标签:undle body 包括 显示 lan script 过程 lang 成功
我最近想看看wabpack,然后就面临着安装的问题,说实话,我一点也不懂cmd,怎么还需要用cmd安装呢。其实看教程上说可以在npm上安装,但是我打开npm总是出现闪退,所以我就选择了cmd
安装的过程,首先我们需要下载node.js,因为现在6以上的版本,都包括了npm,连带npm就一起下载了。
下载完之后,我就打开了cmd 首先验证node安装上了吗,代码如下

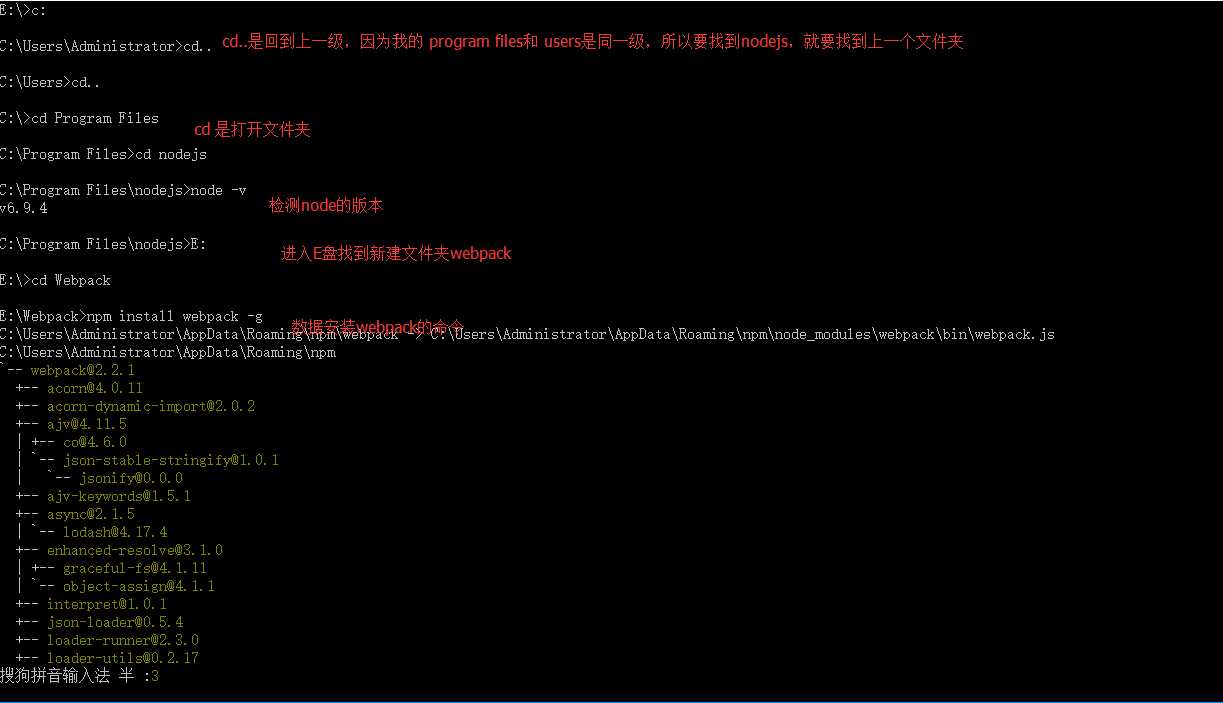
1)然后

3)上面的安装上了。下面我们就开始运行打包了,
首先创建一个静态页面 index.html 和一个 JS 入口文件 entry.js
<!-- index.html --> <html> <head> <meta charset="utf-8"> </head> <body> <script src="bundle.js"></script> </body> </html>
// entry.js document.write(‘It works.‘)
将这2个文件放在新建的webpack文件中,然后编译 entry.js 并打包到 bundle.js:
4)在cmd中继续输入
webpack entry.js bundle.js
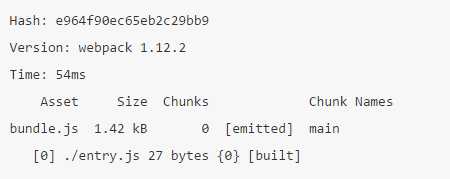
5)打包过程会显示日志:

6)这就成功了,然后在webpack文件里面就可以看到文件bundle.js了。
标签:undle body 包括 显示 lan script 过程 lang 成功
原文地址:http://www.cnblogs.com/HuYang-sanYeShu/p/6567351.html