标签:des data 全选 file set content null amp pos

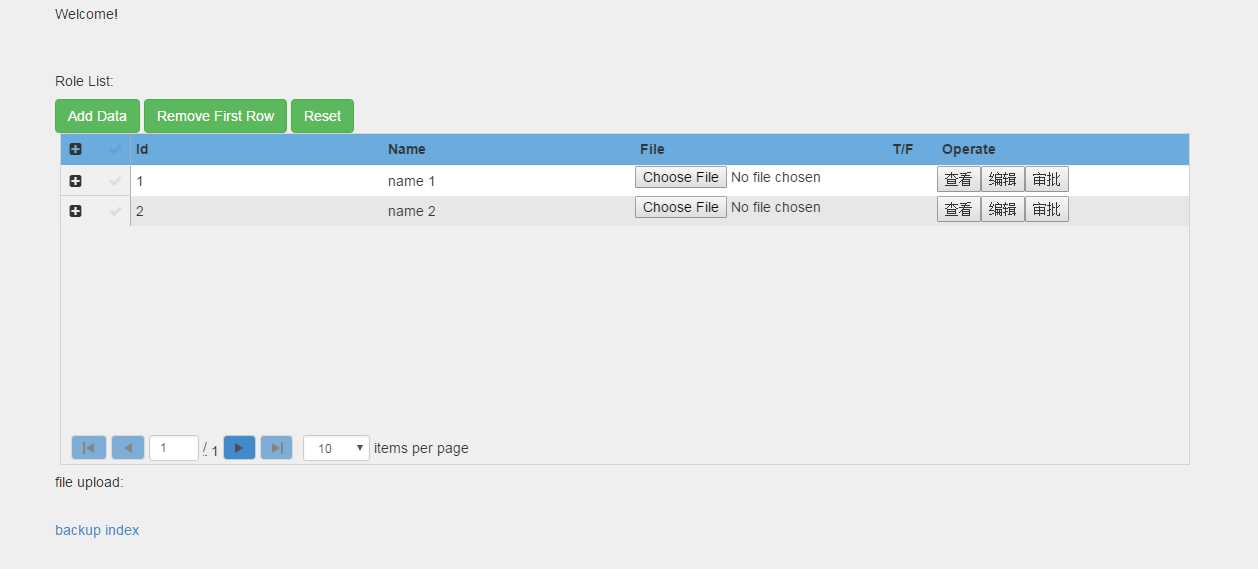
<div class="wrap" ng-controller="ViewController">
<div class="butgroup">
<button type="button" id="addData" class="btn btn-success" ng-click="addData()">Add Data</button>
<button type="button" id="removeFirstRow" class="btn btn-success" ng-click="removeFirstRow()">Remove First Row</button>
<button type="button" id="reset" class="btn btn-success" ng-click="reset()">Reset</button>
</div>
<div id="gridSelf" ui-grid="gridOptions" class="grid" ui-grid-auto-resize ui-grid-pagination ui-grid-edit ui-grid-row-edit ui-grid-cellNav ui-grid-expandable ui-grid-selection></div>
</div>
以下为:ViewController.js
‘use strict‘;
/**
* view1
*/
myApp
.controller(
‘ViewController‘,
[
‘ViewService‘,
‘$scope‘,
‘$http‘,
‘$interval‘,
function(ViewService, $scope, $http, $interval) {
$scope.showMe = function(data){
alert("show id:"+data.id);
};
$scope.editMe = function(data){
alert("edit id:"+data.id);
};
$scope.approveMe = function(data){
alert("approve id:"+data.id);
};
$scope.gridOptions = {
paginationPageSizes: [10, 20, 30, 40 ,50],
paginationPageSize: 10,
enableColumnMenus: false,
rowEditWaitInterval:-1,
enableHorizontalScrollbar: 0,
enableVerticalScrollbar : 0,
useExternalPagination: true,
useExternalSorting: true,
expandableRowTemplate: ‘html/view/subGrid.html‘,
expandableRowHeight: 150,
columnDefs: [
{name:‘id‘,enableCellEdit: false},
{name:‘name‘,enableCellEdit: false},
// { name: ‘filename‘, displayName: ‘File‘, width: ‘20%‘, editableCellTemplate: ‘ui-grid/fileChooserEditor‘,
// editFileChooserCallback: $scope.storeFile },
{
name : ‘File‘,
enableSorting: false,
cellTemplate : ‘<input type="file" name="file" value="{{row.entity.id}}" file-upload/>‘
},
{
name: ‘T/F‘,
field: ‘display‘,
allowCellFocus: true,
type: ‘boolean‘,
enableCellEdit: true,
enableHiding: false,
enableColumnMenu: false,
width: 50
},
{
name : ‘Operate‘,
enableSorting: false,
enableCellEdit: false,
//隐藏按钮
cellTemplate : ‘<button ng-click="grid.appScope.showMe(row.entity)">查看</button><button ng-click="grid.appScope.editMe(row.entity)">编辑</button><button ng-show="row.entity.name != ‘+"demo"+‘" ng-click="grid.appScope.approveMe(row.entity)">审批</button>‘
},
],
onRegisterApi: function(gridApi) {
$scope.gridApi = gridApi;
$scope.gridApi.core.on.sortChanged($scope, function(grid, sortColumns) {
if (sortColumns.length != 0) {
if (sortColumns[0].sort.direction == ‘asc‘) $scope.page.sortDirection = true;
if (sortColumns[0].sort.direction == ‘desc‘) $scope.page.sortDirection = false;
$scope.page.sortColumn = sortColumns[0].displayName;
ViewService.queryList($scope);
}
});
gridApi.pagination.on.paginationChanged($scope, function (newPage, pageSize) {
$scope.page.curPage = newPage;
$scope.page.pageSize = pageSize;
ViewService.queryList($scope);
});
gridApi.selection.on.rowSelectionChanged($scope,function(row){
var msg = ‘row selected ‘ + row.isSelected;
});
gridApi.selection.on.rowSelectionChangedBatch($scope,function(rows){
var msg = ‘rows changed ‘ + rows.length;
});
gridApi.expandable.on.rowExpandedStateChanged($scope, function (row) {
if (row.isExpanded) {
row.entity.subGridOptions = {
columnDefs: [
{ name: ‘name‘},
{ name: ‘gender‘},
{ name: ‘company‘}
]};
row.entity.subGridOptions.data = [{
"name": "aa",
"gender": "male",
"company": "info"
},{
"name": "bb",
"gender": "male",
"company": "info"
}];
// $http.get(‘/data/100.json‘)
// .success(function(data) {
// row.entity.subGridOptions.data = data;
// });
}
});
}
};
//设定满足条件的row不会在全选时被选中
$scope.gridOptions.isRowSelectable = function(row){
if(row.entity.name == ‘demo‘){//筛选条件,满足条件的不被选中。用于已审核的记录不会被选中。
return false;
} else {
return true;
}
};
$scope.page = {
curPage : 1,
pageSize : 10,
sortColumn : ‘id‘,
sortDirection : true
};
ViewService.queryList($scope);
$scope.addData = function() {
var n = $scope.gridOptions.data.length + 1;
$scope.gridOptions.data.push({
"id": n,
"name": "name " + n
});
};
$scope.removeFirstRow = function() {
// if($scope.gridOpts.data.length > 0){
$scope.gridOptions.data.splice(0,1);
// }
};
$scope.reset = function () {
ViewService.queryList($scope);
};
$scope.upload = function(){
var files = document.getElementsByName(‘file‘);
for (var i=0;i<files.length;i++) {
if (files[i].files != null && files[i].files.length > 0) {
var id = files[i].defaultValue;
var f = files[i].files[0];
$http({
method: ‘POST‘,
url: ‘file/upload‘,
headers: {
‘Content-Type‘: undefined
},
data: {
id:id,
filename:f,
problemType: ‘3‘
},
transformRequest: function(data, headersGetter) {
let formData = new FormData();
angular.forEach(data, function (value, key) {
formData.append(key, value);
});
return formData;
}
}).success(function (data) {
});
}
}
$interval(function(){alert("upload finish!")}, 2000, 1);
};
//fileUpload
$scope.files = [];
$scope.ids = [‘1‘,‘2‘];
//listen for the file selected event
$scope.$on("fileSelected", function (event, args) {
var flag = true;
$scope.$apply(function () {
if ($scope.files.length > 0) {
for (var i=0;i<$scope.files.length;i++) {
if ($scope.files[i].name == args.file.name && $scope.files[i].size == args.file.size) {
flag = false;
}
}
}
if (flag) {
$scope.files.push(args.file);
}
});
});
$scope.deleteFile = function(file){
for (var i=0;i<$scope.files.length;i++) {
if ($scope.files[i].name == file.name && $scope.files[i].size == file.size) {
$scope.files.splice(i,1);
}
}
if ($scope.files.length == 0) {
document.getElementById("file").value = "";
}
};
//the save method
$scope.save = function() {
$http({
method: ‘POST‘,
url: "file/uploadList",
headers: { ‘Content-Type‘: undefined },
data: { model: $scope.ids, files: $scope.files },
transformRequest: function (data) {
var formData = new FormData();
formData.append("ids", angular.toJson(data.model));
for (var i = 0; i < data.files.length; i++) {
formData.append("myfiles" , data.files[i]);
}
return formData;
}
}).
success(function (data, status, headers, config) {
$scope.files = [];
$scope.ids = [];
document.getElementById("file").value = "";
alert(data+" files upload success!");
}).
error(function (data, status, headers, config) {
alert("failed!");
});
};
} ]);
标签:des data 全选 file set content null amp pos
原文地址:http://www.cnblogs.com/songyunxinQQ529616136/p/6559941.html