标签:内存 产生 合数 含义 比较 技术 布尔类型 http 存储
JavaScript数据类型
1、原始数据类型:
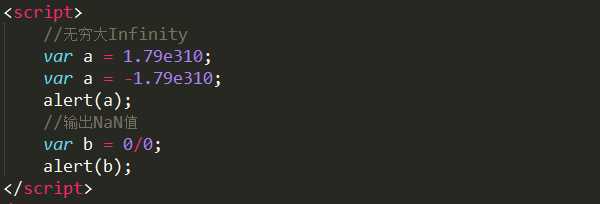
数值型,如十进制数、十六进制数、八进制数和特殊值(Infinity、NaN),注意:NaN不能和自身比较

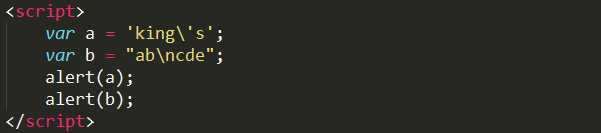
字符串型,如定界符、转义符;

布尔类型。
2、复合数据类型:
对象(object);
数组(array);
函数(function)。
3、特殊数据类型:
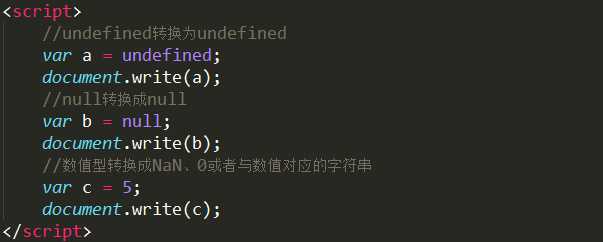
无定义数据类型undefined;
空值null。
null和undefined的区别就是undefined表示变量未被赋值,而null表示变量被赋予了一个空值,null相当于一个占位符。
JavaScript数据类型转换
1、 隐式转换:
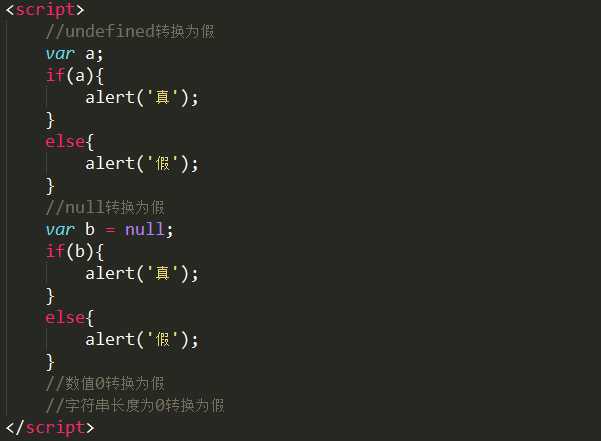
转换成布尔类型假:

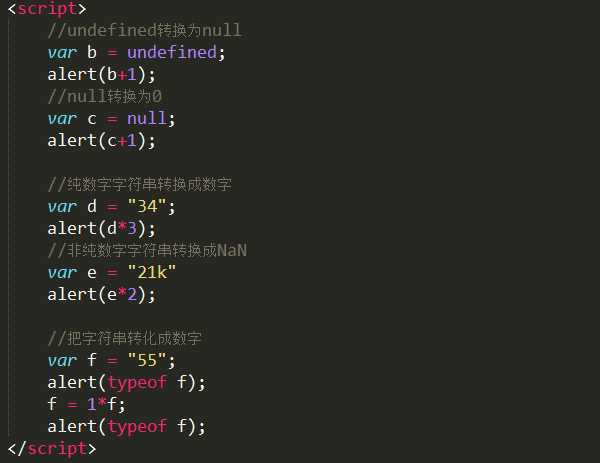
转换为数值型数据:

转换为字符串型数据:

2、显式转换:
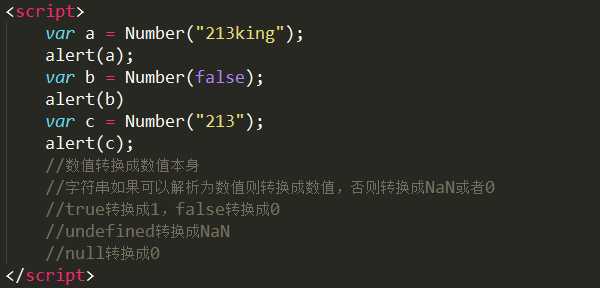
转换成数值(通过Number()强制转换成数值;通过parseInt(string,radix)转换成整型;parseFloat(tring)转换成浮点型的值):

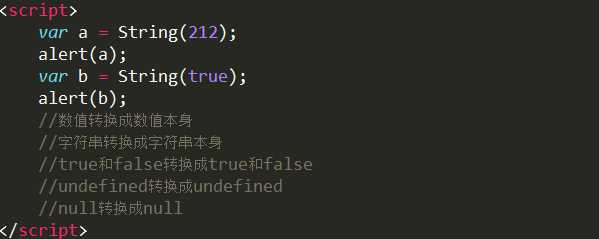
转换成字符串(通过String函数转换成字符串):

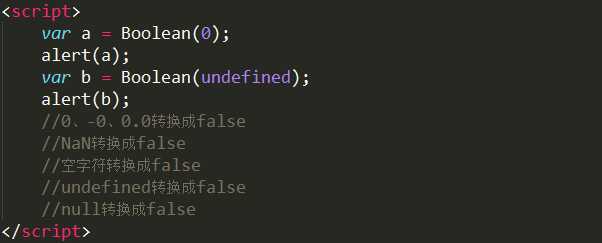
转换成布尔类型(通过Boolean函数强制转换成布尔值):

JavaScript变量
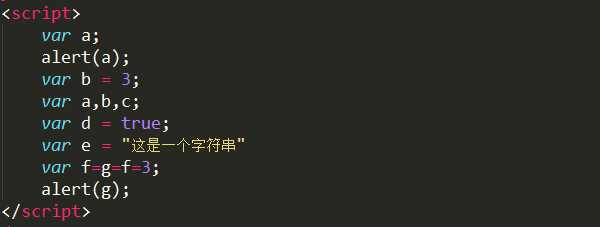
1、声明变量:
通过var关键字声明变量;
可以声明变量的同时给变量赋值;
可以一次声明一个变量也可以一次声明多个看变量;
如果只声明变量未对其赋值,默认值为undefined;
如果变量重名产生覆盖。

注意事项:
变量严格区分大小写;
变量名称不要包含特殊字符;
变量名称最好遵循驼峰标记法或者下划线法;
变量名称最好含义明确。
2、变量在内存中的存储与释放:
收集方式:无用存储单元收集,自动
收集内容:
回收算法。
标签:内存 产生 合数 含义 比较 技术 布尔类型 http 存储
原文地址:http://www.cnblogs.com/fengxiongZz/p/6597611.html