标签:mis app.js studio blank logs blog alt 上拉 入口
环境: Visual Studio Code Node.js
1、 关闭运行中的程序
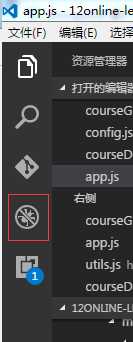
2、打开入口文件,我这里的入口文件为 app.js
3、点击左侧菜单栏的 debug 按钮

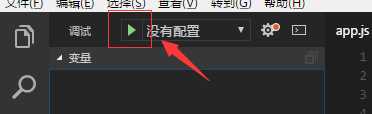
4、点击运行按钮

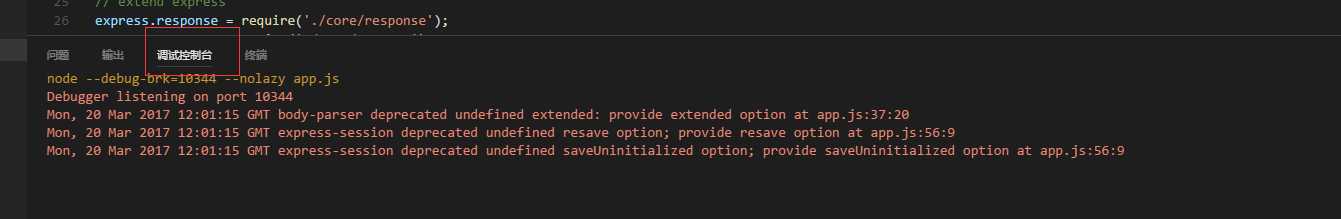
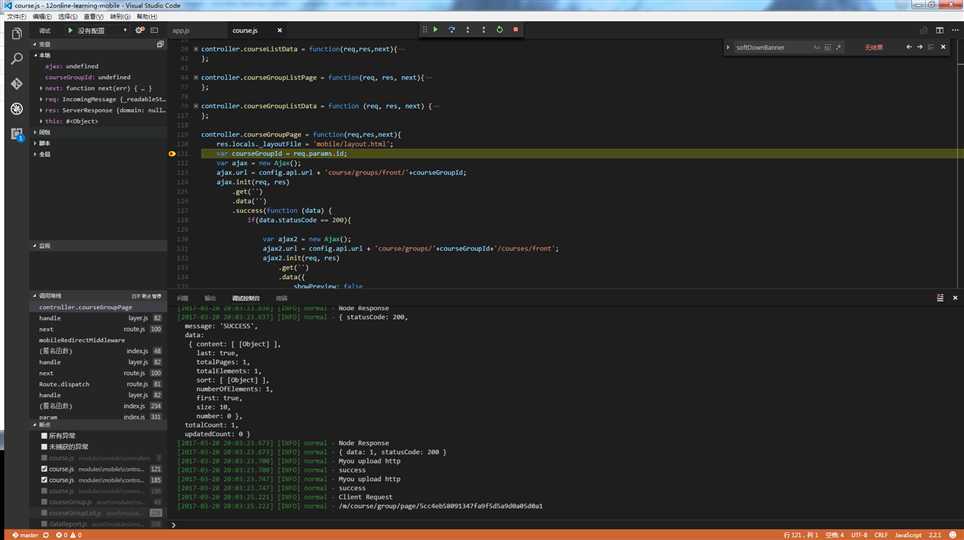
5、打开控制台,把这里往上拉

选择调试控制台

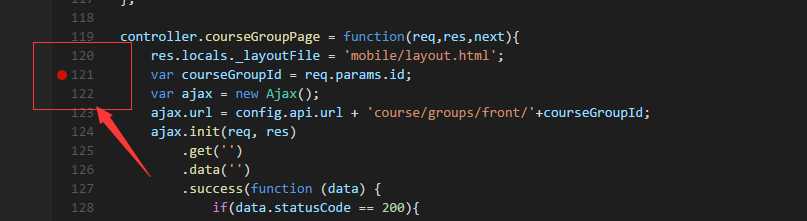
6、在需要断点的地方打上红点

7、运行程序

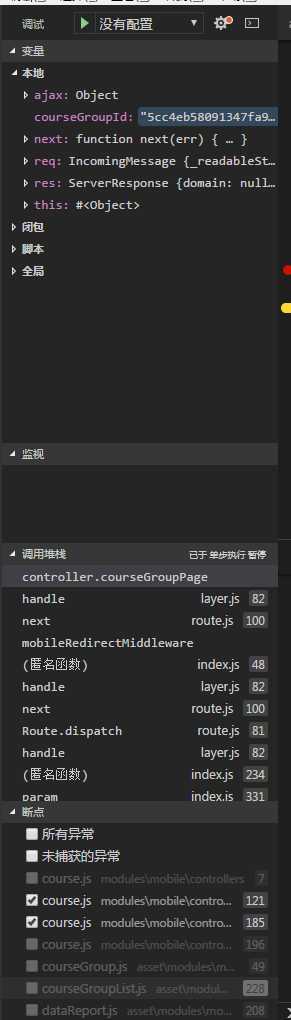
我们可以看到黄色的地方就是我们打的断点,我们可以在最上面的这里调试程序

也可以使用快捷键 F10、F11 进行调试
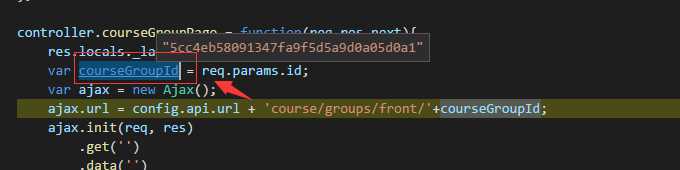
把光标覆盖到变量上可以查看当前时刻变量的值

我们可以再左侧栏处查看调试相关的东西

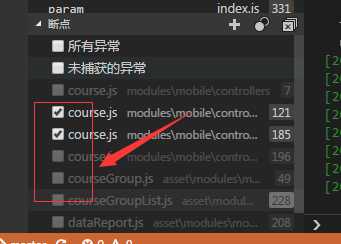
在断点处,我们可以选择禁用或者使用我们已经打了断点的文件。

转载请注明出处: http://www.cnblogs.com/Miss-mickey/p/6591323.html
用 Visual Studio Code 调试 Node.js
标签:mis app.js studio blank logs blog alt 上拉 入口
原文地址:http://www.cnblogs.com/Miss-mickey/p/6591323.html