标签:小白 网站 site android工程 pac 播放 右键 java sdk
如果有成型的web网站,想做成手机app,如何用wex5来打包成apk呢?比如说百度视频,我想打包成自已的apk安装到手机上,怎么做呢?

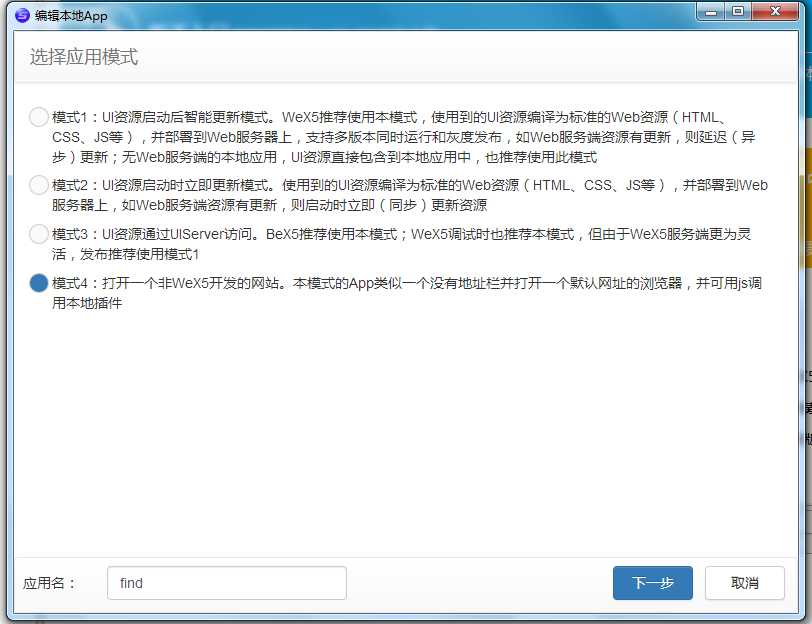
官方提供了四种打包模式,都需要提供服务地址,也就是说要有一台服务器来提供服务。我只是要把web地址封装一下,apk打开后跳转到网页就行,显然服务地址是不需要的。
那如果用wex5的页面frame组件加载一个web页面呢?
经测试,这种方法可行,问题是,w页面是wex5自创的页面,不是html的document页面,会出现视频格式不能播放,无falsh插件问题。
那如何正确用wex5开打包一个网址呢?
答案是:android原生模式。
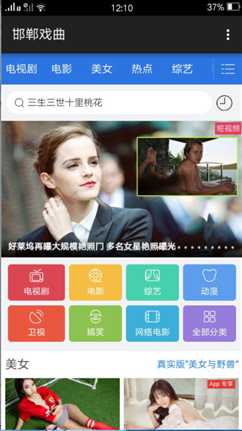
先来看一下今天的效果:


实测:视频和直播都可以完美播放。如果有人用过马克斯一键生成视频网站的话,可以把网站打包成apk,到应用市场提供下载。超逼格的一件事。只是一个打包功能,小白跟我一步步来设置,不需要去从头学习安卓基础,10分钟搞定网站打包。
二 设计思路:
运用wex5集成的android sdk,原生生成。
三 代码与逻辑
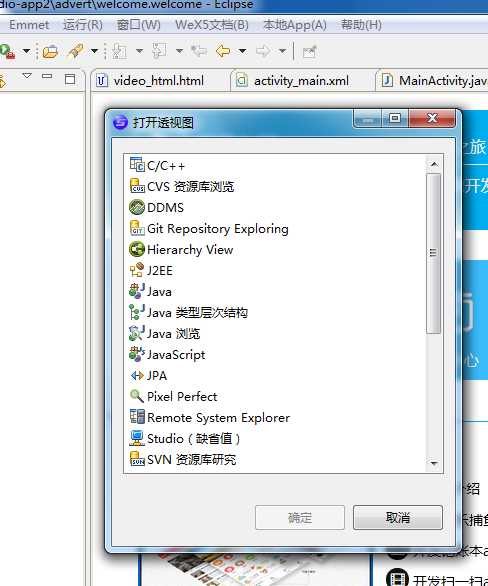
1 切换到java视图
在标题栏 窗口选择java视图


2 新建android工程
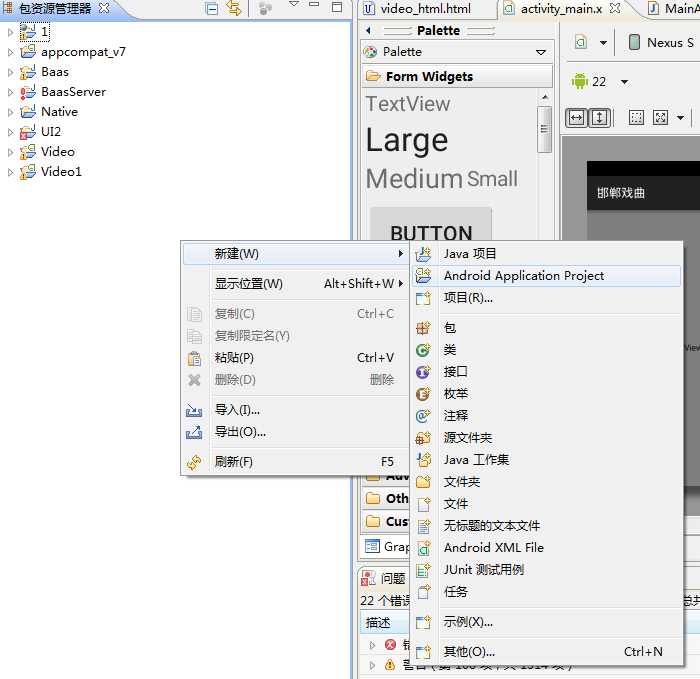
左侧空白区域右键,新建Android Application Project

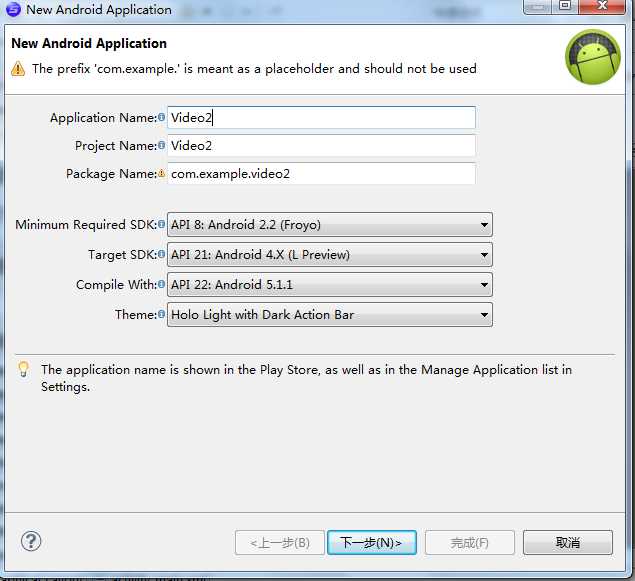
填写工程名,首拼音大写,自动生成包名

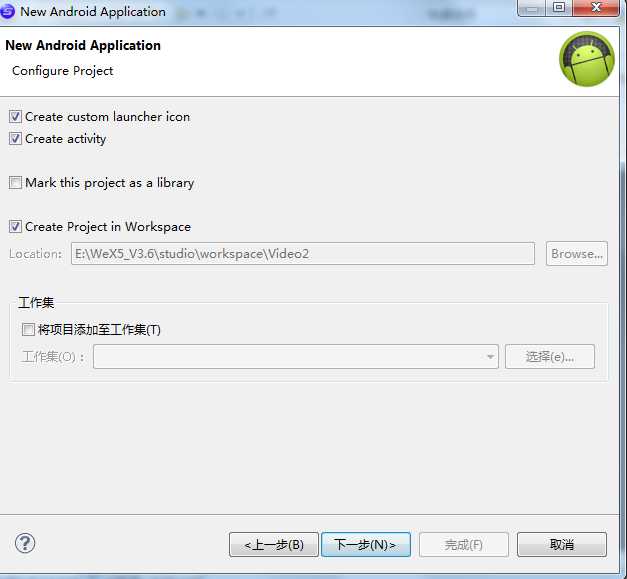
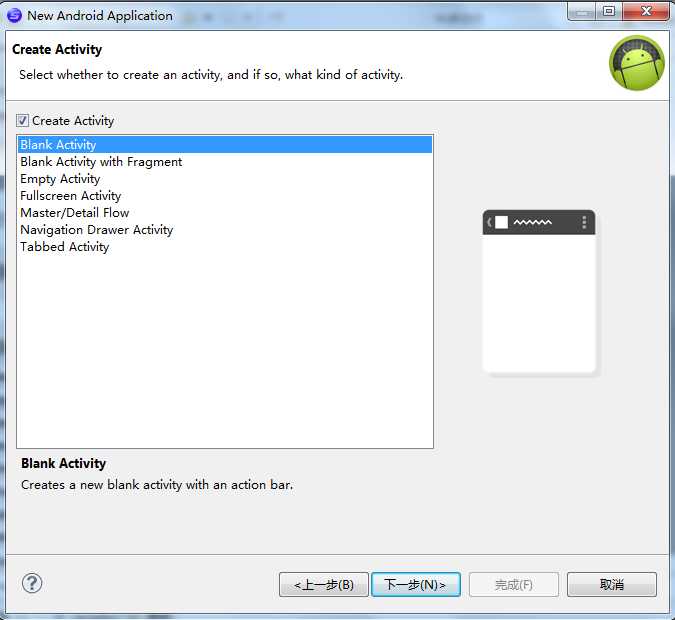
默认选项,创建自定义app图标icon,页面activity,工作空间workspace

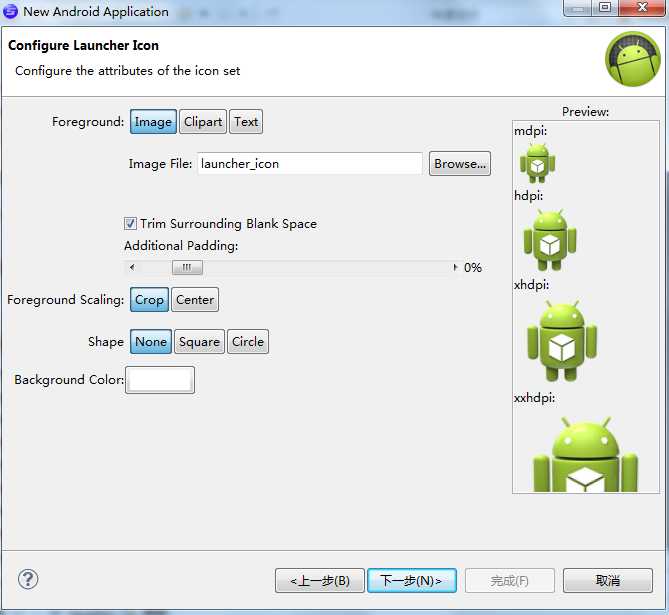
icon图标选择与样式

页面activity样式

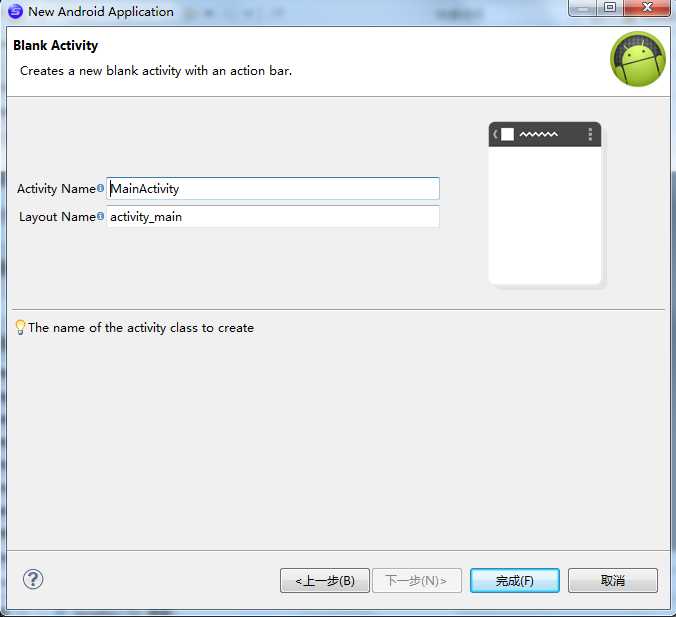
主页面activity与 主页面布局名称

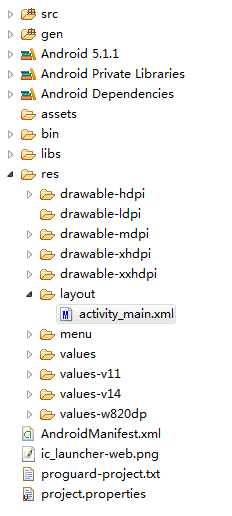
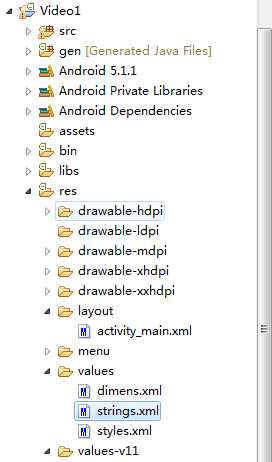
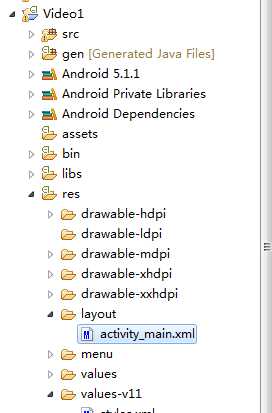
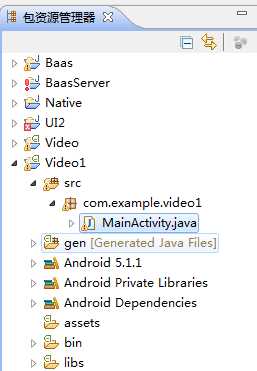
创建成功后,文件目录结构如下:

3 修改权限
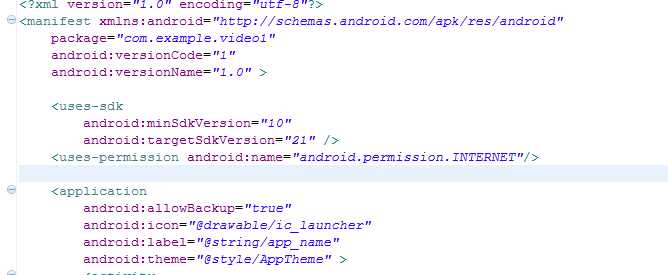
安卓访问入口,从androidManifest.xml文件开始,所有权限在这里进行配置。
需要注意的是android:minSdkVersion不要设的太高,否则较低的安卓版本不能安装。
需要配置网络权限,加上<uses-permission android:name="android.permission.INTERNET"/>到如下位置

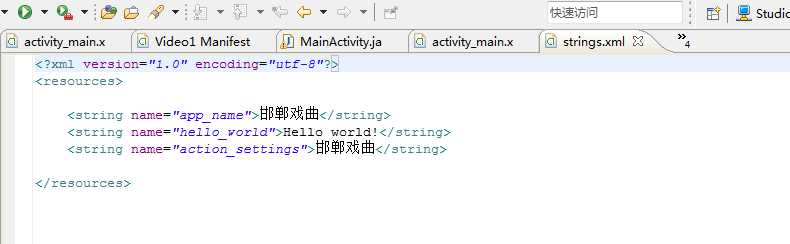
4 修改页面标题
打到res- values-strings.xml,修改。


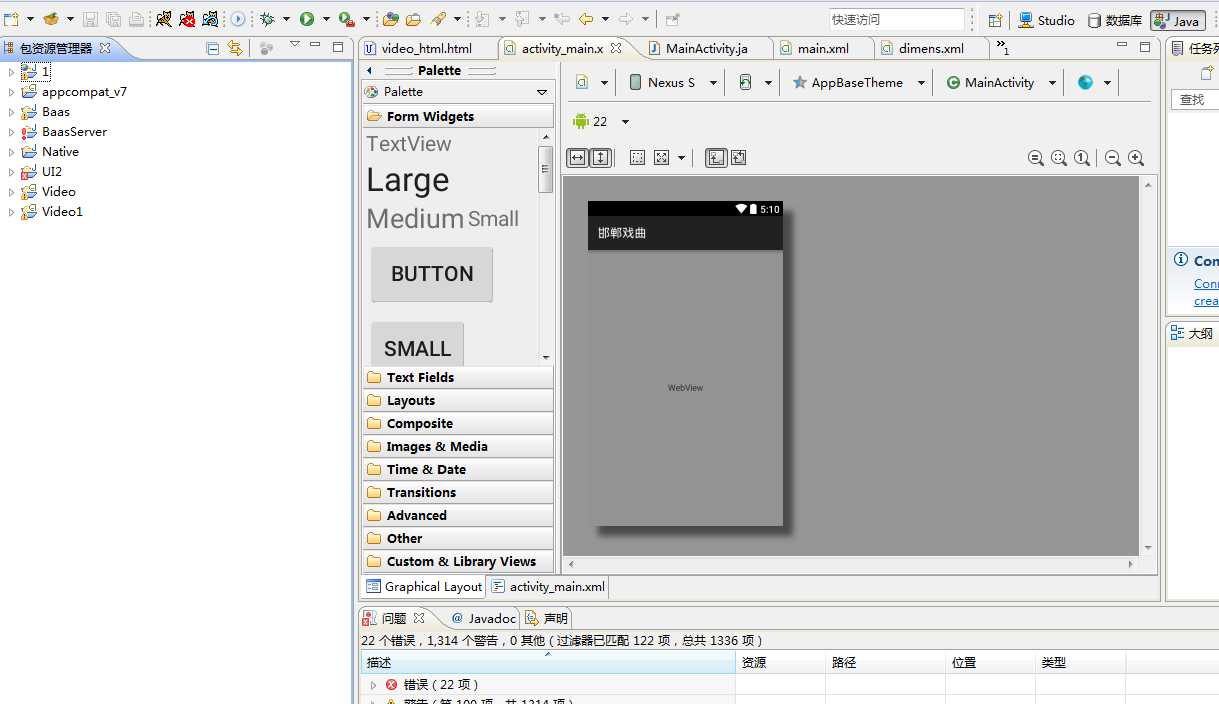
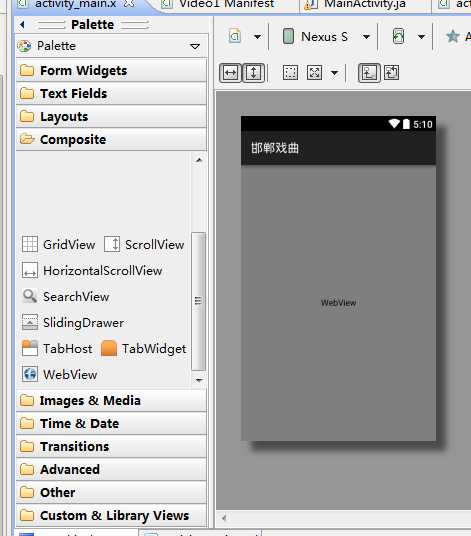
5 页面中添加webview组件,用来装载web页面。

找到composite集合中的webview,拖到右侧视图页面中

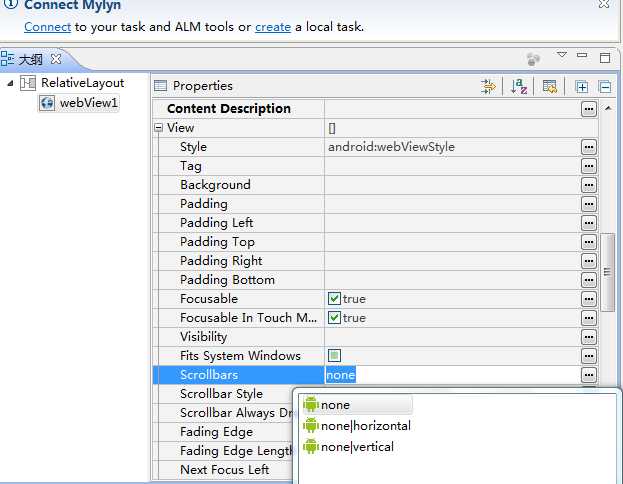
修改webview属性

6 逻辑代码
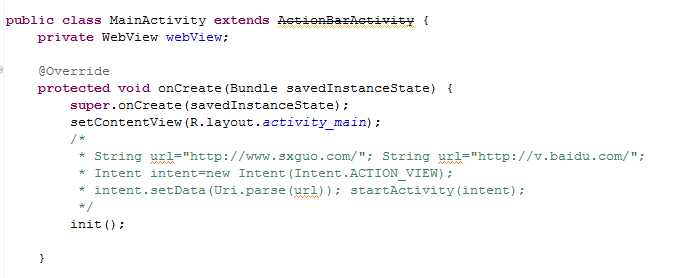
6.1打开java页面Mainactivity.java

在java文件中,系统会自动生成onCreate(创建),onCreateOptionsMenu(左下角控制菜单),onOptionsItemSelected(右上角3点选择菜单)。onCreate方法必须有,其它可以去掉。
在onCreate方中定义一个WebView对像。注释中的方法是页面没有webView容器直接跳转,跳转页面实测会有搜索栏。本例中用webview不存在这个问题。

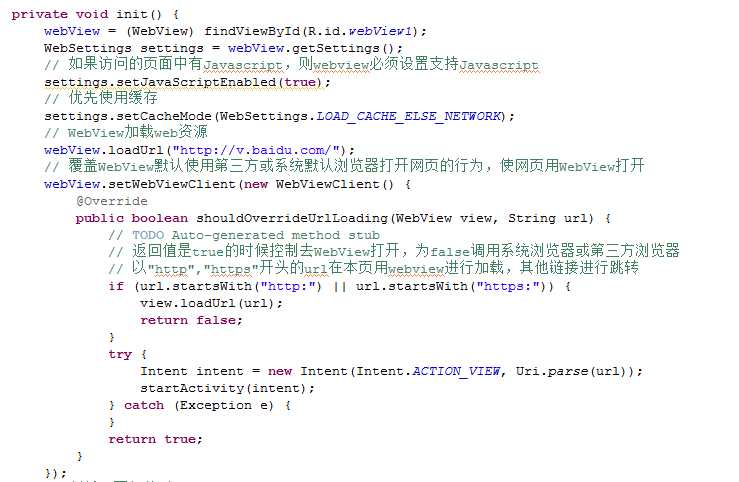
6.2 得到WebView对像,并设置相关参数。


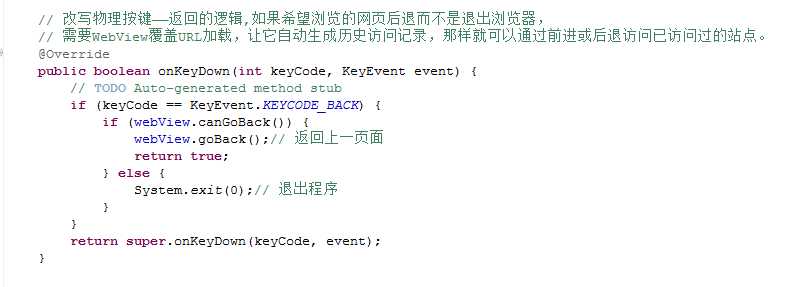
6.3 接管物理返回键

四 生成apk包
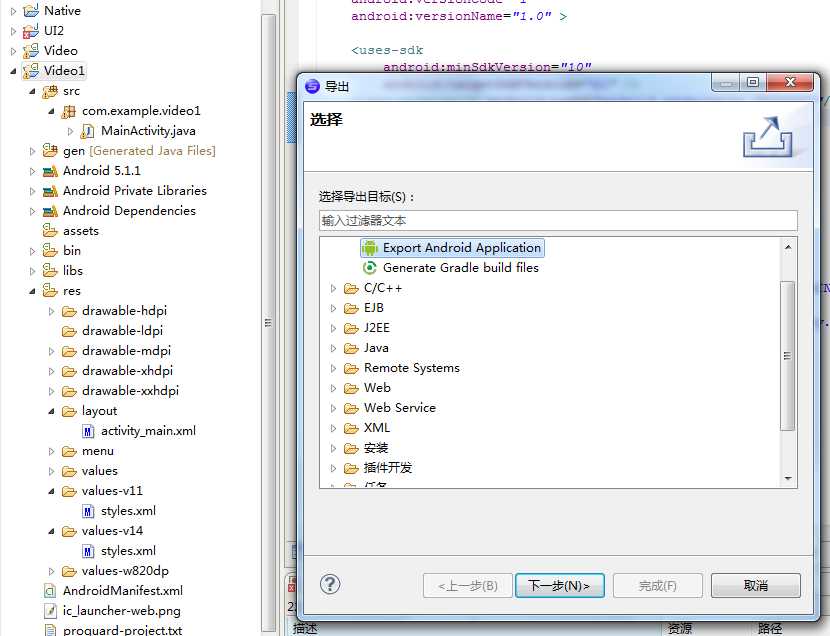
1 工程右键选择导出 Export Android Application

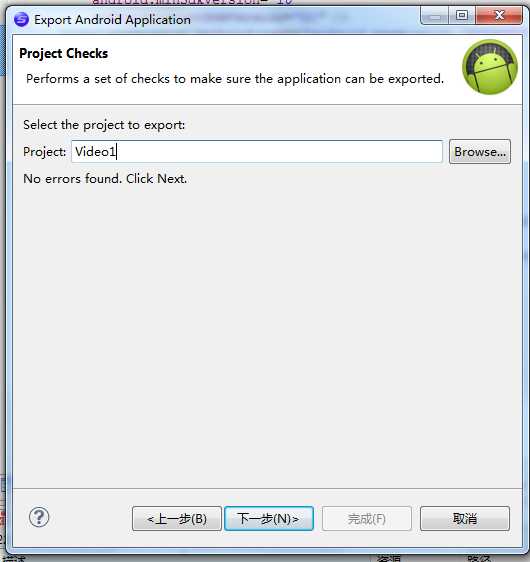
工程选择

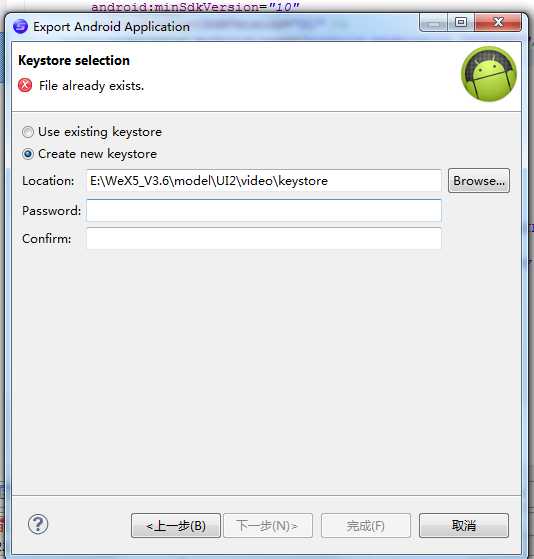
2 创建keystore,如果已经创建,Use existing keystore

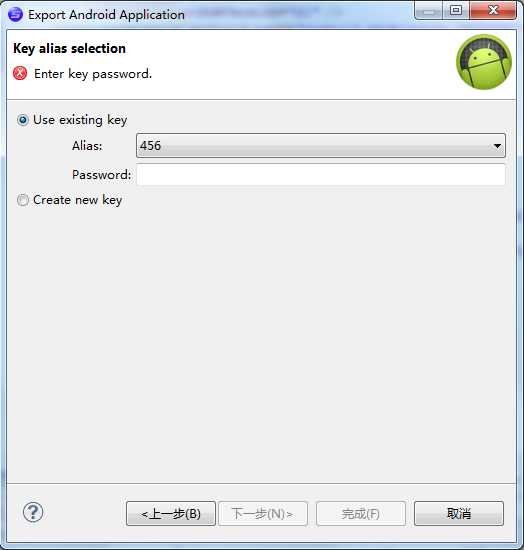
3 别名设置,如果已有,直接Use existing key

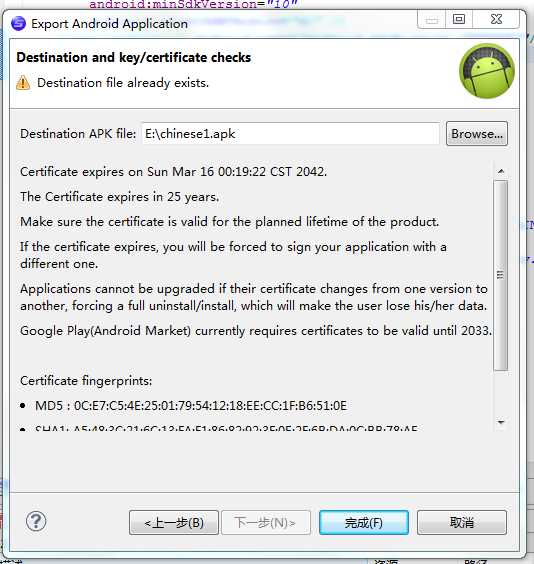
4 选择生成apk名和存储路径,完成即可在目示下看到生成的apk,安装测试吧。


五 工程导入
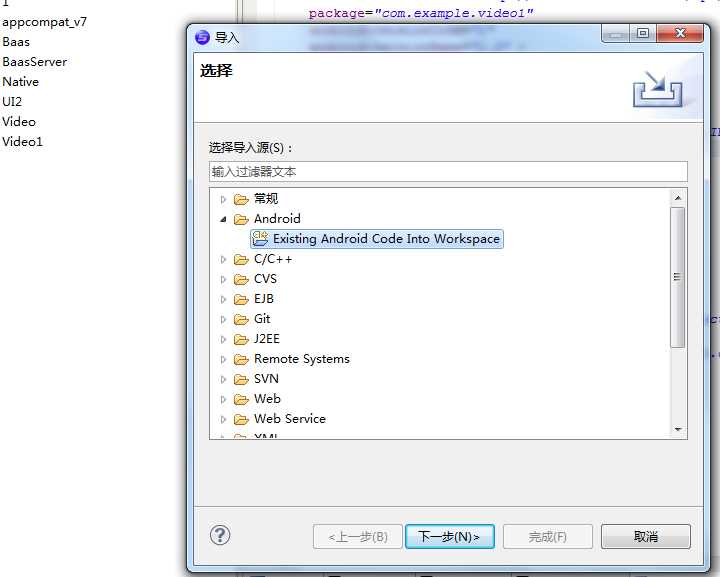
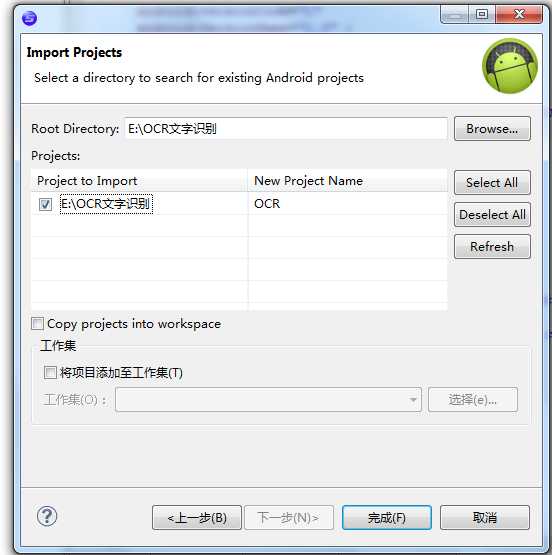
1 选择Android Esistion Android Code Into Workspace

2 Root Driectory,根目录选择后,在目录下的所有工程列表里选择project,导入即可

六 总结
1 wex5打包web简单方便,需要一些安卓原生基础知识
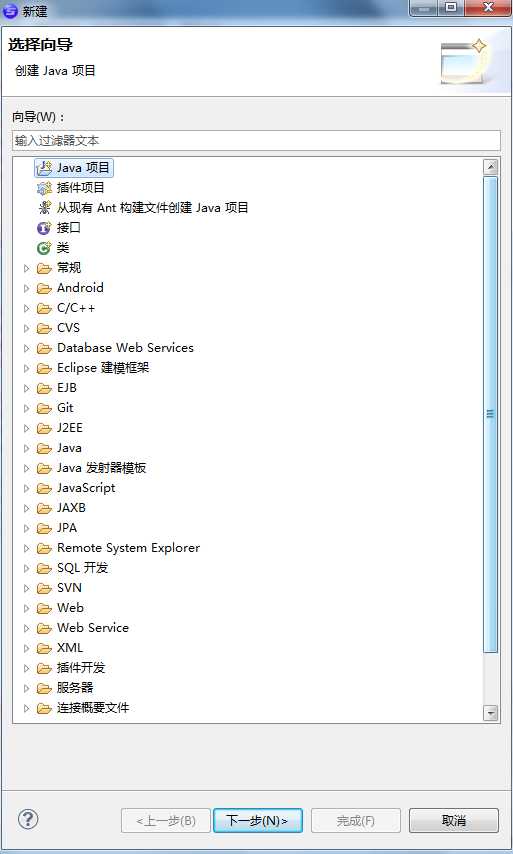
2 从java视图可以看出,wex5可以像eclipse一样工作,创建android,web,服务器等多种项目,如下图所示。好处是省去了系统配置和sdk,包的安装

标签:小白 网站 site android工程 pac 播放 右键 java sdk
原文地址:http://www.cnblogs.com/fangziffff123/p/6602130.html