标签:运行 loader 全局 dev log http htm 效果 变量
我们常规直接使用 npm 的形式来安装:
npm install webpack -g 将webpack安装到全局变量
然后新建个文件夹,如webpack-test,通过终端进入该文件夹,
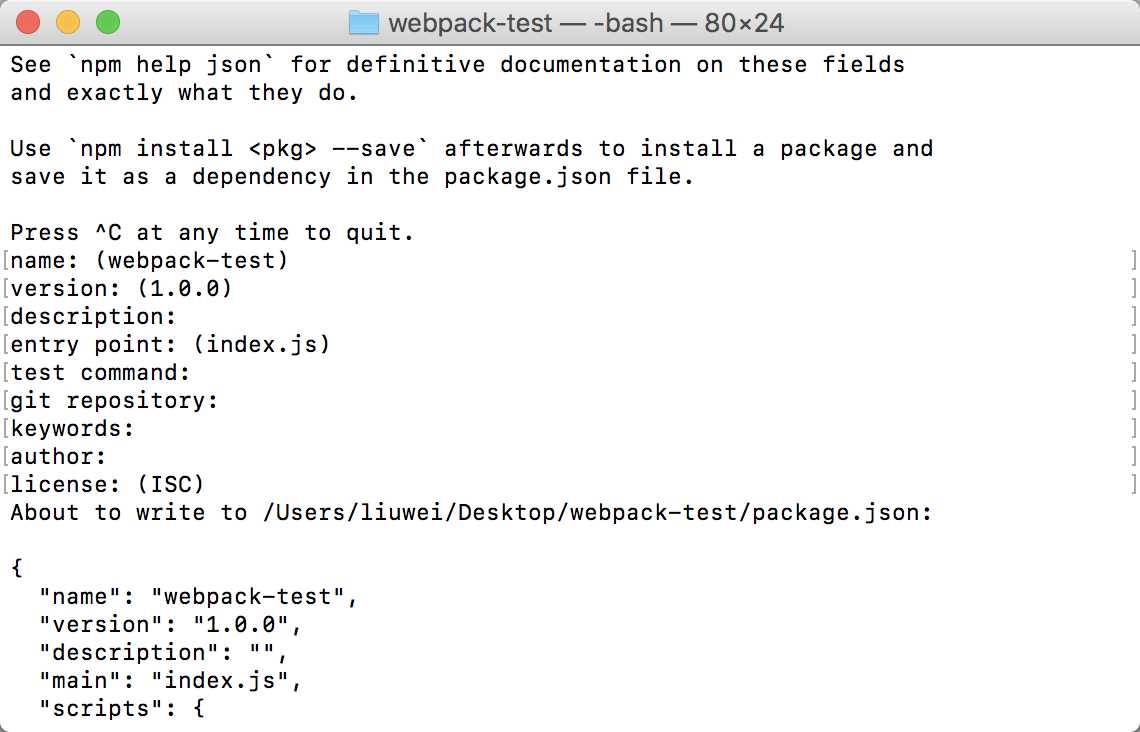
npm init 初始化package.json 会出现设置json文件到一些设置项,不用填,一路回车就行

完成后会在webpack-test文件夹里生成一个package.json文件

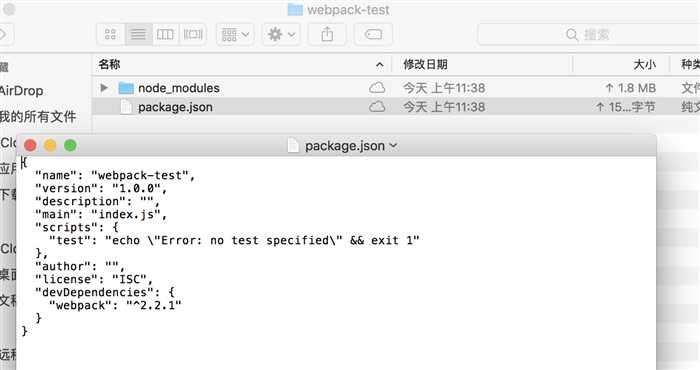
npm install grunt --save-dev 在该文件夹下安装webpack
这时在webpack-test文件夹下会多出个node_modules文件夹,package.json文件也发生了变化

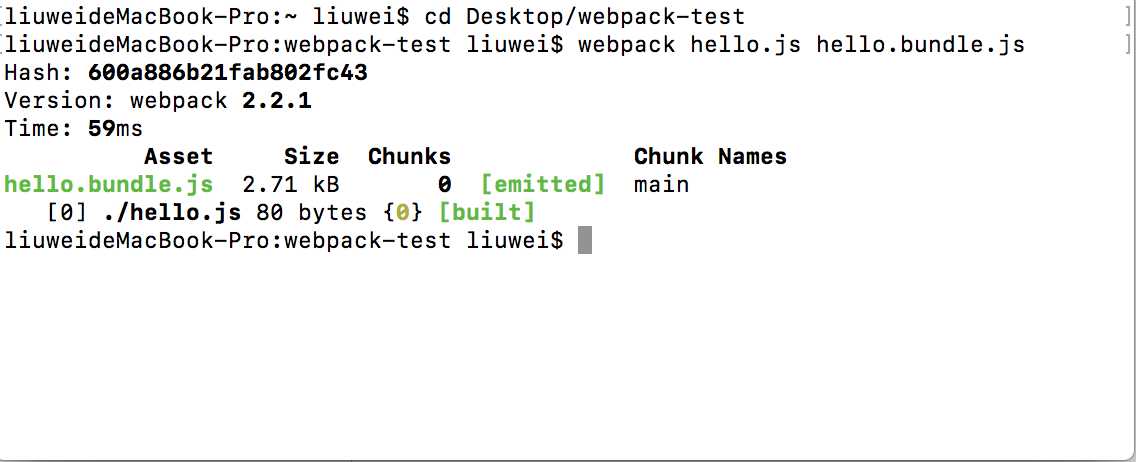
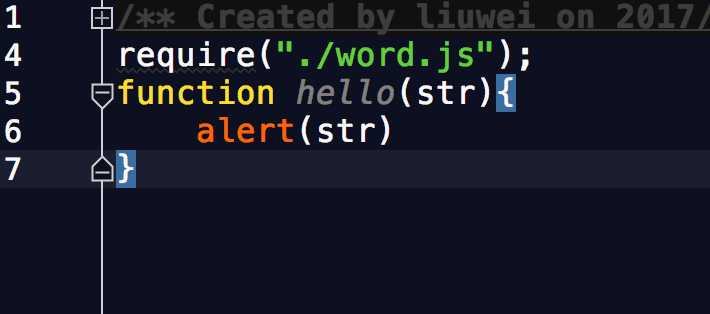
这时可以在webpack-test文件夹新建个hello.js,在终端里运行 webpack hello.js hello.bundle.js 就能在文件夹里多出个编译后的js

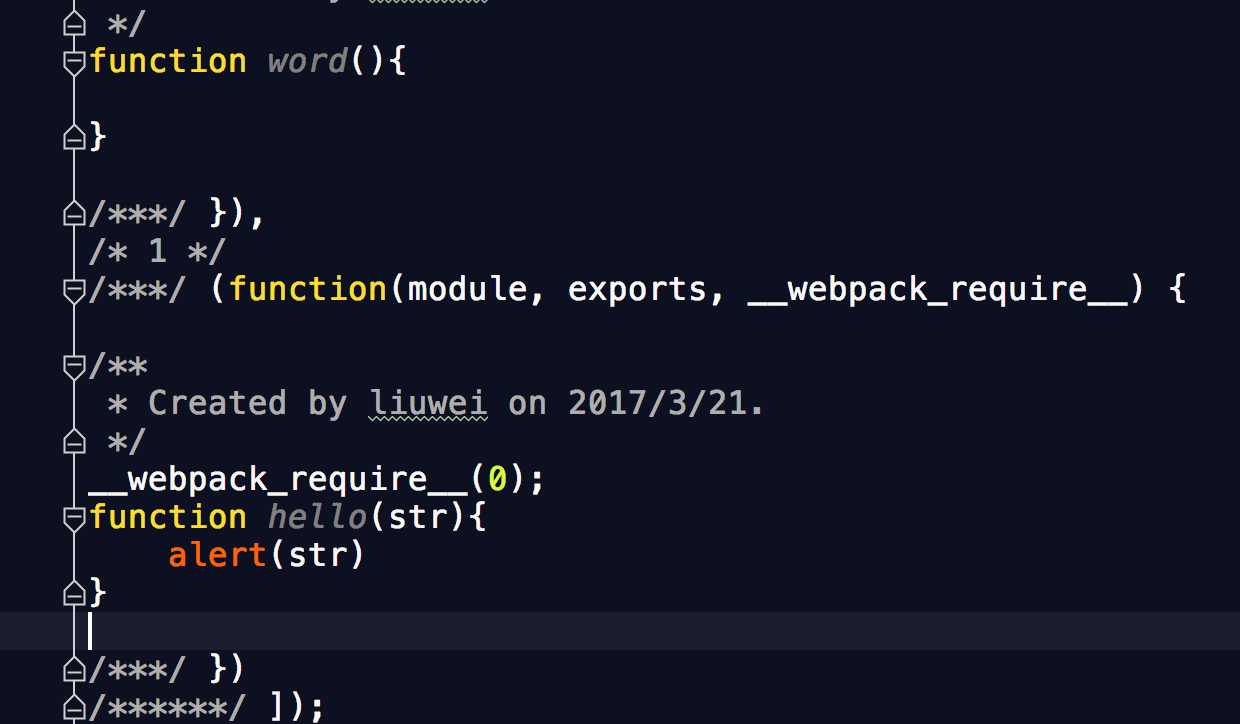
再重新建个word.js,再hello.js中加入 require("./word.js"); 可以把word.js注入进来,这时候再运行webpack hello.js hello.bundle.js。会发现bundle.js里会发生变化,加入了word.js里的内容


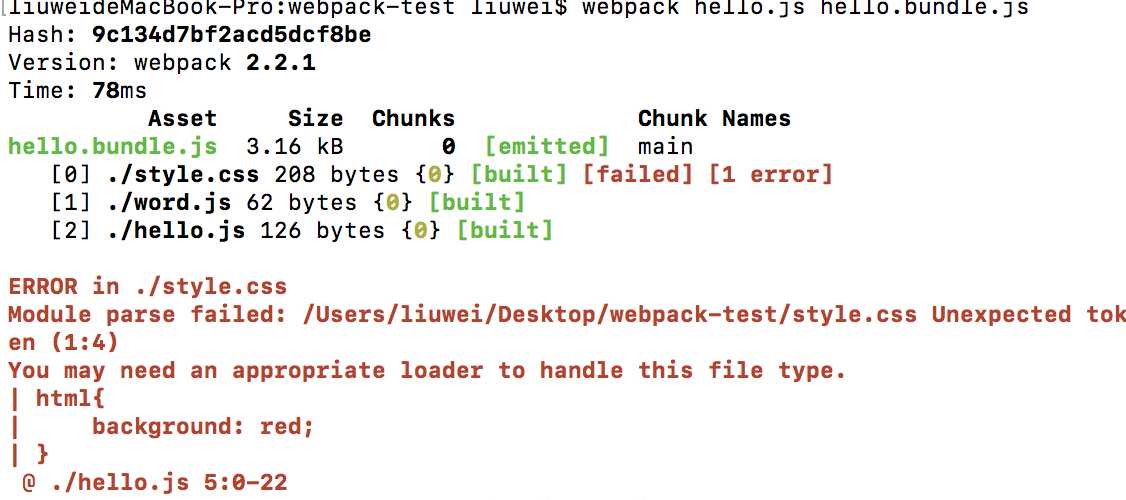
也可以通过这种方式引入css文件,新建一个style.js,通过require注入到hello.js中,运行webpack hello.js hello.bundle.js
此时会发现报错

因为此时没有style和css插件,通过npm install css-loader style-loader --save-dev 安装css和style插件
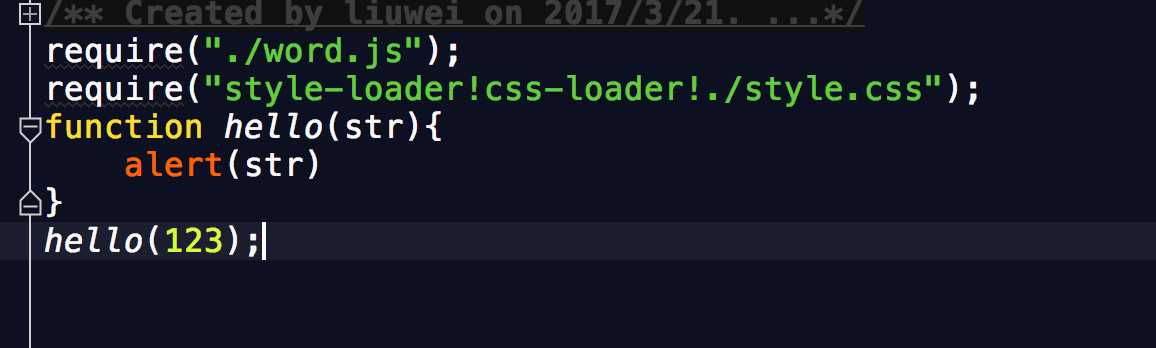
然后在hello.js中注入css-loader和style-loader

新建一个html文件, 引入hello.bundle.js,终端中运行webpack hello.js hello.bundle.js 即可
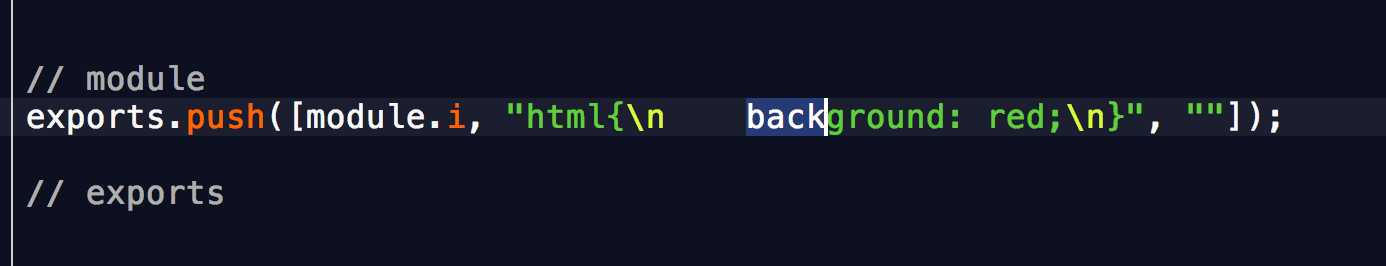
可以看到bundle.js文件中已经加入了写的样式

页面中也可以看到了效果。
还可以通过webpack的 --module-bind 命令来注入css-loader和style-loader ,这时可以去掉js中的"style-loader!css-loader"
webpack hello.js hello.bundle.js --module-bind ‘css=style-loader!css-loader‘
为了可以更方便些,不用每次更改代码都重新构建下,可以用--watch命令来监听文件的变化,文件一有变化,bundle。js就会改变
标签:运行 loader 全局 dev log http htm 效果 变量
原文地址:http://www.cnblogs.com/ashenra/p/6592205.html