标签:htm images set char round gre 语法 自己 ges
属性选择器:根据元素的属性选择指定元素
语法:[属性名] 选取含有指定属性的元素
demo:(注:这么尴尬的诗句肯定不是我写的)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> /*[属性名="属性值"]:选取属性值等于指定值的元素*/ h2[title="abcde"]{ color: red; } /*[属性名^="属性值"]:选取属性值以指定内容开头的元素*/ h3[title^="o"]{ color: green; } /*[属性名$="属性值"]:选取属性值以指定内容结尾的元素*/ h4[title$="c"]{ color: blue; } /*[属性名*="属性值"]:选取属性值中包含指定内容的元素*/ h1[title*="df"]{ color: blue; } </style> </head> <body> <!-- 作者:1213854220@qq.com 时间:2017-03-18 描述:title是当鼠标移上去,悬浮在上面的内容 --> <h1 title="dfc">致女儿书</h1> <h2 title="abcde">煲汤比写诗重要 </h2> <h3 title="opq">自己的手艺比男人重要 </h3> <h4 title="cde">胸和腰和屁股比脸蛋重要 </h4> <h5>内心强大到混蛋 </h5> <h6>比什么都重要 </h6> <br /> <br /> <h1 title="cde">致女儿书</h1> <h2 title="opq">煲汤比写诗重要 </h2> <h2 title="abcde">自己的手艺比男人重要 </h2> <h4 title="abc">胸和腰和屁股比脸蛋重要 </h4> <h5>内心强大到混蛋 </h5> <h6>比什么都重要 </h6> <br /> <br /> <h1 title="cde">致女儿书</h1> <h1 title="dfdf">致女儿书</h1> </body> </html>
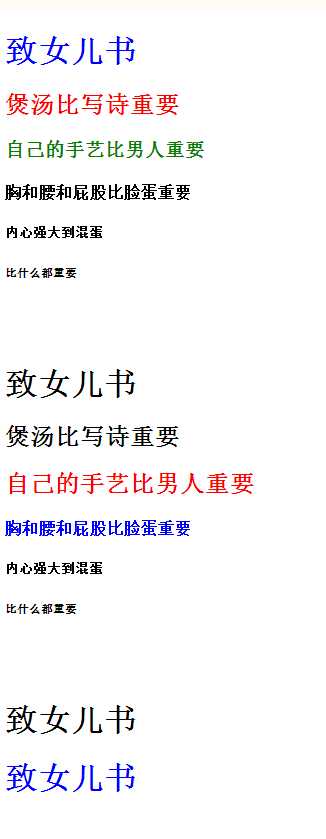
效果图:

标签:htm images set char round gre 语法 自己 ges
原文地址:http://www.cnblogs.com/androidsuperman/p/6576338.html