标签:float blog img 添加 技术 overflow margin cccccc 3.3
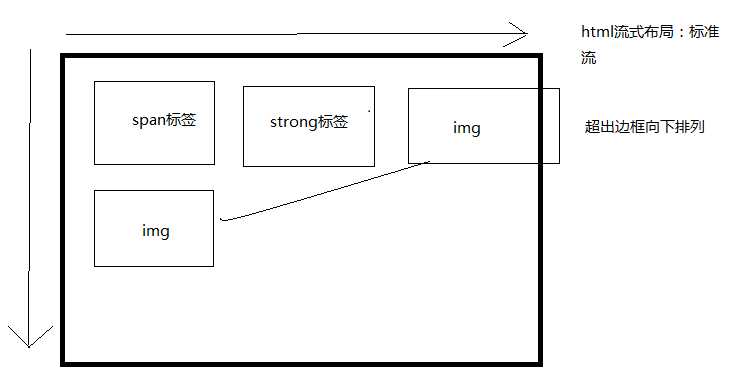
1.标准流就是浏览器默认布局的方式,也就是从上往下,从左向右的默认的排班布局的方式。

2.布局方式
2.1浮动的本质:解决图片与文字并排的格式问题。
*元素浮动后,会脱离标准流,影响其布局。
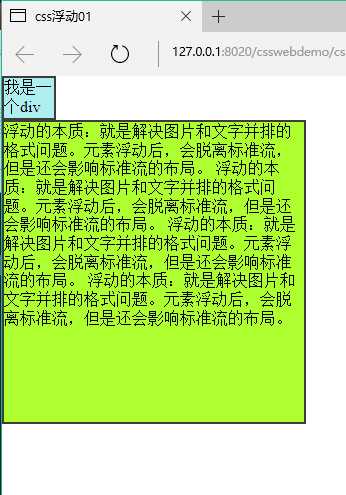
2.1.1未设置浮动前(before):

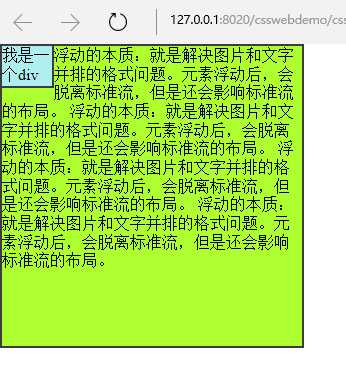
2.1.2.设置浮动后(after)

1 * { 2 padding: 0; 3 margin: 0; 4 } 5 6 .box1 { 7 width: 50px; 8 height: 40px; 9 background-color: #AFEEEE; 10 border: 2px solid #3C3C3C; 11 float: left; 12 } 13 14 .box2 { 15 width: 300px; 16 height: 300px; 17 background-color: #ADFF2F; 18 border: 2px solid #3C3C3C; 19 20 }
*浮动的元素会不占据标准流的空间。但是会影响标准流中的文本的排版。
3.浮动的特性
3.1.浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
3.2.浮动的元素A排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。
3.3.一个父盒子里面的子盒子,如果其中一个子级有浮动,则其他子级都需要浮动,才能一行对齐显示。
3.4.浮动根据元素书写的位置来显示相应的浮动。
3.5.元素添加浮动后,如果没有设置宽高,元素会具有行内块元素的特性。元素的大小完全取决于定义的大小或默认的内容多少,即具有包裹性。
3.6.浮动具有破坏性:元素浮动后,破坏原来的正常流布局,造成内容坍塌。
注意:如果一个标准流的父盒子没有设置高,所有子盒子进行浮动,那父盒子的高度会塌陷为0;
4.解决浮动破坏性造成的高度塌陷问题
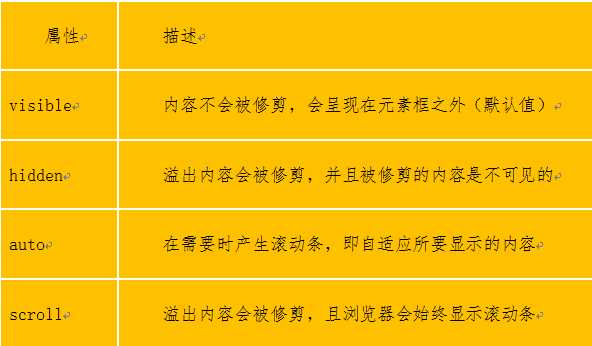
4.1.overflow方法:在父盒子上设置overflow:hidden;(使其具有包裹性)

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>溢出处理案例</title> 6 <style> 7 .box1 { 8 /*滚动条随着需要而产生*/ 9 height: 60px; 10 width: 60px; 11 overflow: auto; 12 float: left; 13 background-color: #5F9EA0; 14 } 15 16 .box2 { 17 height: 60px; 18 width: 60px; 19 overflow: hidden; 20 float: left; 21 background-color: #ADFF2F; 22 } 23 24 .box3 { 25 height: 60px; 26 width: 60px; 27 overflow: visible; 28 float: left; 29 background-color: #CCCCCC; 30 } 31 .box4 { 32 /*始终有滚动条*/ 33 height: 160px; 34 width: 160px; 35 overflow: scroll; 36 float: right; 37 background-color: #FFC0CB; 38 39 } 40 </style> 41 </head> 42 <body> 43 <div class="box1">overflow:auto;**minking 的博客minking 的博客minking 的博客</div> 44 <hr /> 45 <div class="box2">overflow: hidden;**minking 的博客minking 的博客minking 的博客</div> 46 <hr /> 47 <div class="box3">overflow: visible;**minking 的博客minking 的博客minking 的博客</div> 48 <hr /> 49 <div class="box4">overflow: scroll;**minking 的博客minking 的博客minking 的博客</div> 50 </body> 51 </html>
5.补充:BFC
Overflow可以触发元素的BFC,可以让元素具有独立的排版的空间和权限,在bfc内部所有的元素都依据父元素进行排版和布局,所有父元素具有了包裹性,这就是解决高度塌陷问题的原理。
比如: 浮动也可以触发bfc,再有:定位、overflow、display:table、table-cell...
6.版心:网站的核心显示区,一般居中显示。宽度有:960px 980px 1000px 1190px 1200px;
7.浮动的清除:让当前元素左右两边都不存在浮动元素时才把元素放在标准流中显示。
**********clear:left/right/both;
标签:float blog img 添加 技术 overflow margin cccccc 3.3
原文地址:http://www.cnblogs.com/xiaobin1024/p/6580782.html