标签:hang png log 调试 load 页面 技术分享 http 并且

第一步:按F12出现调试页面
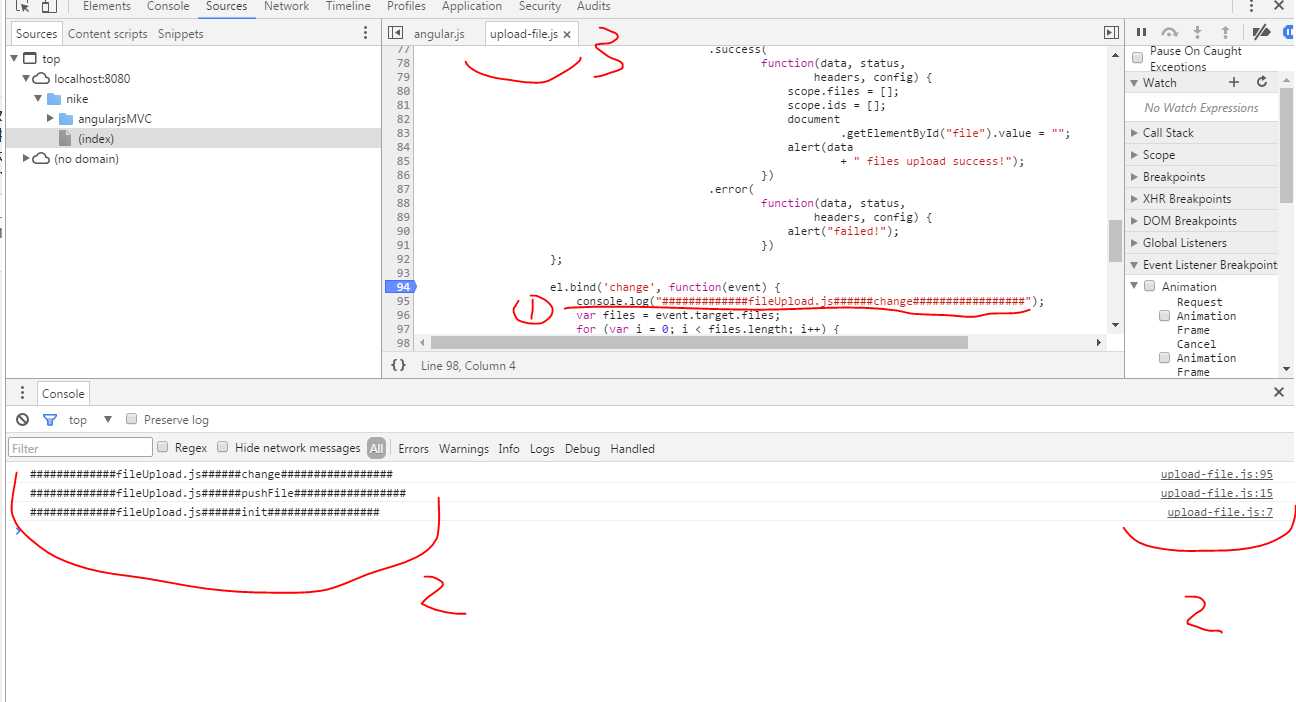
第二步:找想要调试的js
如果找不到,就在js文件中写一个调试日志
如: console.log("#############fileUpload.js######change#################");
这个时候,在调试的时候,就会将日志打印出来,并且会将日志所在的js文件列出来显示在右侧,这时候点击右侧js文件就找到了
第三步:在该js文件中打断点
第四步:再次调试的时候,就会停留在断点之处了
标签:hang png log 调试 load 页面 技术分享 http 并且
原文地址:http://www.cnblogs.com/songyunxinQQ529616136/p/6565004.html