标签:rtb 作者 知识 插入 属性 父节点 character attr XML
DOM2级的变动(mutation)事件能在DOM中某一部分发送变化时给出提示。变动事件为XML或HTML DOM设计的,并不特定于某种语言。DOM2级定义了如下变动事件。
使用下面点可以检测出浏览器是否支持变动事件:
var isSupported=document.implementation.hasFeature("MutationEvents","2.0");
IE8及更早版本不支持任何变动事件,其他浏览器支持也有差异:

DOM3废弃了很多变动事件。下面是一些仍然得到支持的事件。
在使用removeChld()或replacedChild()从DOM中删除节点时,首先会触发DOMNodeRemoved事件。这个事件的目标(event.target) 是被删除的节点,而event.replatedNode属性中包含着对目标节点父节点的引用。
例子:
<body> <ul id="myList"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> </body>
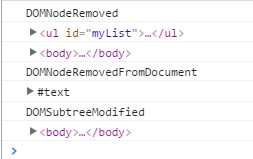
要移除<ul>元素,此时,就会依次触发以下事件。
<script type="text/javascript"> EventUtil.addHandler(window,"load",function(event){ var list=document.getElementById("myList"); EventUtil.addHandler(document,"DOMSubtreeModified",function(event){ console.log(event.type); console.log(event.target); }); EventUtil.addHandler(document,"DOMNodeRemoved",function(event){ console.log(event.type); console.log(event.target); console.log(event.relatedNode); });
//不冒泡,所以添加到ul的第一个子节点(在兼容DOM的浏览器中是一个文本节点) EventUtil.addHandler(list.firstChild,"DOMNodeRemovedFromDocument",function(event){ console.log(event.type); console.log(event.target); }); }); </script>
从文档中移除<ul>结果如下:

在使用appendChild(),replaceChild()或insertBefore()向DOM中插入节点时,首先会触发DOMNodeInserted事件。这个事件的目标是被插入的节点,而event.relatedNode属性中包含一个对父节点的引用。
还是上面的例子:
EventUtil.addHandler(window,"load",function(event){ var list=document.getElementById("myList"); var item=document.createElement("li"); item.appendChild(document.createTextNode("Item 4")); EventUtil.addHandler(document,"DOMSubtreeModified",function(event){ console.log(event.type); console.log(event.target); }); EventUtil.addHandler(document,"DOMNodeInserted",function(event){ console.log(event.type); console.log(event.target); console.log(event.relatedNode); }); EventUtil.addHandler(list.firstChild,"DOMNodeInsertedIntoDocument",function(event){//不冒泡 console.log(event.type); console.log(event.target); }); list.appendChild(item); });
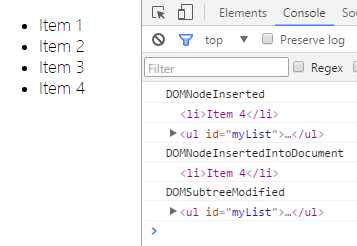
执行结果:
首先在新<li>元素项上触发DOMNodeInserted事件,其relatedNode是<>ul元素。
然后触发新<li>元素上的DOMNodeInsertedIntoDocument事件,最后触发<ul>元素上的DOMSubtreeModified事件。

扩展阅读:
javaScript事件(四)event的公共成员(属性和方法)
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/6559742.html有问题欢迎与我讨论,共同进步。
标签:rtb 作者 知识 插入 属性 父节点 character attr XML
原文地址:http://www.cnblogs.com/starof/p/6559742.html