标签:pre src alt 问题 ... nbsp 应该 通过 div
学习过HTML语言的人都应该知道,在HTML里,有分块级元素和内联元素;例如我们常用到的div,o,ul,dl,table,h1...h6等,这些都是块级元素;而像a,b,i,em,img,span等就是内联元素了。在开发过程中,我们避免不了各种元素的嵌套,但是有时候我们在不知不觉中就错误地嵌套元素了。为什么说是不知不觉呢。因为就算我们错误地嵌套了,但是在浏览器中显示的时候,其实是没有区别的。咱们今天就具体地分析为什么不能再<p>里嵌套<div>。希望通过这个例子,大家可以自己去学习探索更多关于元素与元素之间的嵌套问题。
首先咱们先看两段代码:
第一段:
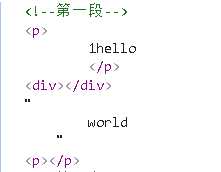
1 <p> 2 1hello 3 <div></div> 4 world 5 </p>
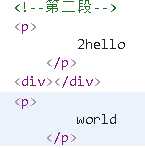
1 <p> 2 2hello 3 </p> 4 <div></div> 5 <p> 6 world 7 </p>

没错,其实这两段代码在浏览器上显示的效果是一样的,就是因为这样的结果,所以咱们在做开发的时候就很容易不知不觉就出现bug。让我们用浏览器的开发者工具查看一下代码吧:

看,事实上第一段代码放在浏览器上时就会变成了这个样子,world 被挤了出来,不在p标签里面了,这样子在开发中我们对网站元素的控制就达不到我们想要的效果了。事实上第二段代码才是我们想要的:

标签:pre src alt 问题 ... nbsp 应该 通过 div
原文地址:http://www.cnblogs.com/afeihome/p/6567403.html