标签:https join tar .com 对象 引入 cli src node
一般网上都是教你node-webkit从一个html文件启动起来的~当我们是用一个express项目让node-webkit启动的话,就很少有人写到过~
所以,我将在这里记下我是如何让node-webkit启动一个express服务的!
参考官方资料:
https://github.com/nwjs/nw.js/wiki/NW.js-use-express-and-similar-web-frameworks
从官方文档来看,貌似只需要将 main 属性配置成一个url, node-main 配置成express服务启动的脚本就行了~
代码如下所示:
{
...
"node-main":"./app/server.js",
"main": "http://localhost:3000",
...
}
上面的代码是node-webkit项目的 package.json文件(不是node的package.json),其中 node-main 是我们 express 的启动脚本,main是我们启动express后,node-webkit将会访问的第一个页面。
恩,这样子配置完是不是就可以了呢?
我们试着启动一下~我们就会发现,服务并没启动!!!

奇怪~服务怎么没启动起来呢?
我们试着用终端来启动下该express项目,看看是不是express项目配置有问题导致的。
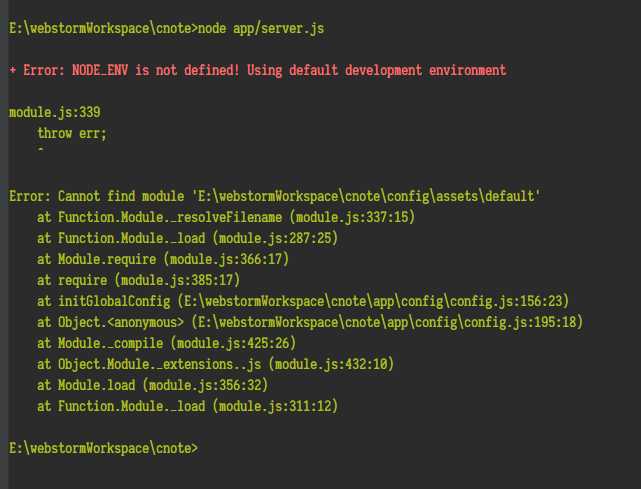
如下图:

居然报错说没找到 E:\webstormWorkspace\cnote\config\assets\default 模块~
仔细的看了下上面报错的路径地址~咦? 
我的路径不应该是:E:\webstormWorkspace\cnote \app \config\assets\default ?

路径中怎么会少了app该目录呢?
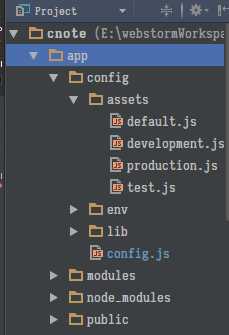
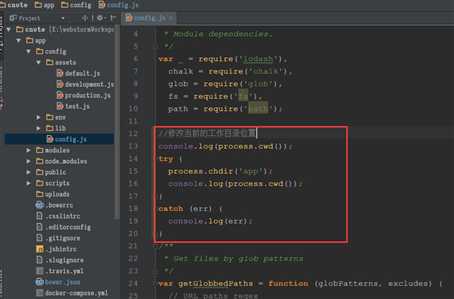
突然想起来,当node-webkit启动我的cnote项目的时候,它是从cnote目录开始的,那么nodejs的全局process.cwd()返回的工作目录地址就是E:\webstormWorkspace\cnote;然后,我们看下刚才报错的文件,发现该文件使用了很多 process.cwd()

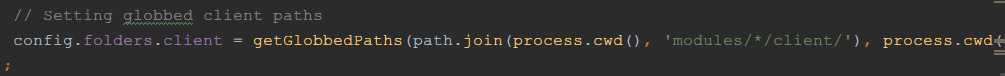
上图中某部分代码:path.join(process.cwd(), ‘modules/*/client/‘),因为我现在可以知道,我们当前的cnote项目中的全局 process.cwd() 返回的结果是:E:\webstormWorkspace\cnote,而不是 E:\webstormWorkspace\cnote\app,所以,导致那些引入的文件路径都错了~
既然知道了问题,那我们就找方法解决这个问题。
全局对象 process 提供了process.chdir(directory),这个方法将会改变我们项目的当前工作目录,也就是说我们跟nodejs说:“嘿,我们的工作目录不是那个,是这个…~”。
process 参考资料:
https://nodejs.org/api/process.html#process_process_chdir_directory
我们只需要在调用process.cwd()方法前,用process.chdir(directory)将当前工作目录修改~
如:

然后,我们再次执行下startCnote.bat脚本,

发现服务正常启动了~

云笔记开发记录二:node-webkit 如何启动 express(更准确说是MEANJS) 项目?
标签:https join tar .com 对象 引入 cli src node
原文地址:http://www.cnblogs.com/JamKong/p/6569162.html