标签:cte blog .text 虚拟 key str 显示 自动 pass
使用Espresso框架进行自动UI测试,自动进行操作
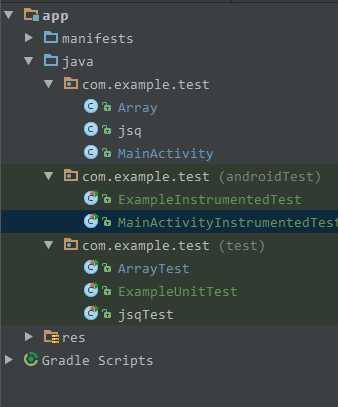
在后缀为AndroidTest的文件夹内建立一个MainActivityInstrumentedTest的Java文件,

package com.example.test; import android.support.test.filters.LargeTest; import android.support.test.rule.ActivityTestRule; import android.support.test.runner.AndroidJUnit4; import org.junit.Rule; import org.junit.Test; import org.junit.runner.RunWith; import static android.support.test.espresso.Espresso.onView; import static android.support.test.espresso.action.ViewActions.click; import static android.support.test.espresso.action.ViewActions.closeSoftKeyboard; import static android.support.test.espresso.action.ViewActions.typeText; import static android.support.test.espresso.assertion.ViewAssertions.matches; import static android.support.test.espresso.matcher.ViewMatchers.withId; import static android.support.test.espresso.matcher.ViewMatchers.withText; @RunWith(AndroidJUnit4.class) @LargeTest public class MainActivityInstrumentedTest { private static final String STRING_To_Be_TYPED = "him"; //要写入的内容 @Rule public ActivityTestRule<MainActivity> mainActivityTestRule = new ActivityTestRule<MainActivity>(MainActivity.class); @Test public void sayhello() { onView(withId(R.id.editText)).perform(typeText(STRING_To_Be_TYPED), closeSoftKeyboard()); //获取editText的id,并将值写入 onView(withText("say hello")).perform(click()); //通过控件的文字定位按钮,并实现点击操作 String expectedText = "Hello," + STRING_To_Be_TYPED + "!"; //正确的输出内容 onView(withId(R.id.textView)).check(matches(withText(expectedText))); //获取TextView的id,比对控件上的文字是否一致 } }
运行测试类,在虚拟机内将会自动执行

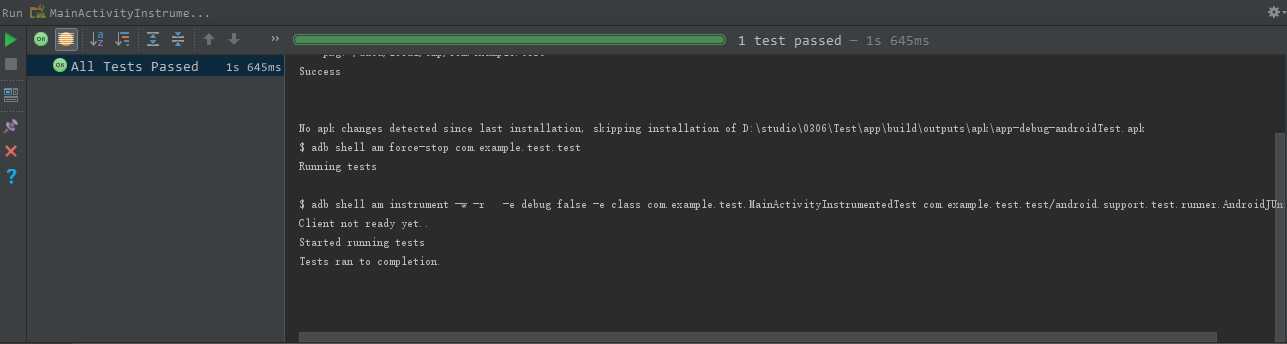
如果正确的话,显示passed表示通过

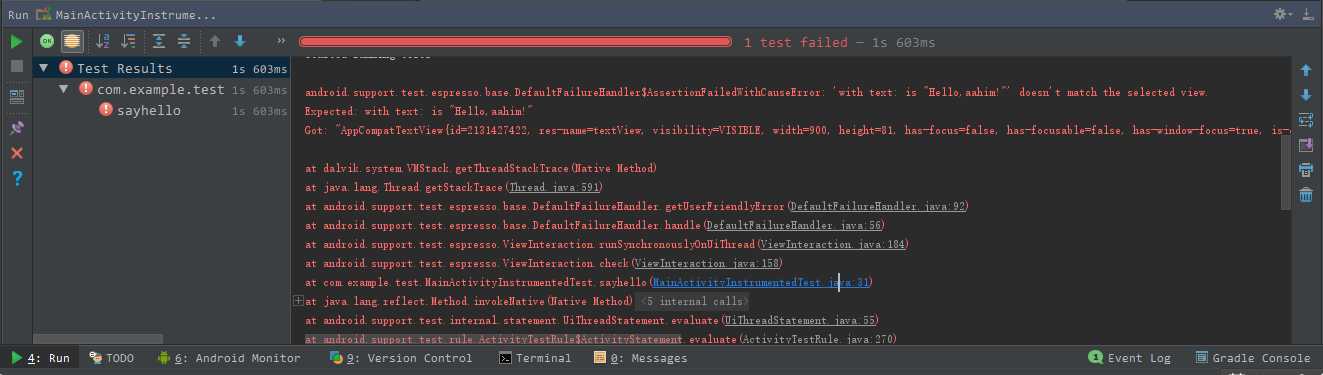
如果错误,就显示failed表示测试失败.
在ANDROID STUDIO环境下使用Espresso 测试框架进行UI测试
标签:cte blog .text 虚拟 key str 显示 自动 pass
原文地址:http://www.cnblogs.com/Minrcrafter/p/6561188.html