标签:set doctype meta function and sheng min select where
题目要求:
要求:写一个省市区(或者年月日)的三级联动,实现地区或时间的下拉选择。
实现技术:php ajax
实现:省级下拉变化时市下拉区下拉跟着变化,市级下拉变化时区下拉跟着变化。
使用chinastates表查询

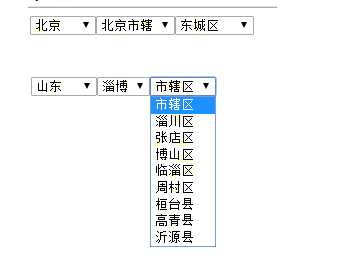
主界面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-1.11.2.min.js"></script> </head> <body> <h1>三级联动</h1> <select id="sheng"></select> <select id="shi"></select> <select id="qu"></select> </body> <script type="text/javascript"> $(document).ready(function(e) { sheng(); shi(); qu(); $("#sheng").change(function(){ shi(); qu(); }); $("#shi").change(function(){ qu(); }); }); function sheng() { var areacode = "0001"; $.ajax({ async:false, url: "liandongjiazai.php", data: {areacode: areacode}, type: "POST", dataType: "TEXT", success: function (data) { var str = ""; var hang = data.split("|"); for (var i = 0; i < hang.length; i++) { var lie = hang[i].split("^"); str = str + "<option value=‘"+lie[0]+"‘>" + lie[1] + "</option>"; } $("#sheng").html(str); } }); } function shi() { var areacode = $("#sheng").val(); $.ajax({ async:false, url:"liandongjiazai.php", data:{areacode:areacode}, type:"POST", dataType:"TEXT", success: function(data){ var str = ""; var hang = data.split("|"); for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str = str+"<option value=‘"+lie[0]+"‘>"+lie[1]+"</option>"; } $("#shi").html(str); } }); } function qu() { var areacode = $("#shi").val(); $.ajax({ url:"liandongjiazai.php", data:{areacode:areacode}, type:"POST", dataType:"TEXT", success: function(data){ var str = ""; var hang = data.split("|"); for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str = str+"<option value=‘"+lie[0]+"‘>"+lie[1]+"</option>"; } $("#qu").html(str); } }); } </script> </html>
处理
<?php $areacode = $_POST["areacode"]; include("LZY.class.php"); $db= new LZY(); $sql = "select * from chinastates WHERE parentareacode=‘{$areacode}‘ "; $arr = $db->Query($sql); $str = ""; foreach($arr as $v) { $str = $str.implode("^",$v)."|"; } $str = substr($str,0,strlen($str)-1); echo $str;
标签:set doctype meta function and sheng min select where
原文地址:http://www.cnblogs.com/yyy251/p/6591822.html