标签:des style blog http color 使用 os io
此文来记录学习笔记
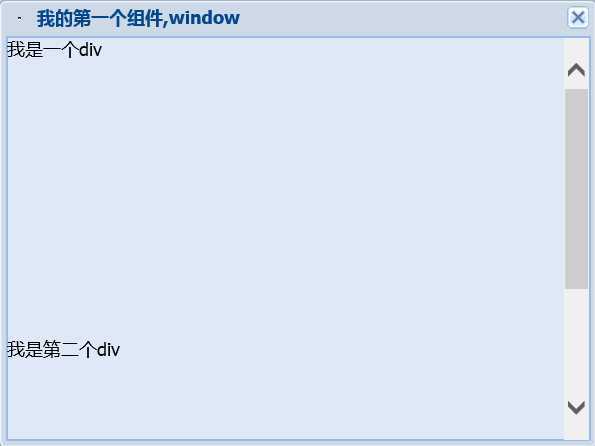
1 Ext.onReady(function () { 2 //Ext.create方法相当于创建一个实例对象 3 Ext.create(‘Ext.window.Window‘, { 4 title: ‘我的第一个组件,window‘, 5 width: 400, //Number型 也可以是字符串类型 width: ‘90%‘ 6 height: 300, 7 layout: ‘fit‘, 8 constrain: true, //限制窗口不超出浏览器边界 9 modal: true, //设置一个模态窗口 10 //plain:true , 11 icon: ‘JS/Ext/icons/used/browser_window.pngg‘, //字符串参数,图片的路径 12 //iconCls:‘‘ , //CSS样式 13 x: 50, 14 y: 50, 15 autoScroll: true, //添加滚动条 16 html: ‘<div style=width:200px;height:200px>我是一个div</div><div style=width:200px;height:200px>我是第二个div</div>‘, 17 //constrainHeader:true, //不允许该窗口的title超出浏览器边界 18 renderTo: Ext.getBody() //新创建的组件 渲染到什么位置 19 }).show(); 20 21 });

给各位推荐个文章网www.fishcmonkey.com,学习之余提高文学修养
Ext JS学习第五天 Ext_window组件(一),布布扣,bubuko.com
标签:des style blog http color 使用 os io
原文地址:http://www.cnblogs.com/lisr/p/3928187.html