标签:awt OAO cio 手动 扩展 hmc hdr stl lfw
项目中我们常见的自定义cell主要分为两种
等高cell:
如应用列表、功能列表 ?
?
非等高cell:
如微博列表、QQ聊天页面
?
下面对这两类cell的创建方式简单记录各步骤。
等高cell通常有三种创建方式:
下面分别记录每种创建步骤:
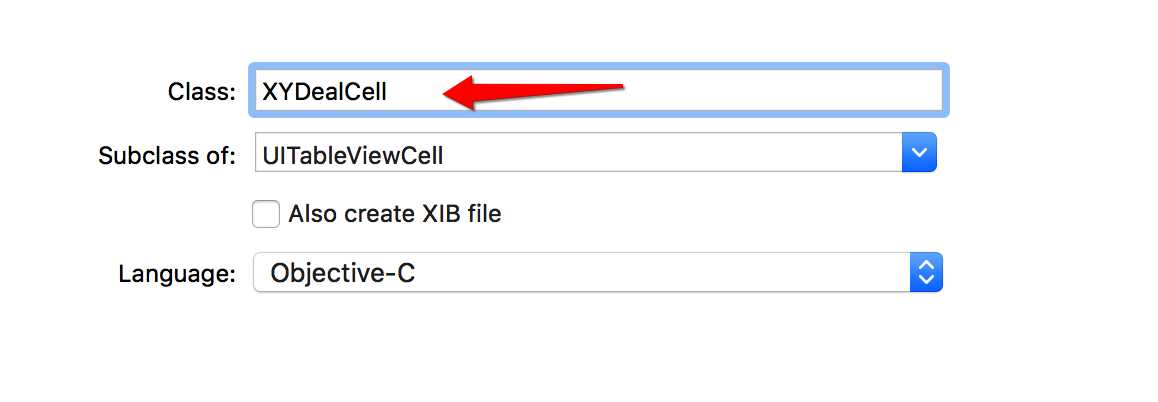
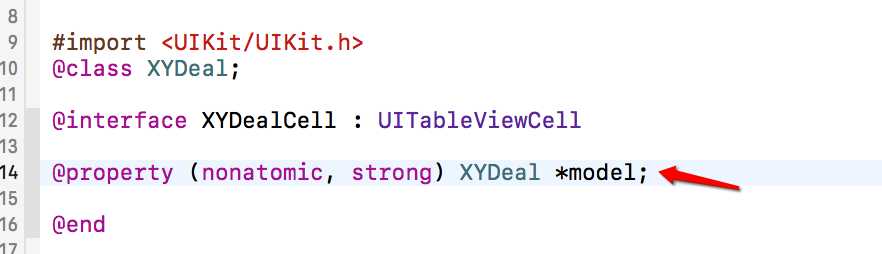
1.创建一个继承自UITableViewCell的子类,比如XYDealCell
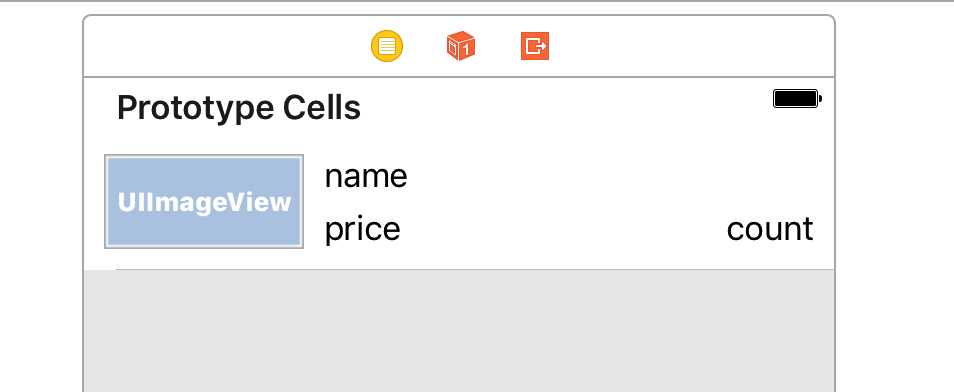
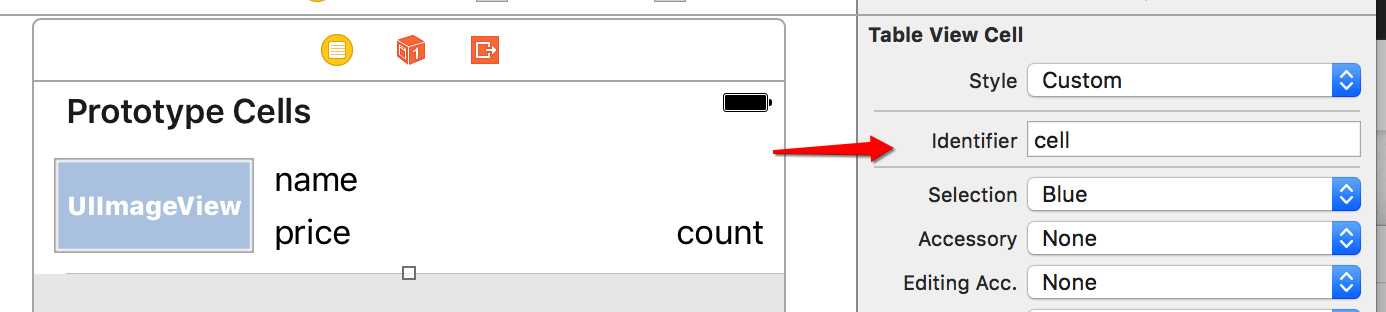
2.在storyboard中
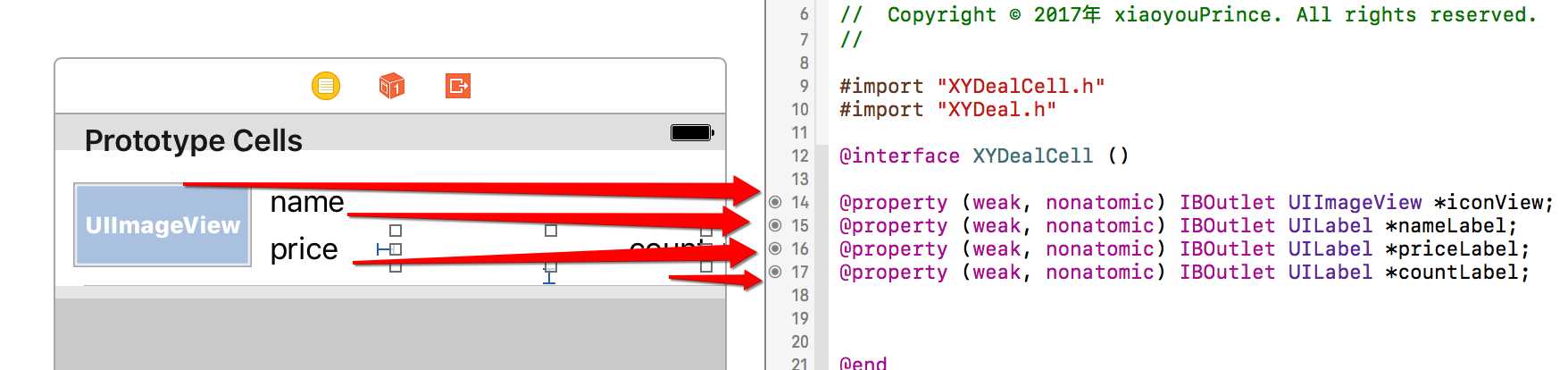
往cell里面增加需要用到的子控件
设置cell的重用标识
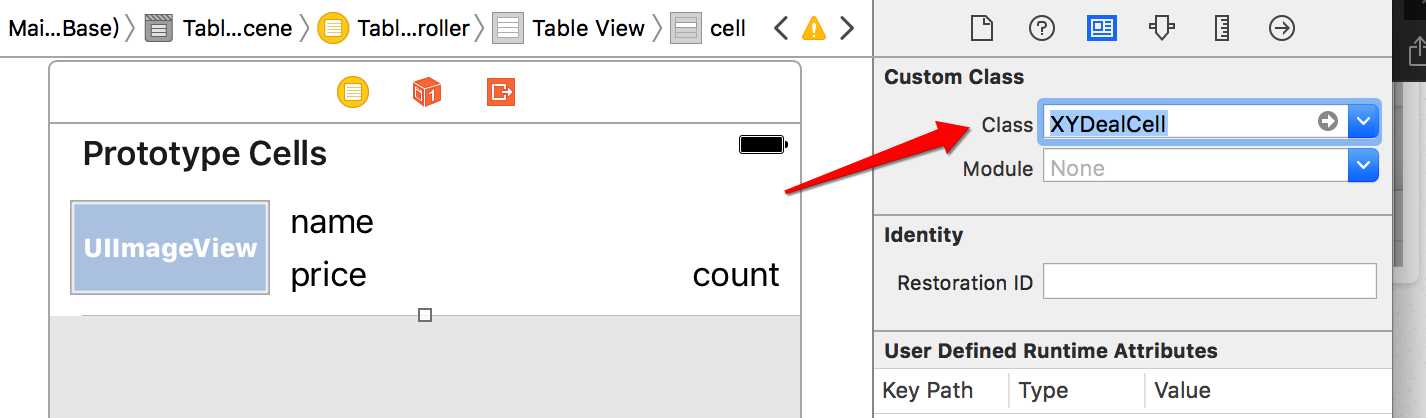
设置cell的class为XYDealCell
?
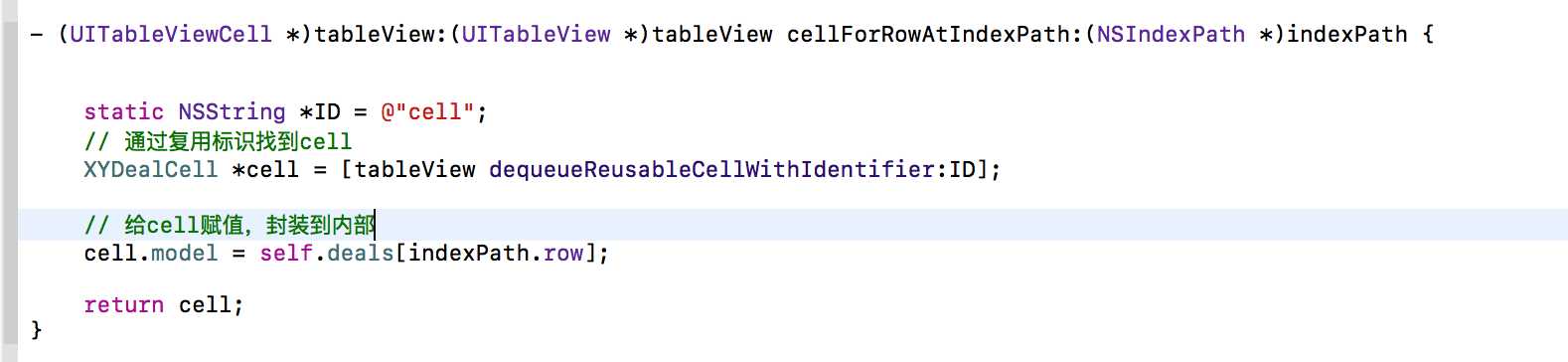
3.在控制器中

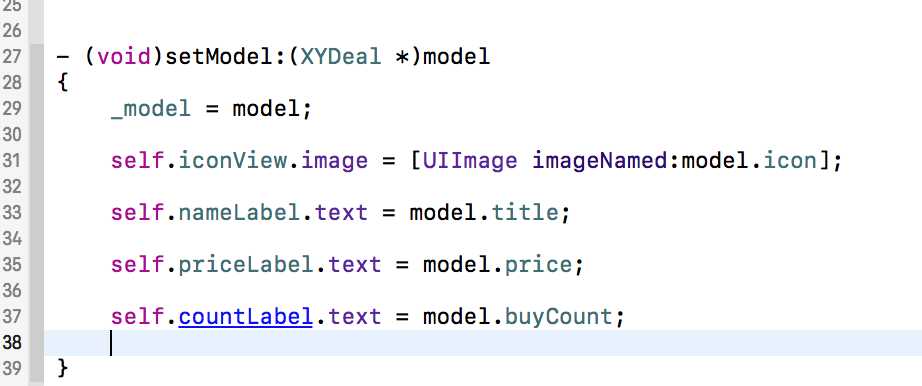
4.在XYDealCell中
 ?
?

Masonry)/**
* 精确返回每行cell的高度,此方法会真实计算对应高度值,并会一次性算出所有行高
*/
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 100;
}
/**
* 估测返回每行cell的高度,添加此方法可以修改调用顺序,不进行一次性精确计算,先返回cell,在根据每行的展示计算对应真实高度,用到哪个算哪个,提高性能
*/
- (CGFloat)tableView:(UITableView *)tableView estimatedHeightForRowAtIndexPath:(nonnull NSIndexPath *)indexPath
{
return 200;
}
如果直接调用计算行高方法
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath;
程序的调用顺序是
heightForRowAtIndexPath返回所有行高cellForRowAtIndexPath返回对应行如果先调用估算高度方法
- (CGFloat)tableView:(UITableView *)tableView estimatedHeightForRowAtIndexPath:(nonnull NSIndexPath *)indexPath;
程序的调用顺序是
estimatedHeightForRowAtIndexPath返回所有行高cellForRowAtIndexPath返回对应行cellForRowAtIndexPath返回对应的真实行高所以使用估算行高的方法可提高效率。
当cell调用setModel方法后,虽已赋值,但cell尚未展示。所以系统不会根据约束进行布局。所以此时无法得到cell真实的frame等数值。
[cell layoutIfNeeded]就是在给cell赋值之后调用,强制进行布局,可得到cell真实的frame值

- (void)awakeFromNib
{
// 设置自己的昵称Label的最大自动布局的宽度为 cell 的宽度减去 20
self.nameLabel.preferredMaxLayoutWidth = self.bounds.size.width - 20;
}
iOS回顾笔记(08) -- 自定义Cell的类型和创建步骤总结
标签:awt OAO cio 手动 扩展 hmc hdr stl lfw
原文地址:http://www.cnblogs.com/xiaoyouPrince/p/6599070.html