标签:ack 提交 .com 好的 div == ons asc ring
AJAX是一个很强大的东西,之前写过一篇 AJAX Servlet异步交互 ,是放在请求的url上进行实现的,放在Url上长度有限,如果想保存很长的东西,例如博客这样的就不行了!
导包:

主要是json.jar这个包,其他的是ueditor的包!
前台代码:(这是部分主要的代码,省略了ueditor的代码)
//引入easyui的一些插件 <link rel="stylesheet" type="text/css" href="jquery-easyui-1.3.3/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.3.3/themes/icon.css"> <script type="text/javascript" src="jquery-easyui-1.3.3/jquery.min.js"></script> <script type="text/javascript" src="jquery-easyui-1.3.3/jquery.easyui.min.js"></script> <script type="text/javascript" src="jquery-easyui-1.3.3/locale/easyui-lang-zh_CN.js"></script> //提交内容的方法 function submitContents(){ //UE.getEditor(‘editor‘).getContent()这个方法是ueditor给出的获得输入框内容的方法,自己实现一些即可 var contents = UE.getEditor(‘editor‘).getContent();
//这是jquery封装好的ajax方法
//save.do是后台地址! {text:contents}前一个是键,后一个是值,从后台用getparam...方法获得值!function(result)是后台给前台放回东西的处理函数,
//result是后台返回的json对象
$.post("save.do",{text:contents},function(result){
if(result.success){ $.messager.alert(‘系统提示‘,‘操作成功了!这是从后台返回的内容:‘+result.contents); }else{ $.messager.alert(‘系统提示‘,‘操作没有成功!‘); } },"json"); } //按钮绑定方法 <input type="button" value="提交" onclick="submitContents()">
后台代码:
package com.loger.servlet; import java.io.IOException; import java.net.URLDecoder; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.json.JSONObject; public class Save extends HttpServlet { @SuppressWarnings("deprecation") @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // TODO Auto-generated method stub
//返回的编码过滤,不然前台接收到的中文会乱码 resp.setCharacterEncoding("utf-8"); String contents = req.getParameter("text");
//定义一个json对象,这是通过键值对的方式存值的 JSONObject result = new JSONObject(); if(contents == null){ result.put("false",false ); System.out.println("没有内容"); }else{ result.put("success", true); result.put("contents", contents); System.out.println(contents); } resp.getWriter().println(result.toString()); } @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // TODO Auto-generated method stub this.doPost(req, resp); } }
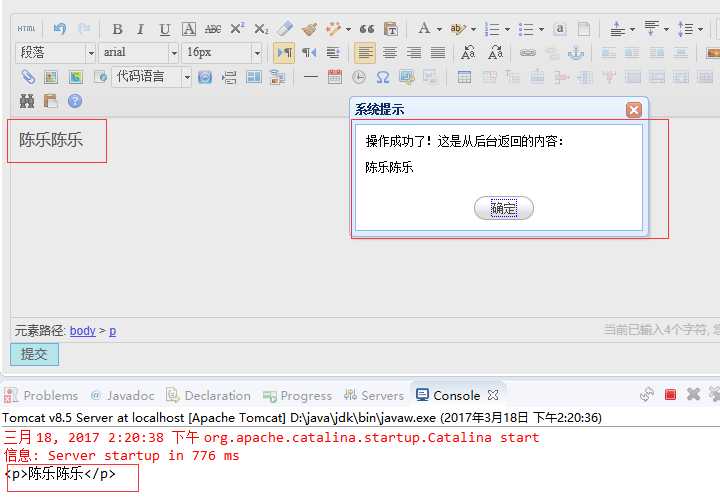
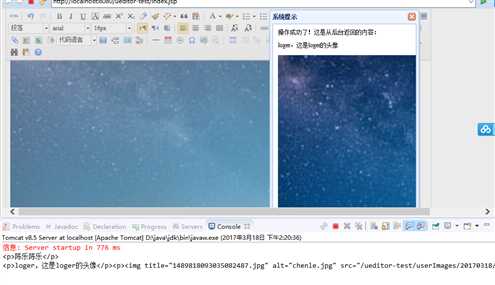
运行结果:


标签:ack 提交 .com 好的 div == ons asc ring
原文地址:http://www.cnblogs.com/loger1995/p/6573882.html