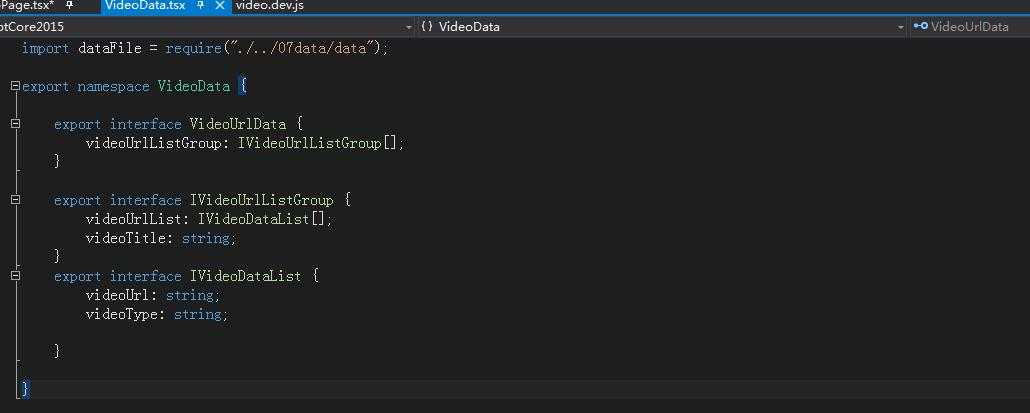
(2)定义实体,供后台返回数据可用。

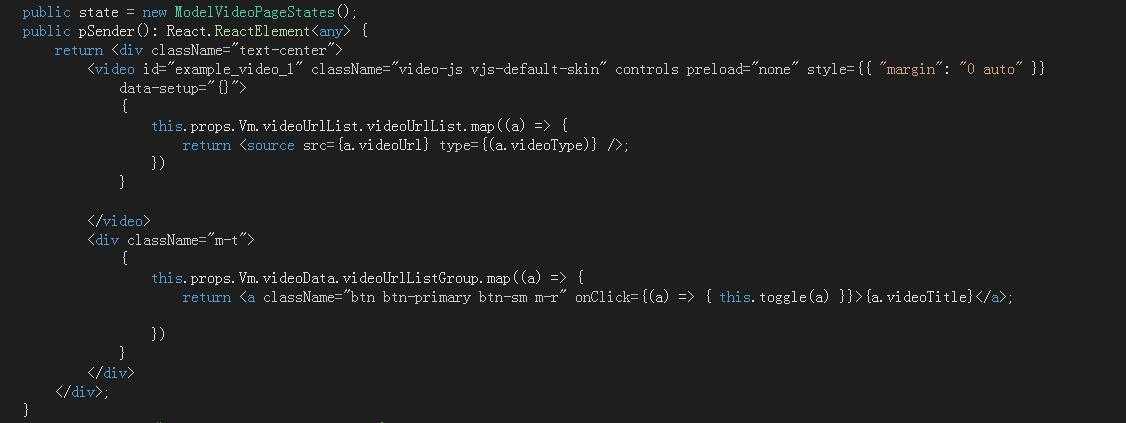
(3)书写Html。source指向的三种视频格式,放在一个数组里面。

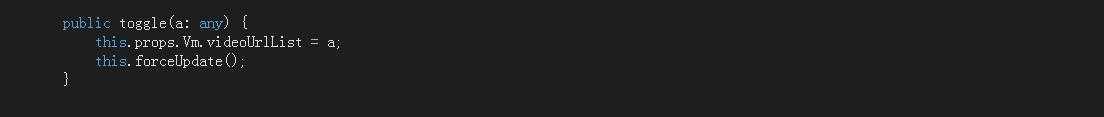
点击按钮,数据刷新。

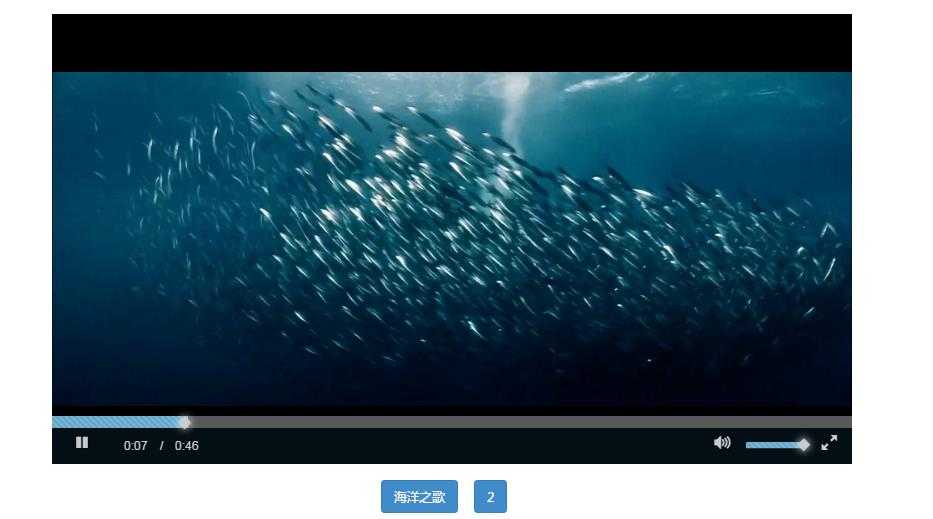
(4)最后效果

标签:height 代码 set web style class mil jquery 效果
原文地址:http://www.cnblogs.com/yimi8426/p/6554516.html