标签:技术 dir ever url name amp rest 多个 everyone
匹配模式restrict:‘AEMC‘默认为A
template
templateUrl
templateCache:把模板缓存起来,共多个指令使用
var myModule = angular.module("MyModule", []); //注射器加载完所有模块时,此方法执行一次 myModule.run(function($templateCache){ $templateCache.put("hello.html","<div>Hello everyone!!!!!!</div>"); }); myModule.directive("hello", function($templateCache) { return { restrict: ‘AECM‘, template: $templateCache.get("hello.html"), replace: true } });
replace:
transclude:指令互相嵌套
独立scope
scope:{}
var myModule = angular.module("MyModule", []); myModule.directive("hello", function() { return { restrict: ‘AE‘, scope:{}, template: ‘<div><input type="text" ng-model="userName"/>{{userName}}</div>‘, replace: true } });
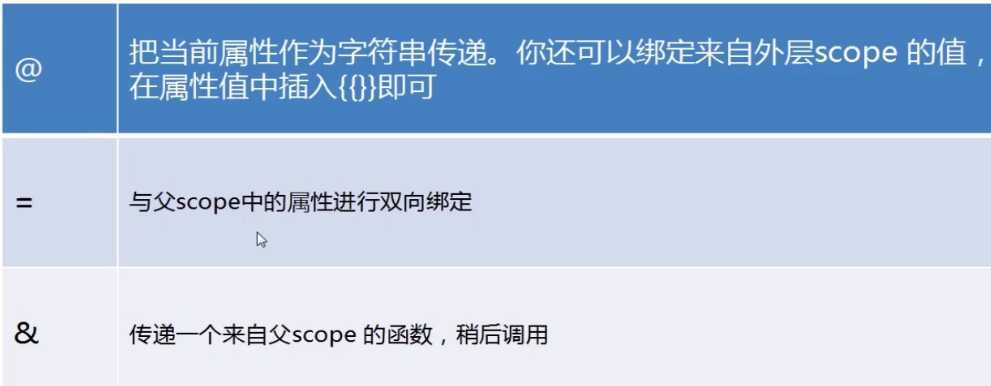
绑定策略

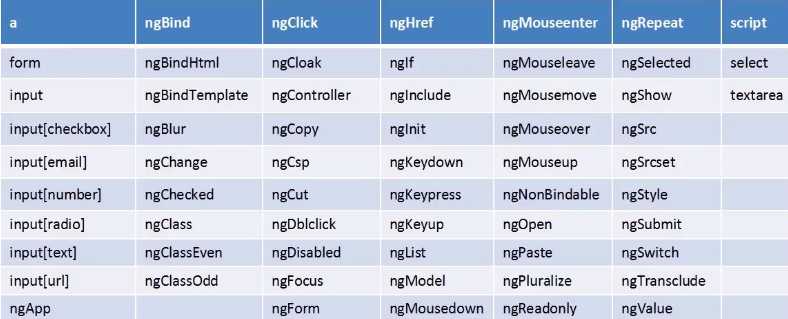
内置指令63:


加载angular.js,找到ng-app指令,确定应用边界
遍历DOM,找到所有指令
根据指令代码的template,replace,transclue转换DOM结构
连接阶段
对每一条指令运行link函数
link函数一般用来操作DOM、绑定事件监听器。
标签:技术 dir ever url name amp rest 多个 everyone
原文地址:http://www.cnblogs.com/Nyan-Workflow-FC/p/6556799.html