标签:ring bsp amp gety font instance tools nbsp on()
作业一,界面设计的代码:
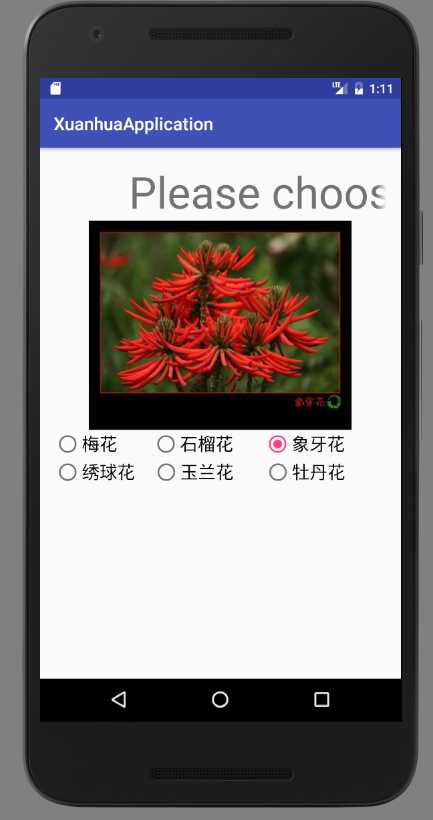
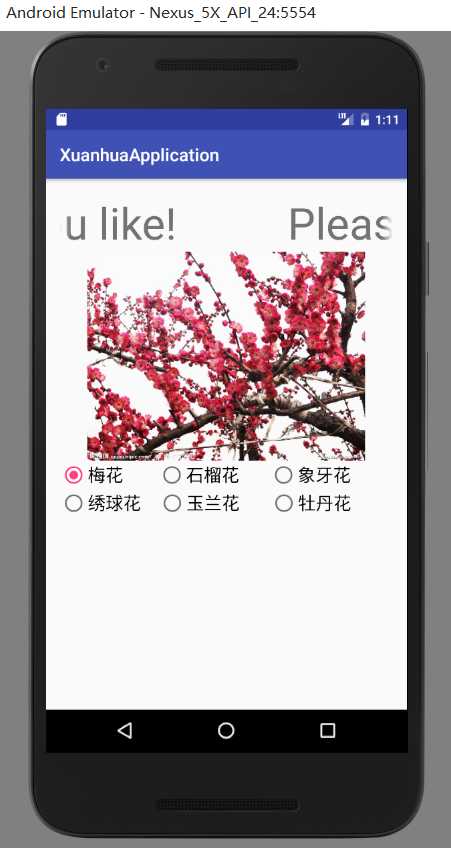
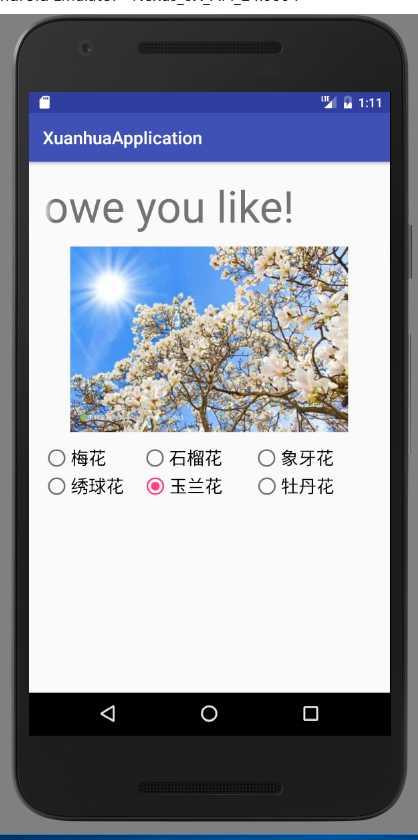
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:orientation="vertical" android:layout_height="match_parent" android:layout_width="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Please choose a flowe you like!" android:singleLine="true" android:ellipsize="marquee" android:marqueeRepeatLimit="marquee_forever" android:focusable="true" android:focusableInTouchMode="true" android:textSize="50dp" /> <ImageView android:layout_width="317dp" android:layout_height="238dp" android:layout_gravity="center" android:id="@+id/hua" /> <RadioGroup android:id="@+id/g1" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_gravity="center_horizontal"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="梅花 " android:textSize="20dp" android:id="@+id/meihua" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="石榴花 " android:textSize="20dp" android:id="@+id/shiliuhua" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="象牙花" android:textSize="20dp" android:id="@+id/xiangyahua" /> </RadioGroup> <RadioGroup android:id="@+id/g2" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_gravity="center_horizontal"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="绣球花 " android:textSize="20dp" android:id="@+id/xiuqiuihua" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="玉兰花 " android:textSize="20dp" android:id="@+id/yulanhua" /> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="牡丹花" android:textSize="20dp" android:id="@+id/nudanhua"/> </RadioGroup> </LinearLayout>
JAVA代码:
package com.example.woshishen.xuanhuaapplication; import android.media.Image; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.ImageView; import android.widget.RadioButton; import android.widget.RadioGroup; public class MainActivity extends AppCompatActivity { private ImageView H; private RadioButton MH; private RadioButton SLH; private RadioButton XYH; private RadioButton XQH; private RadioButton YLH; private RadioButton MDH; private RadioGroup G1; private RadioGroup G2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); H = (ImageView) findViewById(R.id.hua); MH = (RadioButton) findViewById(R.id.meihua); SLH = (RadioButton) findViewById(R.id.shiliuhua); XYH = (RadioButton) findViewById(R.id.xiangyahua); XQH = (RadioButton) findViewById(R.id.xiuqiuihua); YLH = (RadioButton) findViewById(R.id.yulanhua); MDH = (RadioButton) findViewById(R.id.nudanhua); G1 = (RadioGroup) findViewById(R.id.g1); G2 = (RadioGroup) findViewById(R.id.g2); G1.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup radioGroup, int i) { if (MH.isChecked()) { H.setImageResource(R.drawable.meihua); G2.clearCheck(); } if (SLH.isChecked()) { H.setImageResource(R.drawable.shiliu); G2.clearCheck(); } if (XYH.isChecked()) { H.setImageResource(R.drawable.xiangya); G2.clearCheck(); } } }); G2.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup radioGroup, int i) { if (XQH.isChecked()) { H.setImageResource(R.drawable.xiuqiu); G1.clearCheck(); } if (YLH.isChecked()) { H.setImageResource(R.drawable.yulan); G1.clearCheck(); } if (MDH.isChecked()) { H.setImageResource(R.drawable.mudan); G1.clearCheck(); } } }); } }



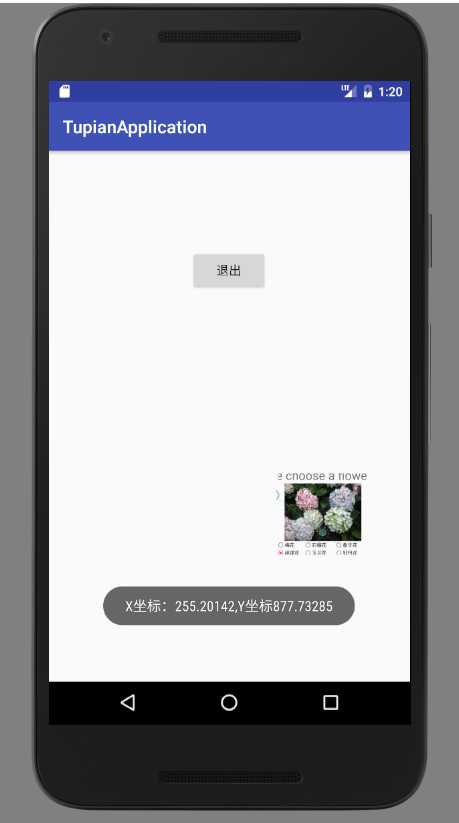
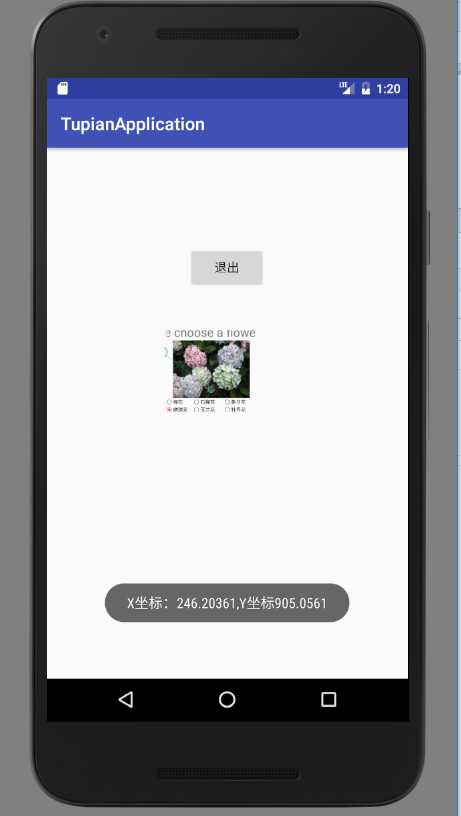
作业二布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.woshishen.tupianapplication.MainActivity">
<ImageView
android:layout_width="104dp"
android:layout_height="96dp"
android:layout_gravity="center"
android:src="@drawable/tupian"
android:id="@+id/imageView" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="退出"
android:id="@+id/tuichu"/>
</LinearLayout>
JAVA代码:
package com.example.woshishen.tupianapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ImageView TP;
private Button TC;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TP = (ImageView) findViewById(R.id.imageView);
TC = (Button) findViewById(R.id.tuichu);
TC.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "再按一次退出按钮", Toast.LENGTH_LONG).show();
TC.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
MainActivity.this.finish();
}
});
}
});
}
@Override
public boolean onTouchEvent (MotionEvent event){
if (event.getAction() == MotionEvent.ACTION_MOVE) {
float x = event.getX();
float y = event.getY();
String la = "X坐标:" + x + ",Y坐标" + y;
TP.setX(x - 150);
TP.setY(y - 300);
Toast.makeText(this,la,Toast.LENGTH_LONG).show();
}
return super.onTouchEvent(event);
}
}


标签:ring bsp amp gety font instance tools nbsp on()
原文地址:http://www.cnblogs.com/wu572217261/p/6596786.html