标签:oct pad border 混合 使用 alt 模块 图解 rip
为什么要理解盒子模块:
html界面的布局就像由多个盒子组成的界面,
理解盒子的结构,以满足不同的业务场景需要的布局。
Css 盒子模型:
CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框处理元素内容(element content)、
内边距(padding)、边框(border) 和 外边距(margin) 的方式。在HTML文档中,每个元素(element)
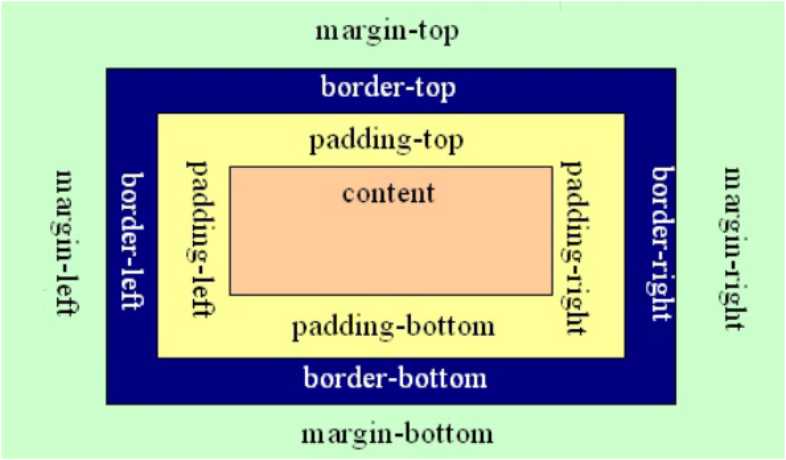
都有盒子模型,所以说在Web世界里(特别是页面布局),Box Model无处不在。下面是Box Model的图示:

说明:上图中,由内而外依次是元素内容(content)、内边矩(padding-top、padding-right、padding- bottom、padding-left)
、边框(border-top、border-right、border-bottom、border- left)和外边距(marging-top、margin-right、margin-bottom、margin-left)。
内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。而且,外边距可以是负值,而且在很多情况下都要使用负值的外边距
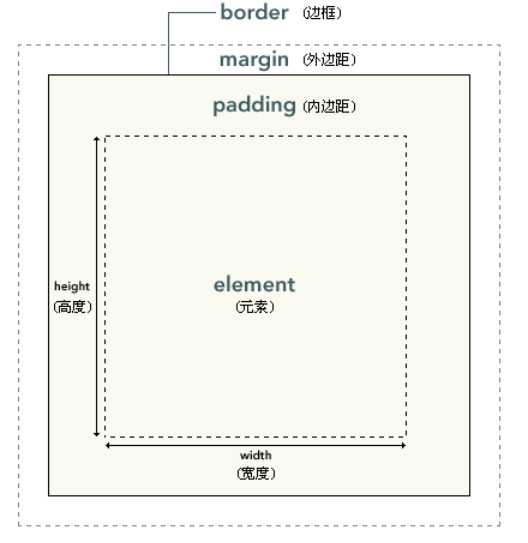
下图是Css模型边距图解:

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
/** 通配符,代表所有标签 */
*{
padding: 0px;
margin: 0px;
}
/*ID选择器*/
#myDiv{
/*实际的宽高,width -左右边距+ 左右边框*/
width: 200px;
height: 300px;
border: 1px solid red;
/*
padding填充,内边距
*/
/*
1.上下左右的值
2.上下,左右
3.上,左右,下
4.上,右,下,左
*/
padding: 0px 10px 0px;
margin: 10px 20px 10px;
}
#myDiv2{
width: 200px;
height: 300px;
border: 1px solid green;
}
/*类选择器*/
.title{
color: blue;
font-size: 14px;
}
/*混合使用*/
span.title{
font-size: 25px;
}
div > p{
font-size: 20px;
color: red;
}
</style>
</head>
<body>
<div id="myDiv">
<p>abcdef</p>
</div>
<div id="myDiv2">
</div>
<span class="title">
Javascripttest
</span>
<i class="title">ActionScript</i>
</body>
</html>
标签:oct pad border 混合 使用 alt 模块 图解 rip
原文地址:http://www.cnblogs.com/qqpw/p/6595153.html