标签:android blog http java 使用 os strong 文件
使用ImageView时经常会用到scaleType属性,如:
|
1
2
3
4
5
6
7
8
9
|
<ImageView android:layout_width="50dp" android:layout_height="50dp" android:scaleType="matrix" android:src="@drawable/sample_small" /> |
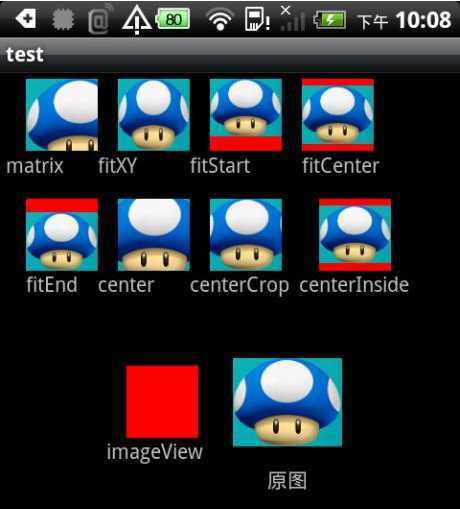
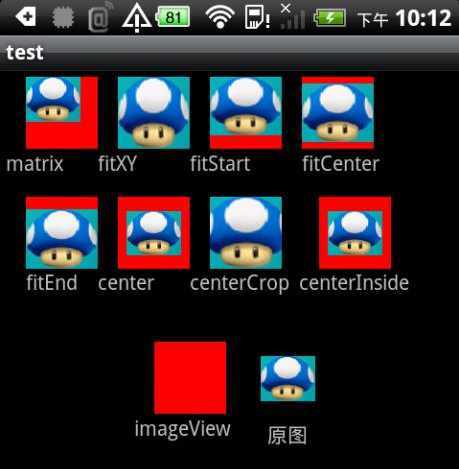
scaleType属性的各个值总是记不住之间的区别。今天找点时间总结了一下:
scaleType的属性值有:matrix fitXY fitStart fitCenter fitEnd center centerCrop centerInside
它们之间的区别如下:


1 //获得Bitmap的高和宽 2 int bmpWidth=bmp.getWidth(); 3 int bmpHeight=bmp.getHeight(); 4 5 //设置缩小比例 6 double scale=0.8; 7 //计算出这次要缩小的比例 8 scaleWidth=(float)(scaleWidth*scale); 9 scaleHeight=(float)(scaleHeight*scale); 10 11 //产生resize后的Bitmap对象 12 Matrix matrix=new Matrix(); 13 matrix.postScale(scaleWidth, scaleHeight); 14 Bitmap resizeBmp=Bitmap.createBitmap(bmp, 0, 0, bmpWidth, bmpHeight, matrix, true);
1 <ImageView 2 android:id="@+id/image" 3 android:layout_width="fill_parent" 4 android:layout_height="fill_parent" 5 android:scaleType="center" 6 android:src="@drawable/candle" 7 />
android ImageView scaleType属性(转),布布扣,bubuko.com
android ImageView scaleType属性(转)
标签:android blog http java 使用 os strong 文件
原文地址:http://www.cnblogs.com/dongweiq/p/3928567.html