标签:适合 博客 域名 rod height class pod 手机访问 src
戒微博之后,把更多的精力开始转投回网站上来;今天用nexus7访问@Bee君 的博客时,发现博客的界面与电脑上访问的界面不相同,顺藤摸瓜之后发现原来bee君使用的是WPtouch-pro插件来实现移动端访问博客时自动转换成适合移动设备访问的界面。

WPtouch-pro 是基于wordpress平台开发的插件,专门为Apple iPhone / iPod touch / iPad、Google Android、Blackberry Storm & Torch等触摸屏移动设备量身定制。同时这是一款收费的插件,详见 官方网站 依照版本不同,价格从免费的低端版到根据功能划分不同而价格不同的19刀、39刀到199刀不等。为了先行体验一下插件的强大,本站试用了破解版,下面就是插件的使用实记。
跟一般插件一样,首先从把插件下载下来然后安装,WPtouch-pro体积有点庞大,文件达6M有多,安装的时候需要点时间。(插件下载地址在本文最后有提供)附带一提,插件后台需要支持HTML5的浏览器进行配置,360等渣渣可以退下了。

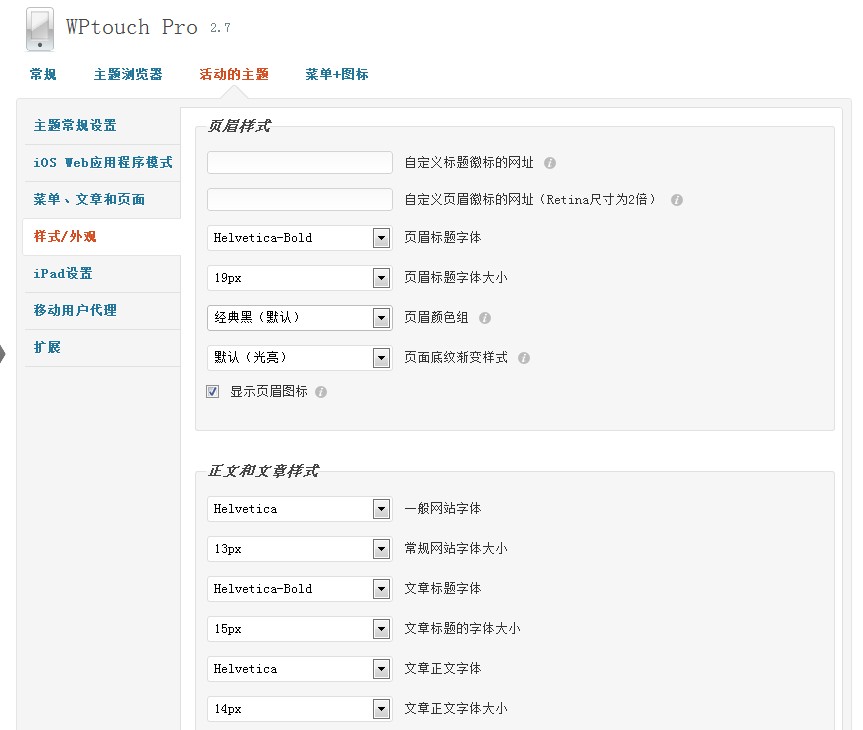
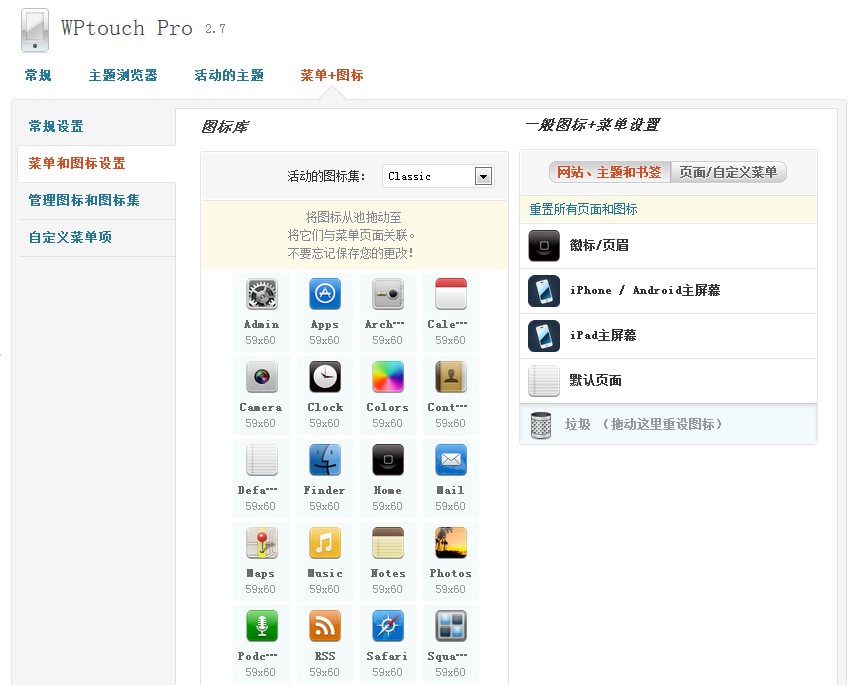
后台支持设置的内容相当多,只要多花心思就能点选出理想的移动端页面。就连每一个图标都可以独立设置,更不用说字体大小了。


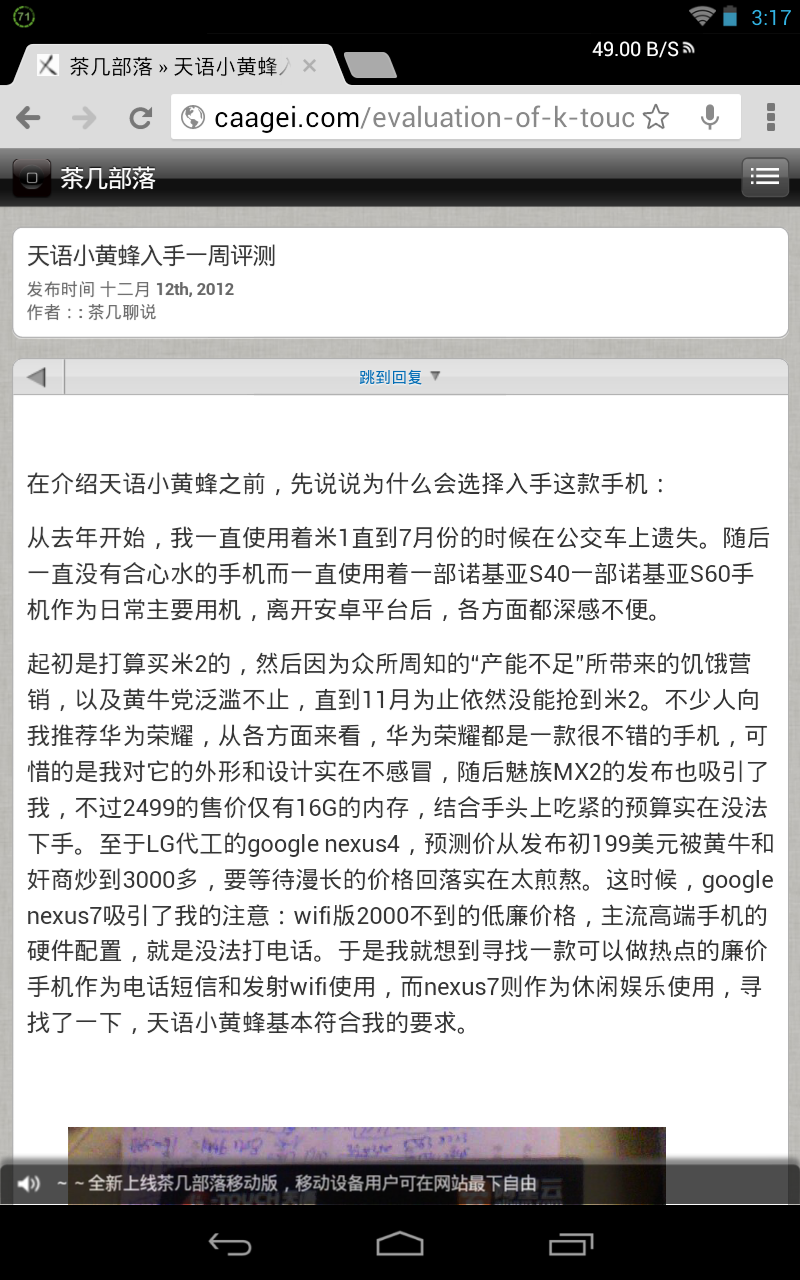
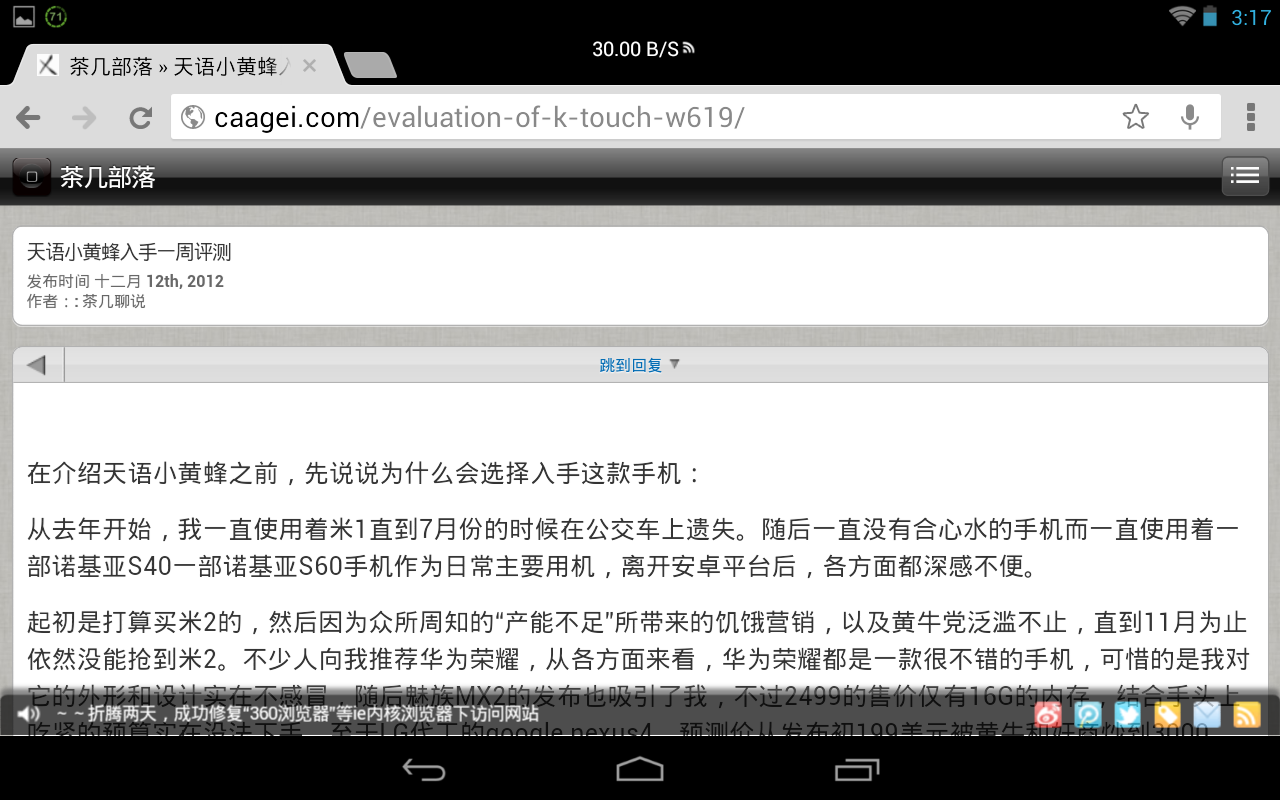
配置完毕后,就可以直接通过移动设备来访问网站就可以看到效果了。即使不作任何修改,默认设置下的界面也相当美观。

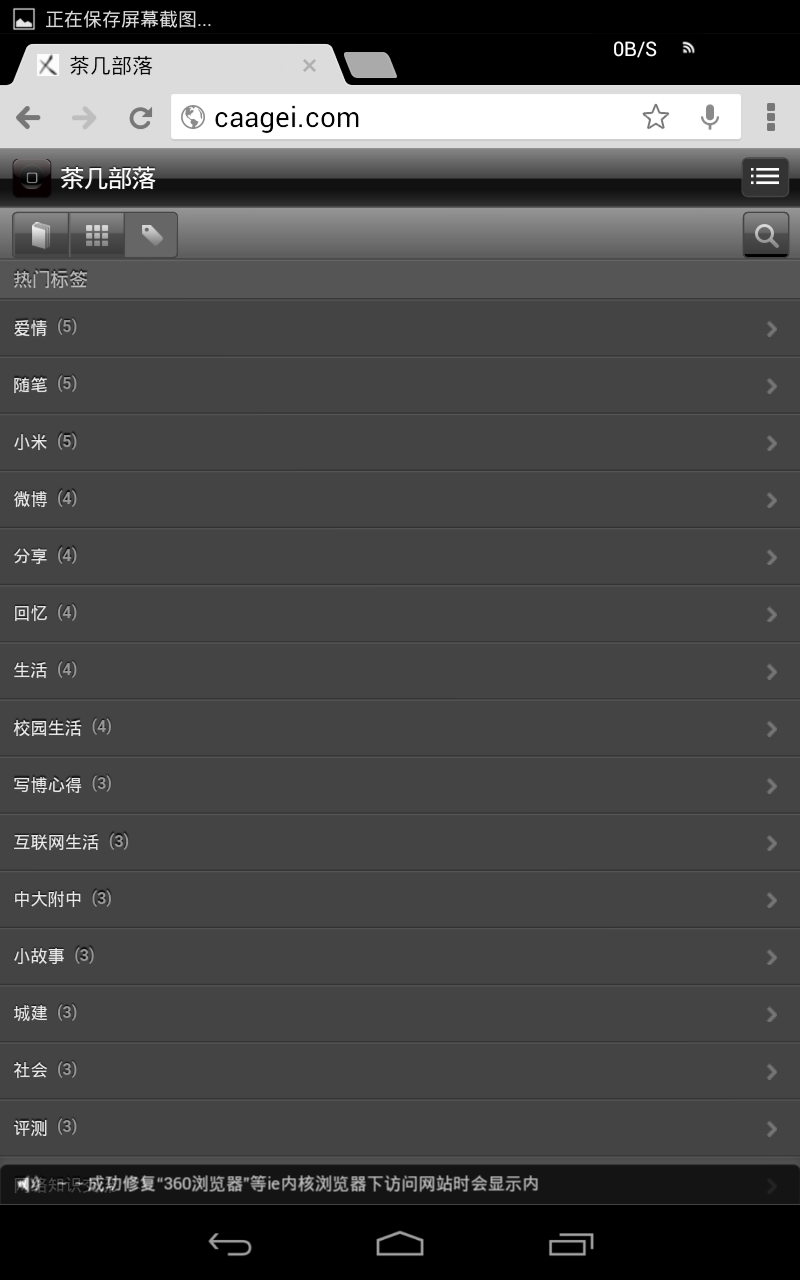
移动版和普通版下的页面对比:




WPtouch-pro 支持访客自由选择切换移动版还是普通版,也可以设置默认移动版还是默认普通版,以后用手机访问网站的时候,麻麻再也不用担心我的流量了。


移动端下分类目录、页面、标签一应俱全,在功能上与普通版无异。评论也能顺利发表。




一般的实现移动端显示需要独立定制app或者设置域名跳转,而WPtouch-pro插件并不需要对域名进行任何设置,也不需要像百度的 siteApp 那样进行复杂的点选配置和配置代码,只需要安装插件,在移动端访问网站的时候,就会自动转换成适合移动端访问的页面。(说白了就是傻瓜式操作)简易的移动端页面显示,更节约了大量流量;灵活的页面自由切换和后台配置更丰富了用户体验。
最后, 点击这里下载 WPtouch-pro 2.7 破解版吧!
http://zhangge.net/4058.html
标签:适合 博客 域名 rod height class pod 手机访问 src
原文地址:http://www.cnblogs.com/wordblog/p/6579428.html