标签:数据 表单 .com response lan 应用 sage event ldl
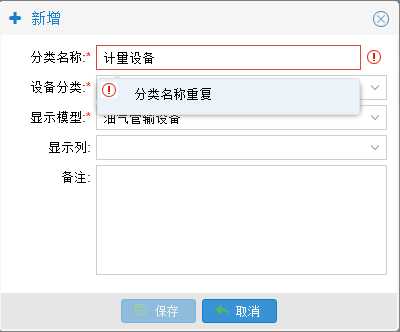
一、效果如图所示

Ext.define(‘Ux.plugins.FieldAjaxVerify‘,{
extend: ‘Ext.AbstractPlugin‘,
alias: ‘plugin.fieldajaxverify‘,
buffer:500,
url:‘‘,
timeout:1000,
connectionFailure:‘服务器连接失败‘,
init:function(field){
var me=this;
var params=me.params;
field.enableKeyEvents=true;
field.on(‘keyup‘,Ext.Function.createBuffered(function(field,e){
var value=field.getValue();
if(Ext.isEmpty(value)){
return;
}
var params=field.up(‘form‘).getValues();
if(Ext.isFunction(me.getParams)){
params=me.getParams(field,value);
}
Ext.Ajax.request({
url:me.url,
method:"POST",
params:params,
timeout: me.timeout,
contentType: "application/json; charset=utf-8",
success:function(response){
var obj = Ext.JSON.decode(response.responseText);
if(obj.result["success"]===true){
field.setValidation(true);
field.validate();
}else{
field.setValidation(obj.result["message"]);
field.validate();
}
},
failure:function(response){
var result = Ext.JSON.decode(response.responseText);
field.setValidation(me.connectionFailure);
field.validate();
}
});
},me.buffer))
}
});
<span style="color:red;font-weight:bold" data-qtip="必填项">*</span>‘
标签:数据 表单 .com response lan 应用 sage event ldl
原文地址:http://www.cnblogs.com/jiawenjun/p/6587869.html