标签:效果 tran z-index html 存在 blog dtd round fixed
默认值。无特殊定位,遵循HTML基本定位规则 。
固定定位,参照位置是浏览器窗口的左上角,即坐标点为(0px, 0px);
对象不可层叠,但将依据 left , right , top , bottom 等属性在正常文档流中偏移位置
绝对定位,参展位置是离当前元素最近的定位方式为fixed,absolute,relative的祖先原则的左上角。
将对象从文档流中拖出,使用 left , right , top , bottom 等属性相对于其最接近的一个最有定位设置的父对象进行绝对定位。如果不存在这样的父对象,则依据 body 对象。而其层叠通过 z-index 属性定义。
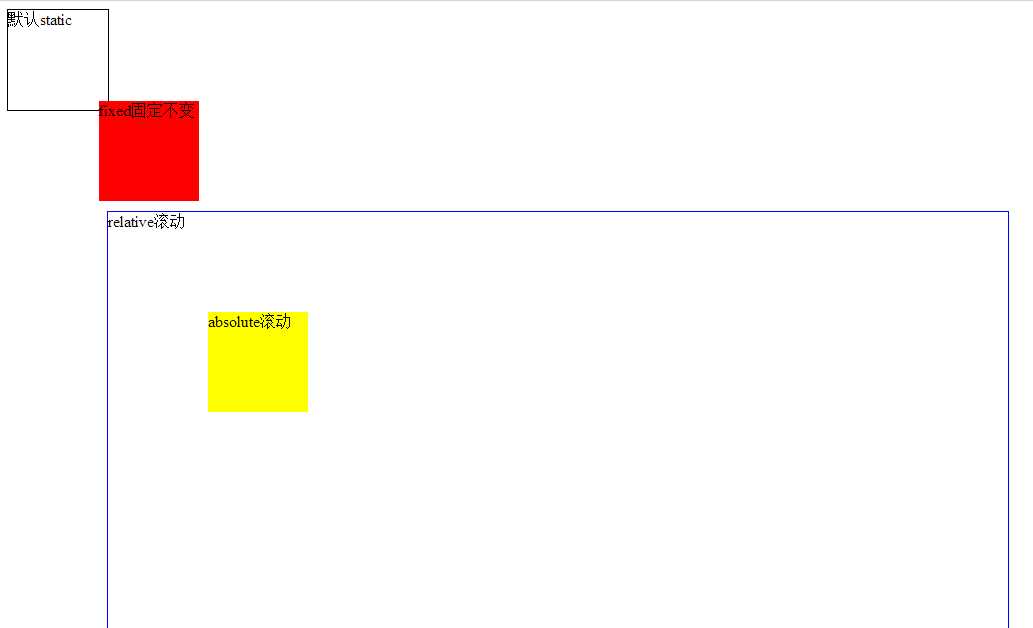
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gbk" /> <title>fixed和relative和absolute的区别</title> <style type="text/css"> body{color:black;} #static {position:static; left:100px;top:100px;width:100px; height:100px; border:1px solid black;} #fixed {position:fixed; left:100px;top:100px;width:100px; height:100px; background:red;} #relative{position:relative;left:100px;top:100px;width:900px; height:900px; border:1px solid blue;} #absolute{position:absolute;left:100px;top:100px;width:100px; height:100px; background:yellow;} </style> </head> <body> <div id="static">默认static</div> <div id="fixed">fixed固定不变</div> <div id="relative">relative滚动 <div id="absolute">absolute滚动</div> </div> </body> </html>

标签:效果 tran z-index html 存在 blog dtd round fixed
原文地址:http://www.cnblogs.com/whatlonelytear/p/6568114.html